什么是负载均衡银行,它是如何工作的?
- 行业动态
- 2024-11-14
- 5
负载均衡银行
总述
在现代银行业中,随着网上银行、手机银行等业务的快速发展,数据中心面临着巨大的处理压力,为了确保业务系统的高可用性和稳定性,许多银行采用了负载均衡技术来优化资源利用和提升服务质量,本文将详细介绍负载均衡在银行中的应用及其带来的优势。
基本概念
什么是负载均衡?
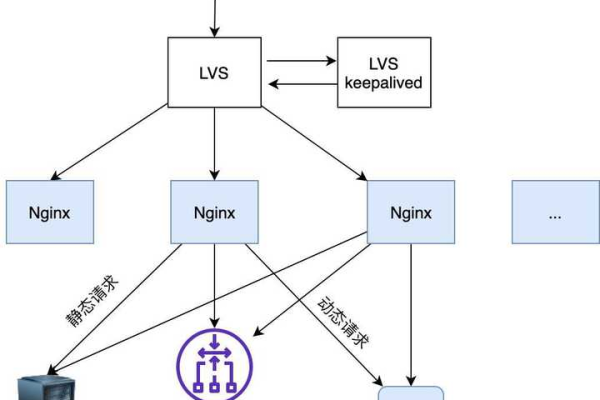
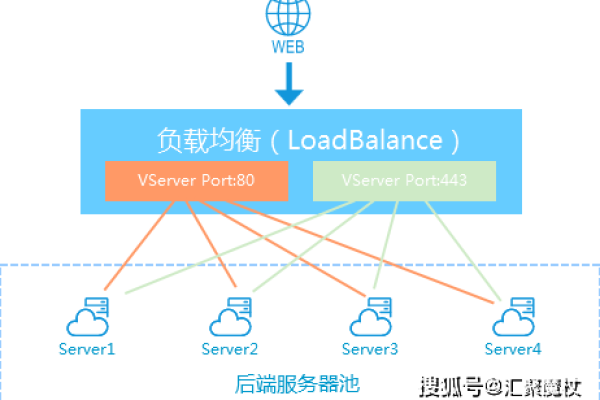
负载均衡是一种通过算法将工作负载分配到多个服务器或其他操作单元上的技术,它旨在确保每个服务器承担相对均衡的工作负荷,从而提高整体系统的性能和可靠性,常见的负载均衡方法包括四层负载均衡(基于IP地址和端口号)和七层负载均衡(基于HTTP请求内容)。
为什么需要负载均衡?
提高性能:通过分散请求到多个服务器,减少了单个服务器的过载风险。
增强可靠性:即使某个服务器出现故障,其他服务器仍能继续处理请求,确保业务不中断。

灵活扩展:可以根据需求动态增减服务器数量,适应业务量的波动。
负载均衡在银行中的应用
同城双活数据中心的业务部署
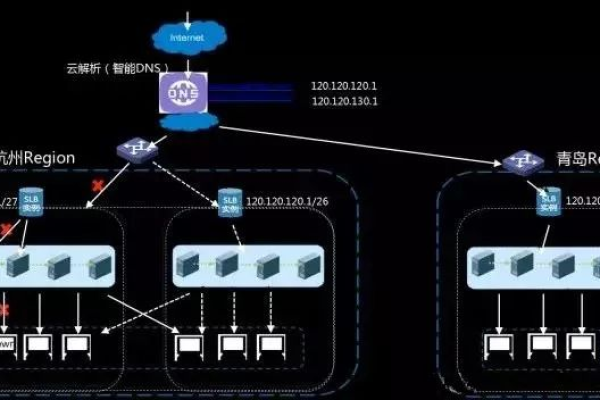
多家银行采用F5公司的负载均衡解决方案实现了同城双活数据中心的业务部署,这种配置不仅提高了系统的可用性和容错能力,还能在多个数据中心之间实现快速切换和故障恢复,民生银行通过使用F5的多中心多活并行应用交付解决方案,有效提升了资源利用率,并在多个数据中心向两个新建数据中心整合迁移的过程中发挥了重要作用。
多中心多活并行的应用交付
F5的多中心多活并行应用交付解决方案在银行中的应用非常广泛,该方案不仅支持应用加速、应用安全等功能,还能根据实际需求平滑扩展设备功能,当需要增加设备性能时,只需添加相应的板卡而无需调整硬件配置,这种方式极大地方便了后续的业务扩容和功能追加。
智能链路负载均衡
为了应对跨运营商访问时的延时和丢包问题,一些银行部署了智能链路负载均衡设备,这些设备能够自动选择最优的链路,从而改善用户的访问体验,某省级城商行通过部署弘积科技的ADP平台系列SuperAD负载均衡产品,实现了电信和联通双链路出口的智能优选,显著提升了网络带宽资源利用率。

可编程脚本保障业务高可用性
银行的许多核心业务系统对稳定性要求极高,任何短暂的服务中断都可能造成严重影响,为此,一些银行采用了可编程脚本技术来实现更高效的故障切换和恢复机制,当用户通过手机App访问网上银行时,如果Cookie数据过长导致交易失败,可以通过负载均衡设备的可编程脚本重新处理这些数据,确保交易顺利进行。
NAT转换与iRules定制
在多活数据中心环境中,NAT(网络地址转换)的需求尤为突出,F5设备提供了一对一、一对多、多对多的地址转换方式,灵活适应业务切换的需要,通过F5的iRules脚本定制,可以实现不同业务定制化的流量牵引,如突发流量应急调度、出向流量优化控制等。
实施考虑因素
管理与协同
在实施负载均衡解决方案时,管理和协同是关键因素,银行需要确保各个数据中心之间的切换和接管顺序合理,以最小化延迟和影响,在同城双活数据中心的设计中,通常会优先考虑同机房内的切换,然后再进行跨机房切换。
自动化运维
由于双活数据中心涉及多个环节和流程,自动化运维显得尤为重要,通过大量的自动化脚本和监控工具,可以实现一键切换、自动配置采集及上传等功能,提升整个系统的运维水平和效率。

安全性
银行的核心业务系统对安全性要求极高,负载均衡设备不仅要处理流量分配,还需要具备强大的安全防护能力,弘积科技通过专有的TCP交换模式实现了长短连接的转换,有效提升了银行核心业务的安全防护能力。
未来展望
随着云计算和微服务架构的普及,银行业务系统对负载均衡技术提出了更高的要求,未来的负载均衡解决方案将更加注重灵活性和开放性,以适应不断变化的业务需求和技术环境,随着AI技术的引入,智能化的负载均衡策略也将逐渐成为主流,进一步提升银行业务系统的稳定性和用户体验。
负载均衡技术在银行业中的应用已经成为提升业务系统性能和可靠性的重要手段,通过合理的设计和实施,银行可以有效应对日益增长的业务需求和复杂的网络环境,确保关键业务的持续稳定运行,随着技术的不断进步,负载均衡将在未来的银行信息化建设中发挥更加重要的作用。
到此,以上就是小编对于“负载均衡银行”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。