如何设置Win7系统的动态壁纸?
- 行业动态
- 2024-11-14
- 5
在Windows 7操作系统中,动态壁纸的设置与使用是一个提升用户体验的重要方面,虽然Windows 7默认并不支持动态壁纸功能,但通过一些第三方软件和工具,用户可以轻松实现这一功能,下面将详细介绍如何在Win7系统中设置和使用动态壁纸:
Win7动态壁纸
动态壁纸,即能够自动更换或具有动态效果的桌面背景,相比传统的静态壁纸更加生动有趣,在Windows 7中,虽然系统本身不直接支持动态壁纸,但借助一些第三方软件,如DeskScapes、DreamScene Activator等,用户可以轻松实现这一功能。
设置方法与步骤
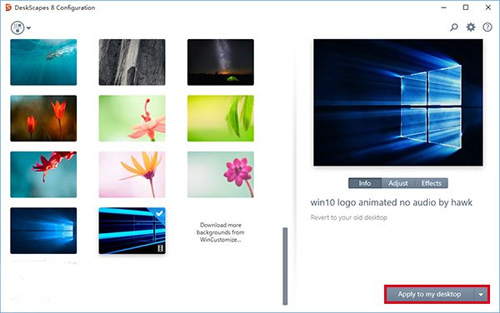
1. 使用DeskScapes设置动态壁纸
DeskScapes是一款功能强大的动态壁纸软件,它提供了丰富的动态壁纸资源和自定义选项,以下是使用DeskScapes设置动态壁纸的步骤:
下载与安装:从官方网站或可信的软件下载平台下载DeskScapes软件,并按照提示完成安装。
选择动态壁纸:安装完成后,打开DeskScapes软件,浏览并选择一个喜欢的动态壁纸,DeskScapes提供了多种类型的动态壁纸供用户选择,包括自然风光、城市夜景、科幻动画等。
应用壁纸:选中喜欢的动态壁纸后,点击“应用”按钮即可将其设置为当前桌面背景,用户还可以根据需要调整壁纸的播放速度、音量等参数。
2. 使用DreamScene Activator激活Windows隐藏的DreamScene功能

DreamScene是Vista系统中的一项功能,允许用户将视频设置为桌面背景,虽然Windows 7中没有直接提供此功能,但可以通过DreamScene Activator软件来激活隐藏的DreamScene功能,以下是具体步骤:
下载与安装:从官方网站或可信的软件下载平台下载DreamScene Activator软件,并解压缩到指定目录。
激活DreamScene功能:以管理员身份运行DreamScene Activator软件,点击“Enable DreamScene”按钮激活隐藏的DreamScene功能。
设置视频壁纸:激活成功后,找到想要设置为桌面的视频文件(格式为.wav),右键点击该视频文件,选择“Set as DreamScene”选项,电脑桌面将被替换为所选视频。
暂停与播放:在桌面空白处鼠标右键,选择“Pause DeskScape”可以暂停动态壁纸;再次选择“Play DeskScape”则继续播放。
3. 使用Lively Wallpaper设置动态壁纸

Lively Wallpaper是一款完全开源的动态桌面壁纸软件,它支持将本地视频、GIF图片、网页等直接设置为动态壁纸,以下是使用Lively Wallpaper设置动态壁纸的步骤:
下载与安装:从官方网站或可信的软件下载平台下载Lively Wallpaper软件,并按照提示完成安装。
添加动态壁纸:打开Lively Wallpaper软件,通过拖放文件或链接的方式添加想要设置为桌面的动态壁纸,Lively Wallpaper支持多种类型的动态壁纸,包括视频、GIF图片、网页链接等。
应用壁纸:选中添加的动态壁纸,点击“应用”按钮即可将其设置为当前桌面背景,用户还可以根据需要在设置中关闭声音、调整播放速度等参数。
常见问题与解决方案
在使用Win7动态壁纸的过程中,用户可能会遇到一些问题,如软件兼容性问题、系统性能影响等,以下是一些常见问题的解决方案:
软件兼容性问题:确保下载的软件版本与Windows 7系统兼容,如果遇到兼容性问题,可以尝试更新软件或寻找替代软件。

系统性能影响:动态壁纸可能会占用一定的系统资源,导致系统性能下降,如果发现系统运行缓慢,可以尝试降低动态壁纸的播放速度、关闭声音或选择更轻量级的动态壁纸。
无法设置成功:如果按照上述步骤操作后仍然无法成功设置动态壁纸,可能是由于系统设置或软件配置问题导致的,建议检查系统设置、更新软件或寻求专业技术支持。
随着技术的不断发展,动态壁纸已经成为越来越多用户追求个性化桌面体验的选择之一,在Windows 7系统中,虽然默认不支持动态壁纸功能,但通过第三方软件的帮助,用户可以轻松实现这一功能,随着更多创新技术的出现和应用,相信动态壁纸将会为用户带来更加丰富多样的桌面体验,我们也期待Windows系统能够在未来的更新中加入更多实用的功能和特性,以满足用户不断增长的需求。
以上就是关于“win7动态壁纸”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!