香港服务器托管,为何成为企业首选?
- 行业动态
- 2024-11-14
- 5
香港服务器托管提供高性能、稳定可靠的网络环境,适用于各种企业级应用,包括视频直播和金融云服务。
香港服务器托管
企业数据安全与高效运营保障
1、香港服务器托管
定义与基本概念
发展历程及现状
主要服务类型
2、选择香港服务器托管原因
地理位置优势

政策与法规支持
网络环境优越性
3、香港服务器托管硬件准备
交换机和路由器
服务器配置与选择
电源线与网线准备
4、香港服务器托管服务商评估

服务质量与稳定性
客户评价与口碑
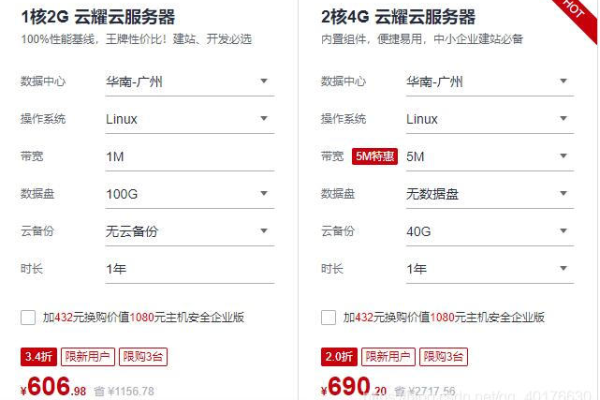
价格与性价比分析
5、香港服务器托管操作流程
确定托管需求与预算
选择合适服务商并签订合同

设备运输与安装调试
6、常见问题解答
数据安全性如何保障
网络延迟与稳定性问题
售后服务与技术支持
以上内容就是解答有关“香港服务器托管”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。