如何进行电脑的语音输入操作?
- 行业动态
- 2024-10-29
- 4
电脑怎么语音输入
在当今数字化时代,语音输入已成为提高效率、减少打字负担的重要工具,本文将详细介绍如何在电脑上使用语音输入功能,从设置到优化,再到常见问题的解答,帮助您全面了解并掌握这一便捷技术。
一、语音输入的基本原理
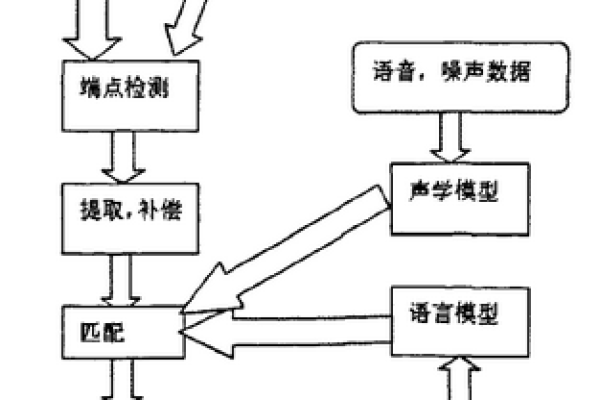
语音输入技术基于自然语言处理(NLP)和语音识别算法,通过麦克风捕捉用户的语音信号,并将其转换为文本,这一过程涉及声音信号的采集、预处理、特征提取、声学模型匹配以及语言模型解码等多个步骤,现代语音输入系统通常集成了深度学习技术,能够不断学习和适应用户的语音习惯,提高识别准确率。
二、在Windows系统中设置语音输入
1. 启用语音识别功能
打开“控制面板”,选择“轻松使用”。
点击“语音识别”,按照提示完成设置向导,包括麦克风的选择和语音训练。
2. 使用语音输入
配置完成后,可以通过按下Ctrl + Shift + E快捷键来启动或停止语音听写模式。
在听写模式下,直接对着麦克风说话,系统会自动将语音转换为文字。
三、在macOS系统中设置语音输入
1. 启用语音输入功能
打开“系统偏好设置”,选择“辅助功能”。
在“语音”选项中,勾选“启用语音识别”,并根据需要调整麦克风设置。
2. 使用语音输入
启用后,可以通过按下Fn键(具体取决于MacBook型号)两次来启动语音听写模式。

同样地,直接对着麦克风说话即可实现语音转文字。
四、使用第三方语音输入软件
除了操作系统自带的语音输入功能外,还有许多第三方软件提供了更加丰富和个性化的语音输入体验。
科大讯飞输入法:支持多种方言和多语种输入,具有高度的准确性和流畅性。
百度输入法:集成了强大的语音识别技术,支持长句输入和实时翻译等功能。
这些软件通常需要在官方网站下载并安装,然后按照软件内的指引进行设置和使用。
五、优化语音输入体验
为了获得更好的语音输入体验,您可以尝试以下方法:
使用高质量的麦克风:外部麦克风通常比内置麦克风提供更好的音质和降噪效果。
保持环境安静:减少背景噪音可以提高语音识别的准确率。
清晰发音:尽量使用标准普通话或英语发音,避免口音和模糊不清的发音。

定期更新软件:确保您的操作系统和语音输入软件都是最新版本,以享受最新的技术和功能改进。
六、语音输入的应用场景
语音输入技术广泛应用于各种场景,包括但不限于:
文档编辑:快速记录想法和撰写文章。
电子邮件和消息回复:提高沟通效率。
会议记录:实时转录会议内容,方便后续整理和回顾。
无障碍访问:为视障人士提供文本输入的替代方案。
七、常见问题与解答(FAQs)
Q1: 语音输入不准确怎么办?
A1: 如果遇到语音输入不准确的问题,可以尝试以下方法:
确保麦克风工作正常且位置正确。

检查网络连接(如果使用的是在线语音服务)。
重新进行语音训练,让系统更好地适应您的发音。
尝试在不同的环境中使用,看是否有改善。
Q2: 如何更改语音输入的语言?
A2: 更改语音输入语言的方法取决于您使用的操作系统或软件:
对于Windows系统,可以在“控制面板” -> “时钟和区域” -> “语言”中添加或更改语言。
对于macOS系统,可以在“系统偏好设置” -> “语言与地区”中调整首选语言。
对于第三方软件,通常在软件的设置或偏好设置中可以找到语言选项并进行更改。
通过上述介绍,相信您已经对如何在电脑上使用语音输入有了全面的了解,无论是提高工作效率还是享受科技带来的便利,语音输入都是一个值得尝试的功能,希望本文能对您有所帮助!