如何在交管12123平台上更改车辆备案信息?
- 行业动态
- 2024-11-21
- 5
交管12123平台为车主和驾驶人提供了便捷的服务,其中就包括了车辆备案信息的更改,以下将详细介绍如何通过“交管12123”平台更改车辆备案信息:
一、准备工作
在开始之前,请确保您已经下载并安装了“交管12123”APP,并且已经完成了注册和登录,如果您还没有账号,需要先进行注册,这通常涉及到提供个人身份信息和完成实人认证。
二、登录与进入系统
1、打开APP:启动“交管12123”应用程序。
2、登录账户:使用您的用户名和密码登录,如果您忘记了密码,可以通过登录界面的“忘记密码”功能重置密码。
3、访问个人信息:登录后,点击屏幕右下角的“我的”图标,进入个人信息页面。

三、修改车辆备案信息
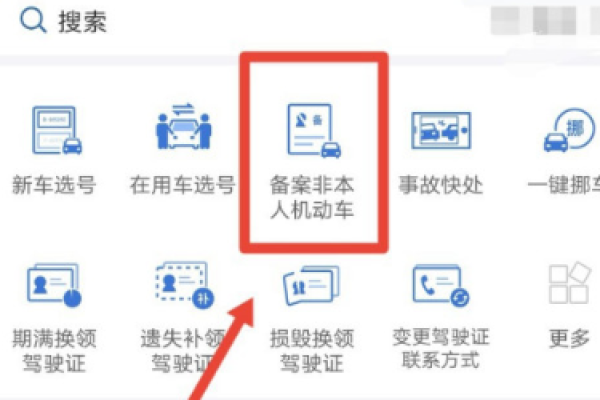
1、选择业务类型:在个人信息页面中,找到并点击“机动车”选项,这将带您进入车辆管理页面。
2、找到目标车辆:在车辆列表中,浏览或搜索以找到您想要修改备案信息的车辆。
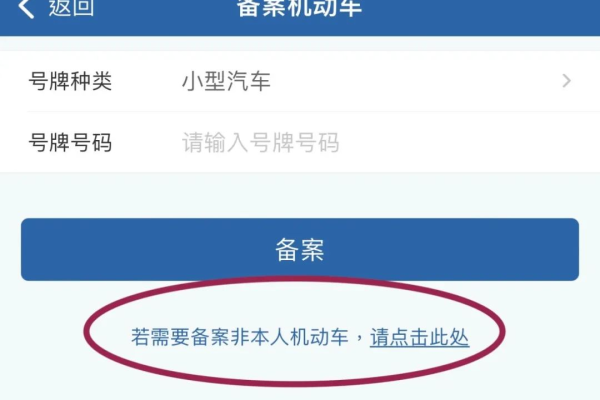
3、编辑车辆信息:选中目标车辆后,点击“编辑”按钮(如果可用),或者查找类似“修改车辆信息”的选项,您应该能够看到当前已备案的信息,包括车牌号码、车辆类型、发动机号等。

4、修改信息:根据需要修改相应的信息字段,某些信息(如车牌号码)可能无法直接在APP上修改,而需要前往车管所或通过其他官方渠道办理。
5、保存更改:完成修改后,点击“保存”或“确认”按钮以提交更改,系统可能会要求您再次输入密码或进行其他验证以确保操作的安全性。
四、注意事项
1、验证信息:在提交更改前,请仔细核对所填写的信息是否正确无误,错误的信息可能导致备案失败或产生其他问题。
2、官方渠道:虽然“交管12123”提供了便捷的在线服务,但某些情况下(如更换车牌号码)可能需要您亲自前往车管所或通过其他官方渠道办理,请根据实际情况选择合适的办理方式。

3、保护隐私:在操作过程中,请确保您的账户安全,不要泄露给他人,定期检查您的车辆备案信息以确保其准确性和安全性。
通过以上步骤,您应该能够在“交管12123”平台上成功更改车辆备案信息,如果在操作过程中遇到任何问题或疑问,建议查阅APP内的帮助文档或联系客服支持以获取帮助。
到此,以上就是小编对于“交管12123如何更改车辆备案信息?(请问怎么改-备案平台)-”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。