如何设置虚拟服务器的固定域名?
- 行业动态
- 2024-11-13
- 5
虚拟服务器固定域名设置
在现代网络环境中,虚拟服务器扮演着至关重要的角色,它们提供了灵活、高效且成本较低的方式来托管应用程序和服务,为了充分利用这些优势,了解如何在虚拟服务器上设置固定域名是必要的,本文将详细介绍在虚拟服务器上绑定固定域名的步骤和注意事项。
一、获取域名
你需要拥有一个域名,可以通过GoDaddy、Namecheap等注册商购买域名,确保你有对所购域名的所有权和管理权限。
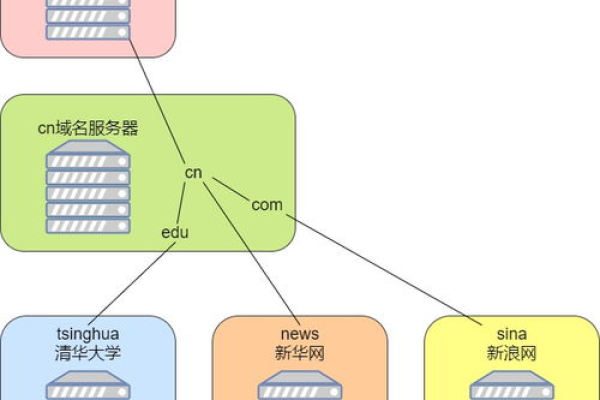
二、配置DNS
1、登录域名注册商的控制面板:访问你的域名注册商提供的DNS管理界面。
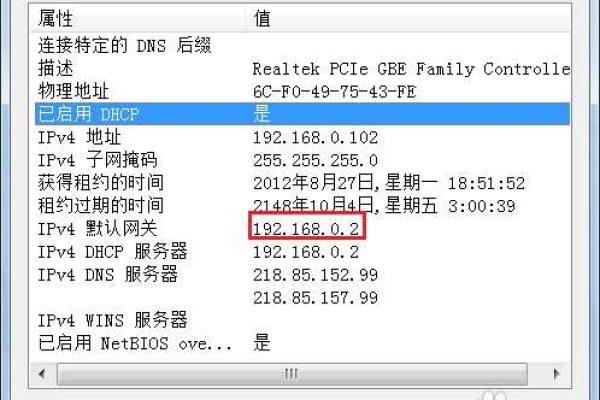
2、添加A记录或CNAME记录:将域名指向你的虚拟服务器的IP地址,如果你的服务器IP是192.0.2.1,你可以创建一个A记录,将www.yourdomain.com指向这个IP。

三、登录虚拟服务器控制面板
使用你的虚拟服务器提供商(如AWS、Azure、DigitalOcean等)提供的账户信息登录到控制面板,常见的控制面板有cPanel、Plesk等。
四、配置虚拟主机
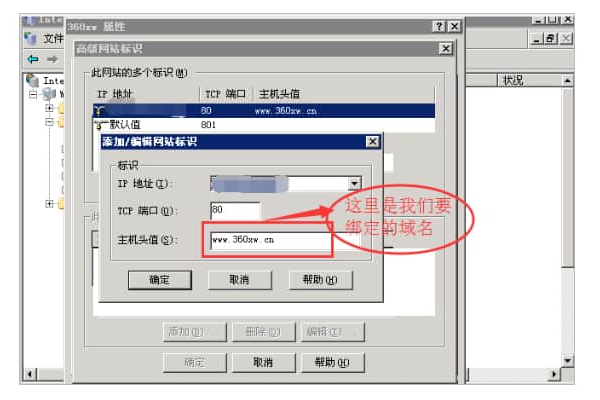
1、找到虚拟主机配置选项:在控制面板中找到“虚拟主机”或类似选项,不同提供商的界面可能有所不同,但通常会有一个“添加新虚拟主机”的按钮或链接。
2、输入域名信息:在虚拟主机配置界面中,输入你要绑定的域名信息,你可能需要填写域名、主机路径、IP地址等相关信息。
3、配置其他设置:根据你的需求,配置网站目录、FTP账户、数据库等其他设置。
4、保存并应用更改:完成配置后,保存并应用你所做的更改,这样,虚拟服务器将会把绑定域名的请求路由到相应的应用程序或网站。
五、测试域名绑定
完成上述步骤后,你可以在浏览器中输入你的域名,查看是否能够正确访问你的应用程序或网站,如果一切正常,你的域名现在已经成功绑定到虚拟服务器上了。

六、常见问题及解答
问题1:如何更改虚拟服务器上的固定域名?
答:要更改虚拟服务器上的固定域名,你需要先更新DNS记录,将新域名指向服务器IP地址,重新配置虚拟主机,输入新的域名信息并保存更改,确保所有相关服务(如Web服务器、数据库等)都使用新的域名进行配置。
问题2:为什么我无法通过域名访问我的虚拟服务器?
答:这可能是由于多种原因导致的,检查DNS记录是否正确指向了你的服务器IP地址,确认虚拟主机配置是否正确,并且已经保存和应用了更改,还要检查服务器防火墙和路由器设置,确保没有阻止传入连接,如果以上步骤都无法解决问题,建议联系你的虚拟服务器提供商寻求帮助。
各位小伙伴们,我刚刚为大家分享了有关“虚拟服务器固定域名设置”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!