如何进行服务器的SMTP设置?
- 行业动态
- 2024-10-28
- 5
服务器SMTP设置
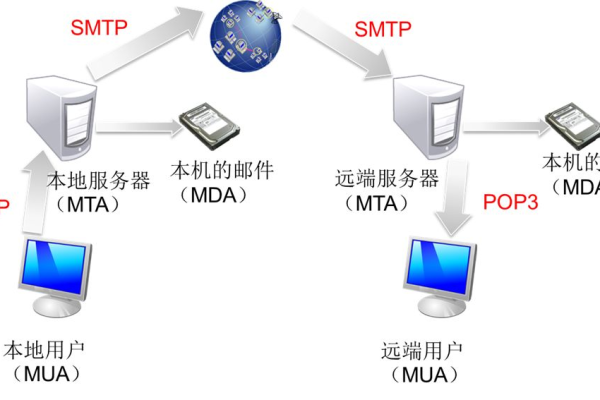
SMTP(Simple Mail Transfer Protocol,简单邮件传输协议)是一种用于发送电子邮件的标准互联网协议,SMTP服务器在电子邮件传输中扮演着核心角色,确保邮件能够从发件人顺利地发送到收件人,本文将详细介绍如何在Windows和Linux系统上安装与配置SMTP服务器,并提供一些常见问题的解答。
Windows上的SMTP服务器设置
一、安装SMTP服务器
1、打开服务器管理器:点击Windows按钮,输入“服务器管理器”并打开。
2、添加角色和功能:在服务器管理器面板中选择“添加角色和功能”,启动向导。
3、选择安装类型:选择“基于角色或基于功能的安装”。
4、选择目标服务器:选择要安装SMTP服务的服务器。
5、选择服务器角色:勾选“SMTP服务器”。
6、确认安装:检查安装摘要并确认安装。
二、配置SMTP服务器
1、打开IIS管理器:单击键盘上的Windows按钮,输入“IIS”,选择“Internet信息服务(IIS)6.0管理器”。
2、配置SMTP虚拟服务器:

展开计算机名,右键单击“[SMTP虚拟服务器1]”,然后单击“属性”。
在“访问”选项卡中,单击“中继”按钮,添加允许中继的IP地址,如127.0.0.1。
在“传递”选项卡中,选择出站安全选项(匿名访问、基本身份验证、集成Windows身份验证或TLS加密)。
配置出站连接的TCP端口为25或其他已开放的端口。
3、重启SMTP服务器:右键单击“[SMTP虚拟服务器1]”,依次单击“停止”和“启动”。
Linux上的SMTP服务器设置
一、安装Sendmail
1、更新软件包列表:

sudo apt update
2、安装Sendmail:
sudo apt install sendmail
3、配置Sendmail:编辑/etc/mail/sendmail.mc文件,根据需要进行调整。
4、编译并重启Sendmail:
sudo make C /etc/mail sudo systemctl restart sendmail
二、配置Postfix
1、安装Postfix:
sudo apt install postfix
2、配置Postfix:使用Postconf命令进行配置,
sudo postconf e 'myhostname = your_hostname' sudo postconf e 'mydomain = your_domain' sudo postconf e 'myorigin = $mydomain' sudo postconf e 'inet_interfaces = all' sudo postconf e 'mydestination = $myhostname, localhost.$mydomain, localhost' sudo postconf e 'mynetworks = 127.0.0.0/8' sudo postconf e 'home_mailbox = Maildir/' sudo postconf e 'mailbox_size_limit = 0' sudo postconf e 'recipient_delimiter = +' sudo postconf e 'inet_protocols = all' sudo postconf e 'mydestination = $myhostname, localhost.$mydomain, localhost, $mydomain' sudo postconf e 'alias_maps = hash:/etc/aliases' sudo postconf e 'alias_database = hash:/etc/aliases'
3、重启Postfix:
sudo systemctl restart postfix
常见问题与解答(FAQs)

Q1: 如何更改SMTP服务器的端口号?
A1: 可以在SMTP服务器的配置文件中更改TCP端口号,对于Sendmail,编辑/etc/mail/sendmail.mc文件,找到并修改DAEMON_OPTIONS行中的端口号,对于Postfix,编辑主配置文件/etc/postfix/main.cf,修改smtpd_参数对应的端口号。
Q2: 如何提高SMTP服务器的安全性?
A2: 可以采取以下措施来提高SMTP服务器的安全性:
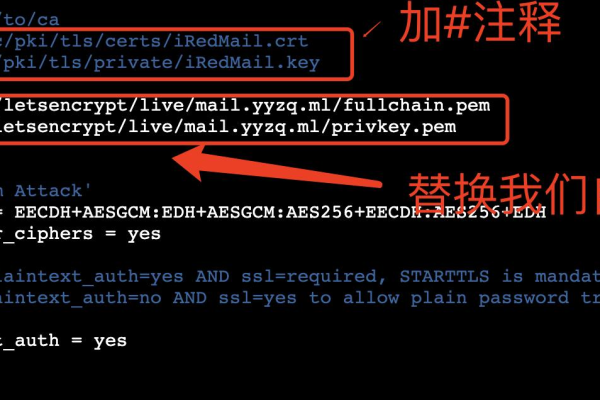
使用SSL/TLS加密传输。
启用SMTP认证,防止未经授权的访问。
定期更新软件和操作系统补丁。
配置防火墙规则,限制对SMTP服务器的访问。
使用强密码和帐户锁定策略。