如何正确配置娱乐游戏服务器以优化性能和安全性?
- 行业动态
- 2024-11-14
- 4
娱乐游戏服务器设置
搭建一个高效、稳定且安全的娱乐游戏服务器是确保游戏顺畅运行和玩家体验的关键,本文将详细介绍如何搭建娱乐游戏服务器,从硬件选择到软件配置,再到安全措施,为您提供全面的指南。
一、服务器选择
1、硬件配置:根据游戏的规模和预期用户量选择合适的服务器配置,高性能的CPU(如四核以上)、充足的内存(如16GB以上)以及快速的硬盘(如SSD)是基本要求,确保网络带宽足够支持高并发访问和数据传输。
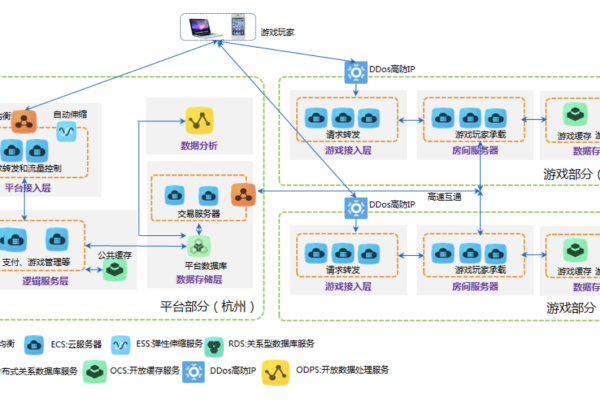
2、服务器类型:可以选择云服务器或物理服务器,云服务器提供灵活的扩展性和成本效益,适合初创企业和中小型游戏;而物理服务器则提供更高的性能和定制性,适合大型游戏和企业级应用。
二、操作系统与环境配置
1、操作系统:Linux系统因其稳定性和安全性而广受推崇,特别是对于服务器环境而言,常见的Linux发行版包括Ubuntu、CentOS等,Windows Server也是可选的,但通常资源消耗较大。
2、必要软件安装:根据游戏需求,安装必要的软件,如Web服务器(Apache、Nginx)、数据库服务器(MySQL、PostgreSQL)以及编程语言解释器(如Python、Java)。

三、数据库设计与配置
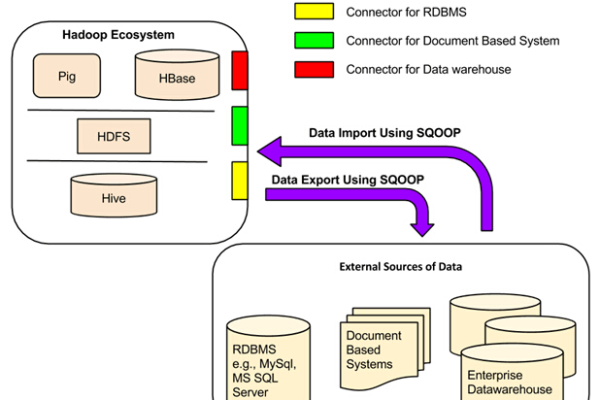
1、数据库选择:关系型数据库适用于结构化数据存储,如用户信息、游戏记录等;NoSQL数据库则适用于高并发和非结构化数据存储。
2、数据库连接配置:在部署娱乐源码时,配置数据库连接,包括地址、端口、用户名和密码等,确保数据库连接的稳定性和安全性。
四、网络与防火墙配置
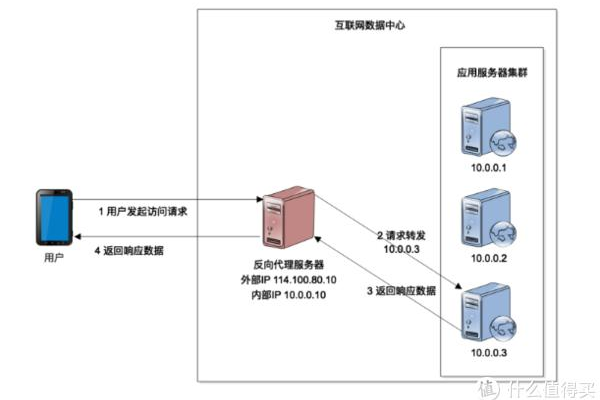
1、网络环境:配置服务器的IP地址、子网掩码、网关等,确保服务器能够与外部网络进行通信,对于公网访问的服务器,还需配置公网IP地址和DNS解析。
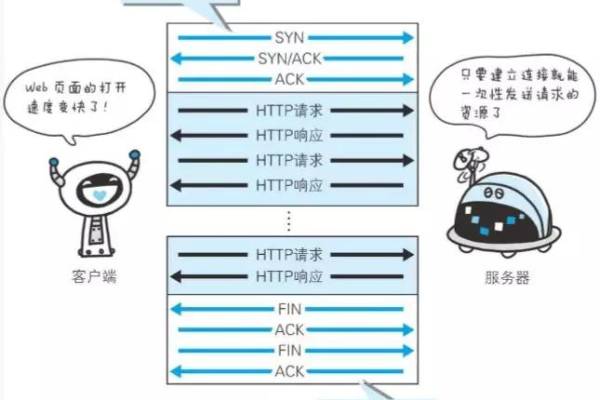
2、防火墙设置:配置防火墙规则,只允许必要的端口(如HTTP、HTTPS、数据库端口等)对外开放,防止反面访问和攻击。

五、游戏逻辑开发与测试
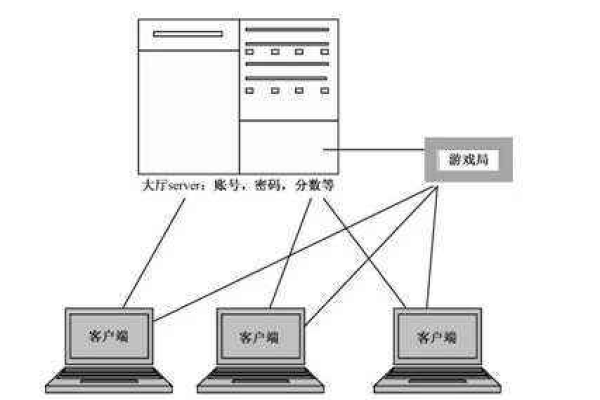
1、游戏逻辑开发:根据娱乐游戏的规则和玩法,开发游戏逻辑,包括用户注册、登录、创建房间、游戏对战等功能。
2、功能测试:进行功能测试,确保游戏的各项功能正常运行,可以使用自动化测试工具提高测试效率和覆盖率。
3、性能优化:对服务器进行性能优化,提高响应速度和并发处理能力,通过优化代码、数据库查询、缓存等方式提升系统性能。
六、安全措施与监控
1、安全防护:配置SSL证书加密通信,安装防火墙和安全补丁,防止DDoS攻击和数据泄露,定期备份数据以防万一。
2、监控与维护:使用监控工具(如Zabbix、Nagios)监控服务器的性能指标,及时发现并解决问题,定期进行服务器维护,包括更新软件、修复破绽等。

搭建娱乐游戏服务器是一个涉及多个方面的复杂过程,从硬件选择到软件配置,再到安全措施的实施,每一步都需要精心规划和执行,通过合理的架构设计和持续的优化维护,可以确保娱乐游戏服务器的稳定运行和玩家的良好体验。
小伙伴们,上文介绍了“娱乐游戏服务器设置”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。