负载均衡与云主机为何需位于同一区域?
- 行业动态
- 2024-11-14
- 4
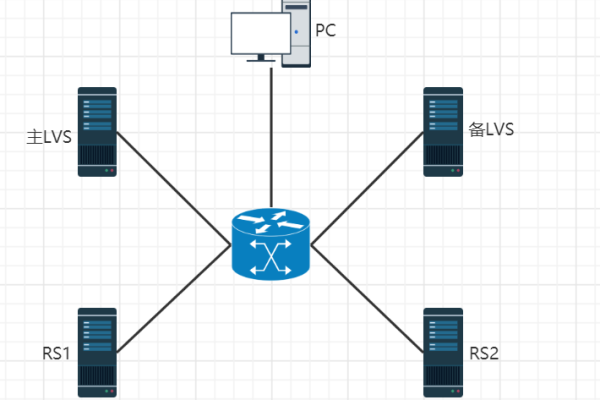
负载均衡和云主机在一个区域
云计算架构中关键技术与实践
1、引言
负载均衡概念
云主机
负载均衡与云主机结合重要性
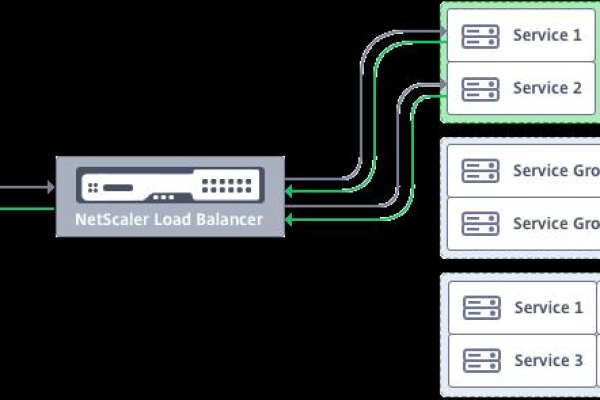
2、负载均衡技术
负载均衡定义与作用
常见负载均衡算法

负载均衡器类型
3、云主机特性
弹性计算能力
资源隔离与安全
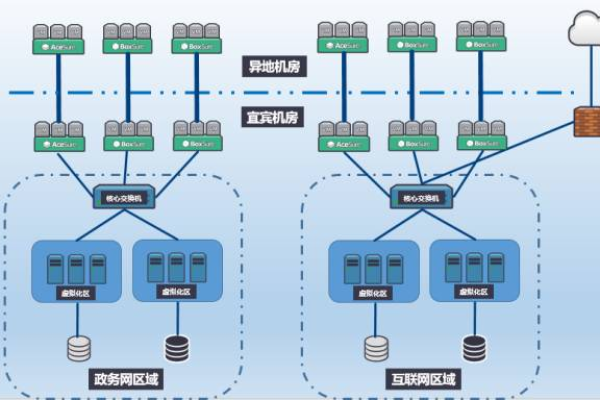
高可用性与扩展性
4、负载均衡与云主机集成优势
提高系统稳定性

优化资源利用效率
增强安全性与可靠性
5、负载均衡在云主机中应用场景
网站和应用托管
数据库服务
大规模数据处理
6、实施负载均衡最佳实践
监控与调整策略

故障排查与恢复机制
定期评估与优化
7、未来趋势与挑战
新技术发展影响
安全性问题应对策略
成本控制与效益分析
小伙伴们,上文介绍了“负载均衡跟云主机一个区域”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。