亿速云,探索其独特之处与价值所在
- 行业动态
- 2024-11-14
- 5
亿速云是一家成立于2017年的云计算服务提供商,专注于云计算、云安全、云储存、SDN可自定义网络平台的技术及生态拓展,以下是关于亿速云的详细介绍:
一、公司概况
成立时间:2017年7月21日。
注册资本:1000.00万人民币。
法定代表人:陈俊。
总部地点:广州市。
公司类型:私营有限责任公司。
二、主要产品与服务
计算产品
1、云服务器:提供管理便捷、安全可靠的云计算服务单元,支持即买即开、即开通即使用。
2、裸金属服务器:计算性能独立、强劲,不受其他服务器影响,支持分钟级交付。
3、轻量应用服务器:针对轻量级应用场景进行优化的云服务器产品。
4、GPU服务器:基于图形处理器(GPU)的计算服务,提供快速、稳定和弹性的计算能力。

5、高防服务器:具备单个数据中心1000G DDOS防御能力,全球部署超过5000G防御。
6、高防IP:针对互联网服务器(包括非亿速云主机)在遭受大流量DDOS攻击后导致服务不可用的情况下推出的付费增值服务。
网络产品
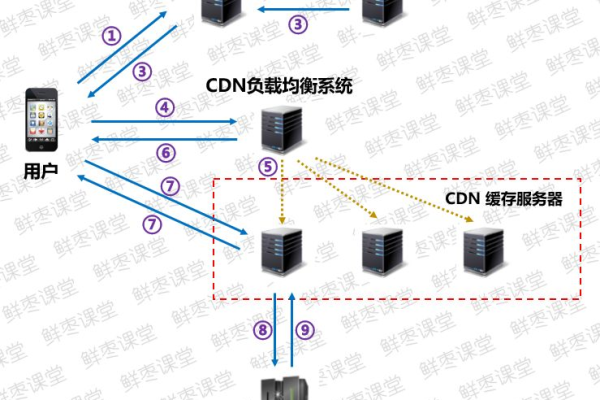
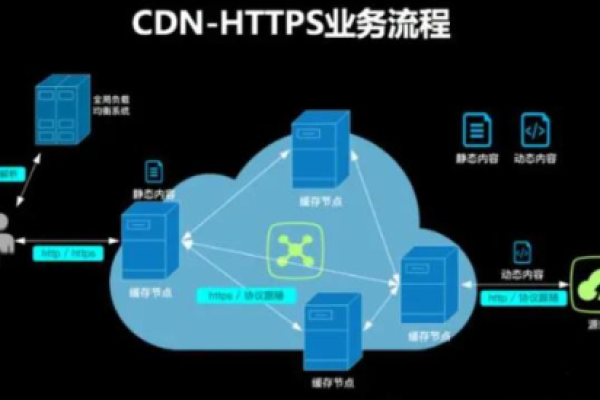
1、CDN加速分发网络将源站内容同步到全国各边缘节点,提高用户访问速度。
2、负载均衡SLB:对多台云服务器进行流量分发的网络设备服务。
3、SD-WAN:软件定义广域网,提供灵活、高效的网络连接解决方案。
存储产品
1、云数据库:提供多种类型的数据库服务,如MySQL、MongoDB等。

2、对象存储OSS:海量、安全、低成本、高可靠的云存储服务。
3、文件存储NAS:为企业提供文件共享、数据备份等服务。
安全产品
1、SSL证书:用于加密网站数据传输的安全证书。
2、云防火墙:提供全面的网络安全防护服务。
3、云堡垒机:集中管理资产权限,全程监控操作行为,降低企业信息安全风险。
4、Web应用防火墙WAF:保护网站免受常见攻击的专业网络安全服务。
5、DDOS高防:提供四层、七层DDOS大流量清洗服务,确保业务稳定运行。
营销与通信产品

1、营销短信:覆盖广泛、高效便捷的短信群发服务。
2、验证码短信:用于验证用户身份的短信服务。
3、通知短信:向指定手机号码发送通知类信息的服务。
4、国际短信:支持全球范围内的短信发送服务。
三、技术与生态拓展
亿速云始终保持着开放的态度,利用多年的行业能力积累,为生态和行业伙伴赋能,公司提供分销亿速云产品、OEM销售平台,并推广新用户给予奖励,亿速云还积极参与各类促销活动,如618年中特惠活动,提供限时瞬秒、首单限时瞬秒、亿元上云红包等优惠。
四、客户服务与支持
亿速云致力于为用户提供高品质的云计算产品,并提供全方位的售后服务支持,公司承诺99.95%的服务可用性和不低于99.9999%的数据可靠性,亿速云各领域专家随时待命,为用户提供专业的技术支持和服务。
亿速云作为一家中立的、独立的云计算服务商,凭借其在云计算、云安全、云储存等领域的专业技术和丰富经验,为广大用户提供了一站式云计算基础设施服务,无论是中小企业还是大型企业,都可以在亿速云找到满足自身需求的云计算解决方案。
各位小伙伴们,我刚刚为大家分享了有关“亿速云”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!