如何安全地下载并安装mx19linux操作系统?
- 行业动态
- 2024-09-17
- 6
MX Linux下载指南
MX Linux作为一个基于Debian稳定版本的中量级GNU/Linux发行版,因其集成了antiX的核心组件以及MX社区独立开发和打包的软件,成为了用户友好且功能丰富的操作系统,本文旨在提供关于MX Linux的下载及安装配置的全面信息,并解答一些常见问题。
下载准备
在开始下载MX Linux之前,用户需确保具备以下几个条件:
1、足够的网络带宽:根据所选版本不同,ISO镜像文件大小也有所差异,一般需要较大的下载带宽。
2、有效的下载链接:通过官方或可靠的镜像站点获取下载链接,以确保下载的镜像文件安全与完整。
3、合适的存储设备:需要一个足够大的存储设备来存放下载的ISO文件,例如USB闪存盘或光盘等。
4、校验工具:下载完成后,使用MD5或SHA256等校验工具确认下载文件的完整性。
下载流程
1. 访问下载页面
用户首先需要访问MX Linux的官方网站或阿里云镜像站点,官网是最权威的下载源,而镜像站点能够在地理位置上更接近用户,提供更快的下载速度。
2. 选择下载版本

在下载页面上,用户可以看到多个版本的MX Linux可供选择,每个版本都有其特定的更新内容和适用场景,因此用户应根据自己的需求进行选择。
3. 下载ISO文件
选择一个合适的版本后,可以开始下载ISO文件,这一过程取决于互联网连接速度,可能需要一段时间。
4. 验证下载文件
下载ISO文件后,应立即使用校验工具核对下载文件的哈希值是否与官方网站提供的一致,这能够保证文件在传输过程中未被损坏。
安装与配置方法
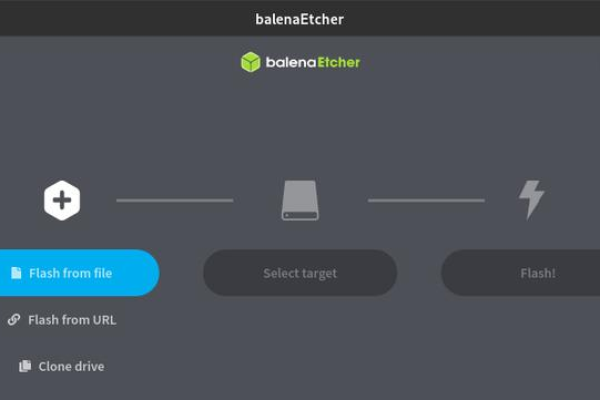
1. 制作启动介质
下载ISO文件之后,需要将其刻录到USB设备或刻录到DVD光盘上,以制作可启动的安装介质。

2. 启动与安装
将制作好的启动介质插入计算机,并在BIOS/UEFI设置中调整启动顺序,以从该介质启动,之后按照屏幕指示完成安装过程。
3. 系统配置
安装完成后,首次启动需要对系统进行基本配置,包括时区设置、软件更新、用户账户创建等步骤。
资源链接
MX Linux官网:https://mxlinux.org/
MX Linux官网论坛:https://forum.mxlinux.org/
相关事项
用户在使用第三方镜像站点下载时,应注意遵守相关服务协议,如《阿里云开发者社区用户服务协议》。

遇到问题时,应及时通过镜像站投诉表单向提供商反馈,以保障自身利益。
相关问答FAQs
Q1: MX Linux的下载地址有哪些可靠来源?
A1: 用户可以从MX Linux的官方网站 https://mxlinux.org/ 或者第三方的阿里云镜像站点 https://mirrors.aliyun.com/mxlinuxiso/ 进行下载。
Q2: 如何确认下载的MX Linux ISO文件是完整的?
A2: 下载完成后,可以使用校验工具(如MD5或SHA256)来计算ISO文件的哈希值,并与官方网站提供的哈希值进行比对,以确保文件的完整性。
总体而言,下载及安装MX Linux是一个相对简单的过程,但用户需要注意选择正确的下载源,并确保下载的文件完整无损,遵循上述步骤,即可顺利体验到MX Linux所带来的稳定性和便利性。