云平台数据存储,如何确保数据安全与高效访问?
- 行业动态
- 2024-10-29
- 6
云平台数据存储
在现代信息技术领域,云平台数据存储已经成为企业和个人用户不可或缺的一部分,随着云计算技术的不断发展和普及,越来越多的组织选择将数据迁移到云端,以利用其灵活性、可扩展性和高可用性的优势,本文将深入探讨云平台数据存储的相关内容,包括其概念、优势、技术实现以及常见的应用场景。
一、云平台数据存储的概念
云平台数据存储指的是通过互联网将数据保存在远程服务器上的过程,而不是依赖于本地硬盘驱动器或其他物理介质,这些远程服务器通常由第三方服务提供商管理,并提供各种服务来确保数据的安全性、可靠性和高效访问,用户可以通过互联网随时随地访问自己的数据,无需担心硬件故障或数据丢失的问题。
二、云平台数据存储的优势
1、灵活性:云存储允许用户根据实际需求动态调整存储容量,无论是增加还是减少都非常方便,避免了传统存储方式中的资源浪费。
2、成本效益:使用云存储可以大大降低企业的IT基础设施投资成本,因为它消除了购买和维护昂贵硬件的需求,许多云服务提供商按照使用量收费,使得费用更加透明可控。
3、高可用性和灾难恢复能力:大多数云服务商都会在不同的地理位置建立多个数据中心,即使某个数据中心发生故障,也能迅速切换到另一个中心继续提供服务,从而保证了业务连续性和服务稳定性。
4、易于管理和协作:基于云的解决方案使团队成员能够轻松共享文件并协同工作,不受地理位置限制,提高了工作效率。
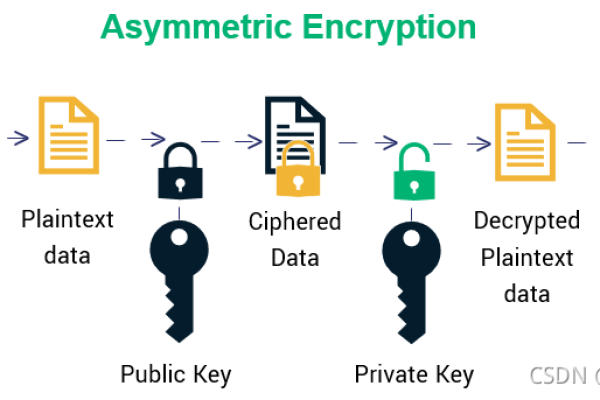
5、安全性:虽然最初人们对云存储的安全有所担忧,但如今大多数主流供应商都已经采取了严格的安全措施来保护客户的数据隐私,如加密传输、身份验证机制等。
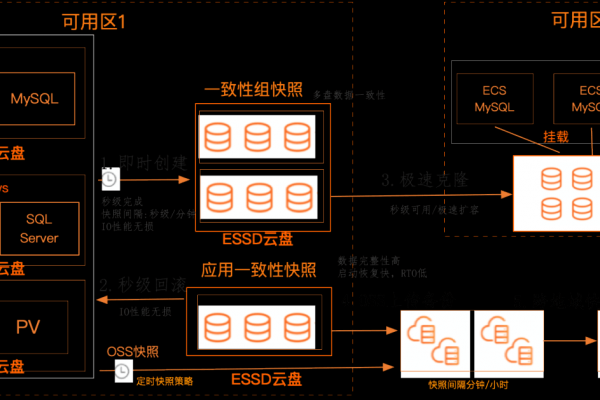
三、云平台数据存储的技术实现
云存储背后涉及到多种复杂的技术组件和技术手段,以下是一些关键技术简介:
分布式文件系统:为了应对大规模数据存储的需求,很多云服务商采用了分布式文件系统(如Hadoop HDFS),它可以跨越多台计算机节点分散地存放数据,并通过冗余备份策略提高系统的容错率。
对象存储:这是一种专门针对非结构化数据的存储架构,每个对象包含唯一标识符、数据本身及其元信息,Amazon S3就是典型的对象存储服务之一。
块存储:适用于需要高性能I/O操作的应用场合,比如虚拟机镜像或者数据库系统,它向用户提供固定大小的存储卷,看起来像是直接连接在客户端上的硬盘。
文件级存储:类似于传统的网络附加存储(NAS),但是基于云计算环境构建,支持标准协议如NFS、SMB等,便于集成进现有应用环境中。

