云服务器硬盘类型,选择SSD还是HDD?
- 行业动态
- 2024-10-09
- 8
云服务器的硬盘类型主要包括固态硬盘(SSD)、硬盘驱动器(HDD)和基于软件的分布式存储,以下是对这些云服务器硬盘类型的详细介绍:
1、固态硬盘(SSD)
高性能云硬盘:高性能云硬盘是混合型存储类型,通过Cache机制提供接近固态存储的高性能存储能力,同时采用三副本的分布式机制保障数据可靠性,适用于高数据可靠性要求、普通中度性能要求的Web/App服务器、业务逻辑处理、中小型建站等中小型应用场景。
通用型SSD云硬盘:通用型SSD云硬盘是入门级全闪类型块存储产品,具有高性价比的优势,并采用三副本的分布式机制,适用于高数据可靠性要求、中等性能要求的Web/App服务器、业务逻辑处理、KV服务、基础数据库服务等中型应用场景。
SSD云硬盘:SSD云硬盘是腾讯云基于NVMe SSD存储介质提供的全闪型存储类型,采用三副本的分布式机制,提供低时延、较高随机IOPS和吞吐量的I/O能力及数据安全性高达99.9999999%的存储服务,适用于对I/O性能有较高要求的场景。

增强型SSD云硬盘:增强型SSD云硬盘由腾讯云基于新一代存储引擎设计,基于全NVMe SSD存储介质和最新网络基础设施提供的产品类型,采用三副本的分布式机制,提供低时延、高随机IOPS、高吞吐量的I/O能力及数据安全性高达99.9999999%的存储服务,适用于对大型数据库、NoSQL等对时延要求很高的I/O密集型场景。
极速型SSD云硬盘:极速型SSD云硬盘由腾讯云基于最新自研高性能分布式存储引擎,搭配高速网络基础设施及最新一代存储硬件,它采用三副本的分布式机制,长期稳定地提供超低时延的可靠性能,适用于需要极低延迟的IO密集型和吞吐量密集型工作负载,如大型MySQL、HBase和Cassandra等数据库业务。
2、硬盘驱动器(HDD)

容量与成本:虽然HDD在性能上不及SSD,但在成本及存储容量方面有明显优势,对于预算有限,对存储性能要求不是特别高的场合,HDD可能是更合适的选择,大容量HDD可以存储大量数据,非常适合用于备份、归档或那些并发访问需求不高的应用场景。
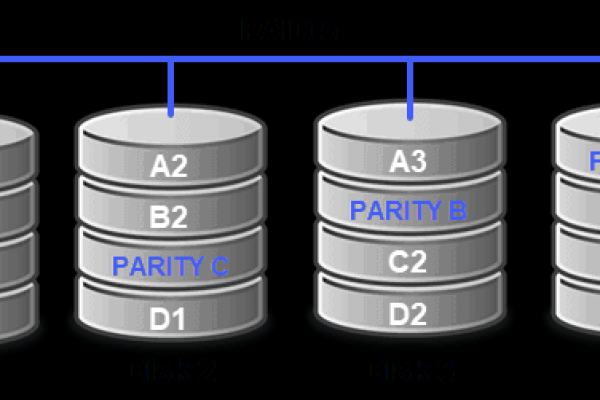
3、基于软件的分布式存储
资源池化扩展性:分布式存储系统对物理硬盘的物理位置和类型不敏感,能够根据需求动态拓展和缩小存储资源,非常适合云环境。

数据保护与容错能力:分布式存储通常将数据分散存储在多个硬盘、多个节点上,即使部分硬件发生故障,也能保证数据的完整性和高可用性。
云服务器的硬盘类型多样,每种类型都有其独特的性能特点和适用场景,在选择云服务器硬盘类型时,需要根据实际的业务需求和预算做出综合平衡的决策。
以上就是关于“云服务器硬盘类型”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!