为什么淘宝页面无法加载?常见原因和解决策略是什么?
- 行业动态
- 2024-11-14
- 4
淘宝页面无法加载是一个常见的问题,可能由多种原因引起,本文将深入探讨这些常见原因,并提出相应的解决策略。
一、常见原因
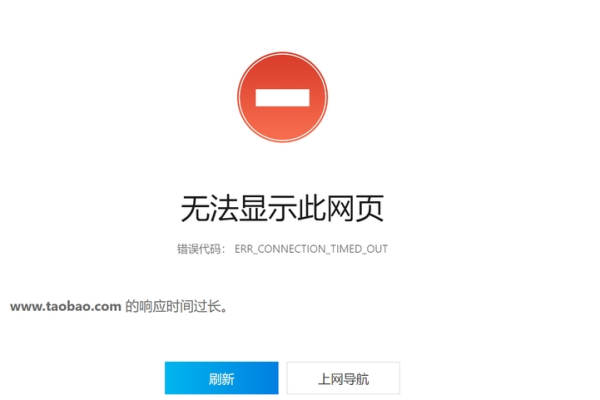
1、网络连接问题:网络连接不稳定或速度过慢是导致淘宝网页无法正常加载的主要原因之一,如果用户的网络连接质量不佳,那么在尝试访问淘宝这类内容丰富的网站时,就可能出现持续加载的情况。
2、浏览器问题:不同的浏览器对网页的解析方式有所不同,某些浏览器可能与淘宝网站不兼容,或者浏览器的缓存和插件可能干扰网页的正常加载。
3、服务器问题:如果淘宝的服务器出现故障或者维护,可能会导致网页无法访问,服务器负载过高也可能导致网页加载缓慢或者无法加载。
4、防火墙或杀毒软件设置问题:防火墙或杀毒软件的设置可能会阻止淘宝网页的访问。

5、公司或学校网络限制:如果你使用的是公司的网络或者学校的网络,可能存在防火墙或者代理服务器设置问题,导致淘宝网页无法打开。
6、账号问题:如果使用的账号存在异常行为或违规行为,也可能导致无法正常登录并访问淘宝店铺页面。
二、解决策略
1、检查网络连接:确保你的网络连接正常,可以尝试刷新页面或者更换一个网络环境进行访问。
2、更换浏览器:尝试使用其他主流浏览器(如Chrome、Firefox等)访问淘宝页面,以确定是否存在浏览器兼容性问题。

3、清除浏览器缓存和禁用不必要的插件:清理浏览器缓存可以删除失效或损坏的缓存文件,从而帮助解决问题,禁用可能冲突的浏览器插件也可以提高网页加载的成功率。
4、等待服务器恢复:如果是淘宝服务器出现故障或维护导致的问题,用户只需要耐心等待一段时间,或者稍后再尝试访问。
5、调整防火墙或杀毒软件设置:检查防火墙或杀毒软件的设置,看是否有禁止淘宝网页访问的设置,如果有,可以尝试将其关闭或者添加淘宝网站到白名单中。
6、联系网络管理员或IT支持人员:如果你使用的是公司的网络或者学校的网络,并且怀疑存在网络限制问题,可以咨询网络管理员或IT支持人员以寻求帮助。
7、检查账号状态:确保你的账号没有异常行为或违规行为,遵守淘宝平台规则。

淘宝页面无法加载是一个复杂的问题,可能由多种因素共同作用导致,通过仔细分析问题原因并采取相应的解决策略,大多数情况下都可以成功解决问题并恢复正常访问。
以上内容就是解答有关“淘宝页面无法加载,探究常见原因与解决策略”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。