如何在Windows 7上安装和配置IIS 7.0?
- 行业动态
- 2024-11-14
- 6
在Windows 7上安装和配置IIS 7.0是一个相对简单的过程,但需要一些步骤来确保正确完成,以下是详细的指南:
一、安装IIS 7.0
1、打开控制面板:点击“开始”按钮,然后选择“控制面板”。
2、进入程序功能:在控制面板中,点击“程序”,然后选择“程序和功能”。
3、打开或关闭Windows功能:在左侧面板中,点击“打开或关闭Windows功能”,这将打开一个包含所有Windows功能的列表。
4、选择Internet信息服务:在弹出的窗口中,找到并勾选“Internet信息服务”,这将展开更多的选项,允许你选择要安装的具体组件。
5、选择组件:确保勾选以下组件:
Web管理工具:用于远程管理网站。
万维网服务:核心Web服务器功能。

应用程序开发功能:如果你打算运行ASP.NET或其他应用程序,需要勾选这个。
常见HTTP功能:包括静态内容、默认文档等。
健康与诊断:日志记录和其他诊断工具。
性能功能:包括输出缓存等。
安全性:基本身份验证、Windows身份验证、摘要式身份验证等。
6、安装过程:点击“确定”后,Windows将开始安装所选的组件,这可能需要几分钟时间,具体取决于你的系统性能和所选组件的数量。
二、配置IIS 7.0
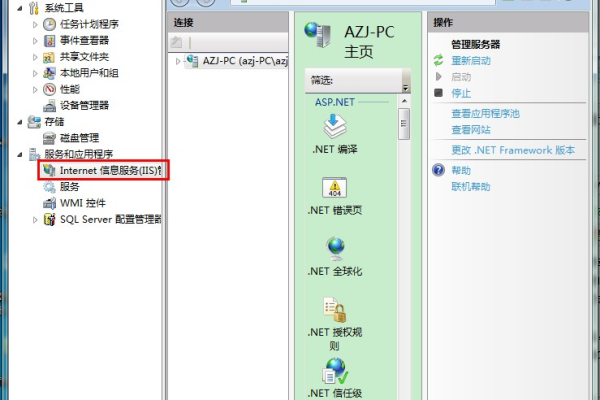
1、打开IIS管理器:安装完成后,再次进入控制面板,点击“系统和安全”,然后选择“管理工具”,双击“Internet 信息服务(IIS)管理器”。
2、创建应用程序池:在IIS管理器中,右键点击“应用程序池”,选择“添加应用程序池”,为你的应用程序池命名,并设置适当的.NET版本(如.NET Framework 4.0)。
3、添加网站:右键点击“网站”,选择“添加网站”,输入网站名称、物理路径(即你网站文件存放的位置)以及绑定的IP地址和端口号(默认为80端口)。

4、配置默认文档:为了确保当用户访问你的网站时能够自动加载默认页面,你需要配置默认文档,在IIS管理器中,双击“默认文档”,然后添加你想要作为默认页面的文件名(如index.html或default.aspx)。
5、启用父路径:在某些情况下,你可能希望启用父路径功能,以便ASP.NET应用程序可以访问其父目录中的文件,为此,请在IIS管理器中找到你的网站,双击“ASP”,然后将“启用父路径”设置为True。
6、测试网站:现在你可以测试你的网站了,打开浏览器,输入http://localhost/(或者你在步骤3中指定的其他域名或IP地址),你应该能够看到你的网站首页。
三、常见问题及解答
Q1: 为什么我无法在IIS中看到我的网站?
A1: 确保你已经按照上述步骤正确添加了网站,并且网站的物理路径是正确的,检查你的防火墙设置,确保它没有阻止传入的Web请求。
Q2: 我如何更改IIS的端口号?
A2: 你可以在添加网站时指定端口号,或者在IIS管理器中找到你的网站,右键点击它,选择“编辑绑定”,然后在弹出的窗口中更改端口号,更改端口号后,你需要重新启动IIS才能使更改生效。
通过遵循这些步骤,你应该能够在Windows 7上成功安装和配置IIS 7.0,从而搭建起自己的Web服务器环境。
以上就是关于“如何在Windows7上安装和配置IIS7.0?”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!