数据压缩与去重:为了节省存储空间并加快传输速度,在上传之前会对重复出现的内容进行合并处理,仅保留一份副本;同时也会对特定类型的文件执行压缩算法减少体积。
自动分层存储:根据数据的访问频率自动将其移动到最合适的存储层级上,例如经常被读取的热数据放在速度更快但成本较高的SSD上,而冷数据则转移到廉价但容量大的HDD中。
四、常见的云平台数据存储应用场景
1、备份与恢复:无论是个人用户还是企业机构,都可以利用云端作为重要资料的安全港湾,定期将关键文档、照片视频等内容同步上去,一旦遭遇意外情况能够快速找回。
2、大数据分析:面对海量数据集时,借助于强大的云计算能力可以更高效地完成ETL流程、挖掘潜在价值信息等工作。
3、内容分发网络(CDN):对于媒体网站来说,通过全球分布的边缘节点缓存静态资源(如图片、脚本),可以显著提升终端用户的浏览体验。
4、开发测试环境:软件开发过程中经常需要创建临时环境用于功能演示或性能测试,这时就可以利用云平台上的虚拟化技术快速搭建所需环境,完成后立即销毁释放资源。
5、物联网(IoT):随着智能设备的普及,如何有效地收集、处理来自四面八方传感器产生的大量数据成为一大挑战,借助于云端的强大计算力和无限扩展性,可以轻松应对此类场景下的需求。
云平台数据存储凭借其独特的优势正在逐渐改变着我们的生活方式和工作模式,在享受便利的同时也不能忽视潜在的风险因素,比如合规性问题、供应商锁定效应等,因此在做出选择前应该充分评估自身情况并谨慎决策,希望本文能帮助读者更好地理解云平台数据存储的相关知识,为未来的应用实践打下坚实的基础。
五、FAQs
Q1: 云平台数据存储的安全性如何保障?

A1: 云平台数据存储的安全性主要通过以下几种方式来保障:
1、数据加密:在数据传输和存储过程中,使用强加密算法(如AES-256)对数据进行加密,确保即使数据被截获也无法解读。
2、访问控制:采用严格的身份验证和权限管理机制,确保只有授权用户才能访问特定数据,常见的方法包括用户名密码登录、多因素认证(MFA)、角色基于访问控制(RBAC)等。
3、网络安全:利用防火墙、载入检测系统(IDS)和防干扰软件等工具保护云基础设施免受外部攻击。
4、物理安全:数据中心通常设有严格的实体安保措施,如生物识别门禁系统、监控摄像头等,防止未经授权的人员进入。
5、合规性遵循:许多云服务商会遵守国际认可的信息安全标准(如ISO 27001、GDPR等),并提供定期的安全审计报告给客户参考。
6、数据备份与恢复:实施定期的数据备份策略,并将备份保存在不同的地理位置,以便在发生灾难时能够迅速恢复服务。
7、日志记录与监控:持续监控系统活动并记录所有重要事件,有助于及时发现异常行为并采取相应措施。
Q2: 如何选择适合自己的云存储方案?

A2: 选择适合自己的云存储方案时需要考虑以下几个关键因素:
1、成本:首先明确你的预算范围,然后对比不同提供商的价格模型,注意除了基本的存储费用外,还可能有额外的流量费、API调用费等隐性开支。
2、性能要求:根据你的应用场景确定所需的读写速度、响应时间等指标,如果是视频流媒体业务,则需要低延迟高吞吐量的服务;而对于归档性质的冷数据,则可以适当牺牲性能以换取更低的成本。
3、可扩展性:预计未来一段时间内的数据增长趋势,选择一个能够轻松扩展容量且不影响现有架构稳定性的解决方案非常重要。
4、兼容性:检查所选服务是否支持你当前使用的技术栈或框架,比如特定的编程语言SDK、数据库类型等。
5、服务质量协议(SLA):了解服务商承诺的服务水平,包括但不限于正常运行时间百分比、故障恢复时限等内容。
6、地理位置:出于法律法规原因或者网络延时考虑,你可能希望选择靠近用户群体或符合特定司法管辖区规定的数据中心位置。
7、客户支持:良好的售后支持可以帮助你在遇到问题时获得及时的帮助,因此建议优先考虑那些提供7×24小时在线客服、电话热线及社区论坛等多种沟通渠道的品牌。