JMail是什么?它在邮件处理中扮演什么角色?
- 行业动态
- 2024-11-14
- 5
深入探讨JMail邮件组件
背景介绍
JMail是一个功能强大的第三方邮件操作组件,通常用于Web服务器端,它主要用于与站点程序配合,实现邮件的接收和发送功能,与其他邮件组件相比,JMail具有安装简便、使用灵活的特点,只需注册一个DLL组件即可被调用,这使得它在开发Web应用程序时成为开发者的首选工具之一。
JMail的基本功能
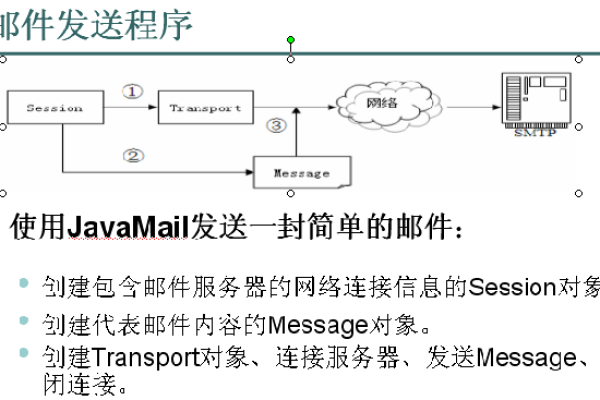
发送邮件
JMail最基本的功能是发送邮件,通过设置发件人、收件人、邮件内容等信息,可以方便地将邮件发送到指定的邮箱地址。
示例代码:
Set jmail = Server.CreateObject("JMAIL.SMTPMail") '创建JMail对象
jmail.silent = True '屏蔽错误信息
jmail.logging = True '启用日志记录
jmail.Charset = "gb2312" '邮件编码
jmail.ContentType = "text/html" '邮件格式
jmail.FromName = "发件人姓名" '发件人名称
jmail.From = "sender@example.com" '发件人邮箱
jmail.Subject = "测试邮件" '邮件主题
jmail.Body = "这是一封测试邮件。" '邮件正文
jmail.AddRecipient "recipient@example.com" '添加收件人
jmail.Send("smtp.example.com") '发送邮件
jmail.Close() '关闭连接
Set jmail = Nothing '释放对象
接收邮件
JMail不仅可以发送邮件,还可以接收邮件,通过设置邮件服务器和账户信息,可以从指定账户接收邮件。

示例代码:
Set jmail = Server.CreateObject("JMAIL.POP3Mail") '创建JMail对象
jmail.UserName = "username" '邮箱用户名
jmail.Password = "password" '邮箱密码
jmail.ServerAddress = "pop.example.com" '邮件服务器地址
jmail.Connect() '连接到邮件服务器
If jmail.HasNewMail Then '检查是否有新邮件
Do While jmail.HasNewMail
Set email = jmail.ReadMail() '读取邮件
Response.Write(email.Subject & "<br>") '输出邮件主题
Response.Write(email.FromName & "<br>") '输出发件人名称
Response.Write(email.Body & "<br>") '输出邮件正文
Loop
End If
jmail.Disconnect() '断开连接
Set jmail = Nothing '释放对象
附件处理
JMail支持在邮件中添加附件,无论是普通文件还是URL链接的文件都可以轻松添加。
示例代码:
'添加普通文件作为附件
jmail.AddAttachment("c:pathtofile.txt")
'添加URL链接的文件作为附件
jmail.AddURLAttachment("http://www.example.com/file.zip", "file.zip")
JMail允许开发者自定义邮件的内容类型和字符集,确保邮件在不同环境下的正确显示。
示例代码:

jmail.Charset = "utf-8" '设置字符集为UTF-8 jmail.ContentType = "text/plain" '设置内容类型为纯文本
高级功能
除了基本的邮件发送和接收功能外,JMail还提供了一些高级功能,如设置邮件优先级、密件抄送等。
示例代码:
'设置邮件优先级
jmail.Priority = 1 '最高优先级
'密件抄送
jmail.AddRecipientBCC("bcc@example.com")
应用案例
企业内部通知系统
JMail可以用于构建企业内部的通知系统,通过邮件自动通知员工会议安排、任务更新等信息,这种自动化的通知方式不仅提高了工作效率,还能确保信息的及时传达。
用户注册验证
在用户注册过程中,可以使用JMail发送验证邮件,确保用户提供的邮箱地址有效,这种方式可以有效防止反面注册,提高账号的安全性。

日志和错误报告
将系统日志和错误报告通过邮件发送给管理员,便于及时发现和解决问题,这有助于提高系统的稳定性和可靠性。
JMail作为一个功能强大且易于使用的邮件组件,广泛应用于各种Web应用程序中,它不仅简化了邮件发送和接收的过程,还提供了丰富的功能以满足不同场景的需求,无论是企业级应用还是个人项目,JMail都能提供可靠的邮件处理解决方案。
各位小伙伴们,我刚刚为大家分享了有关“jmail”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!