如何查看计算机端口的命令是什么?
- 行业动态
- 2024-11-13
- 5
netstat -tuln来查看所有监听的端口。
在计算机网络中,查看端口的命令是网络管理员和开发人员日常工作中经常使用的工具,这些命令可以帮助我们了解系统上的网络连接情况、开放的端口以及相关的进程信息,本文将详细介绍几种常用的查看端口的命令,包括它们的使用方法、输出结果的解释以及一些常见问题的解答。
netstat 命令
netstat(Network Statistics)是一个显示网络连接、路由表、接口统计信息、伪装连接以及多播成员的命令行工具,它是大多数操作系统都自带的一个非常强大的网络诊断工具。
常用参数:
-a:显示所有连接和监听端口。
-n:以数字形式显示地址和端口号。
-l:仅显示监听的端口。
-p:显示与每个连接关联的进程ID和名称。
-t:显示TCP协议的连接。
-u:显示UDP协议的连接。
示例:
netstat -tuln
这个命令会列出所有监听中的TCP和UDP端口及其状态。
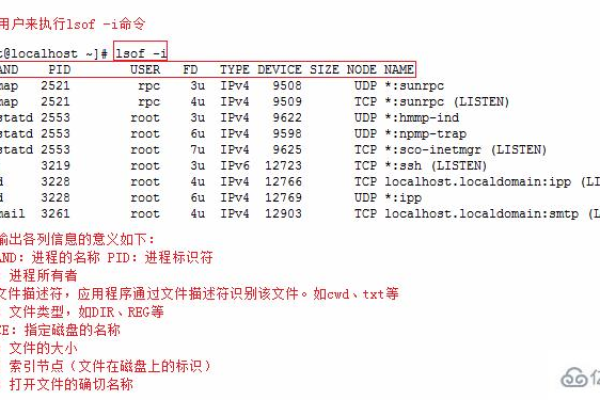
lsof 命令
lsof(List Open Files)是一个列出当前系统打开的文件的工具,在网络方面,它可以用于查看哪些进程打开了网络套接字,从而间接查看了端口的使用情况。
常用参数:
-i:显示符合条件的已经建立的网络连接。

:PORT:指定端口号。
-n:不解析服务名称,直接显示端口号。
-P:不解析用户名或用户组名,直接显示数值。
-i:与netstat类似,用于显示网络连接。
示例:
lsof -i :80
这个命令会显示所有使用80端口的进程信息。
ss 命令
ss(Socket Statistics)是一个用来获取套接字统计信息的工具,它比netstat更快更高效。ss可以显示更多关于TCP/IP网络的信息,包括计时器和内存使用情况。
常用参数:
-l:显示监听端口。
-t:显示TCP端口。

-u:显示UDP端口。
-n:不解析服务名称,直接显示端口号。
-p:显示进程ID和名称。
示例:
ss -tuln
这个命令会列出所有监听中的TCP和UDP端口及其状态。
nmap 命令
nmap(Network Mapper)是一个网络探测工具,用于发现网络上有哪些主机以及主机上运行的服务(即开放的端口)。
常用参数:
-sT:进行TCP连接扫描。
-O:尝试检测操作系统类型。
-p:指定要扫描的端口范围。
示例:

nmap -sT -O [IP地址]
这个命令会对指定的IP地址进行TCP连接扫描,并尝试检测操作系统类型。
curl 命令
虽然curl主要用于数据传输,但也可以用于检查特定端口是否开放。
示例:
curl http://[IP地址]:[端口]
如果端口开放且服务正常运行,它会返回相应的数据;否则会报错。
相关问答FAQs
Q1: 如何更改TCP/IP堆栈的默认监听数?
A1: 可以通过修改系统配置文件来更改TCP/IP堆栈的默认监听数,在Linux系统中,可以编辑/etc/sysctl.conf文件,添加或修改以下行:
net.core.somaxconn = [新的值]
然后运行sysctl -p使更改生效。
Q2: 何时使用netstat而不是ss?
A2: 尽管ss在性能上优于netstat,但在某些情况下,如需要向后兼容或者在使用不支持ss的老系统时,仍然可能会使用netstat,对于只需要简单查看而不关心细节的情况,netstat可能更为直观易用。
以上内容就是解答有关“查看端口的命令”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。