如何在网众服务器上设置密码?
- 行业动态
- 2024-11-13
- 6
网众服务器设置密码
在当今信息化时代,服务器已经成为企业和个人用户不可或缺的重要设备,为了确保数据安全和系统稳定运行,正确设置和管理服务器密码显得尤为重要,本文将详细介绍如何在网众服务器上设置密码,并提供相关FAQs以解答常见问题。
一、选择合适的服务器类型
网众平台的规模和性能需求决定了服务器类型的选择,常见的服务器类型包括共享主机、虚拟私有服务器(VPS)和独立服务器,以下是一些具体建议:
小型网站或初创企业可以选择共享主机,成本低且易于维护。
中型企业或需要更高稳定性和性能的用户可以选择VPS,提供更高的灵活性和资源分配。
大型企业或有特殊安全和性能要求的用户应选择独立服务器,以确保资源的完全控制和最佳性能。
二、选择适合的操作系统
根据平台需求和开发团队的技术背景,选择合适的操作系统至关重要,常见的服务器操作系统包括Windows Server、Linux和Unix等,Linux是开源且稳定的选择,具有广泛的支持和社区资源。
三、安装必要的服务器软件

根据平台需求,选择并安装适当的服务器软件,常用的软件包括Web服务器(如Apache、Nginx)、数据库服务器(如MySQL、MongoDB)和应用服务器(如Tomcat、Node.js),按照官方文档进行安装和配置,确保软件正常运行。
四、配置网络和域名
为服务器分配一个静态IP地址,并将域名指向该IP地址,通过域名注册商或DNS服务商进行设置,确保网络配置正确,包括网卡配置、防火墙和路由器设置。
五、优化服务器性能
使用性能监控工具检测和分析服务器的性能瓶颈,并进行优化,这可能涉及硬件升级、配置调整以及代码优化等方面,确保服务器能够提供快速和稳定的访问体验。
六、备份和安全性设置
定期进行数据备份,并将备份数据存储在安全的位置,配置防火墙和安全软件,保护服务器免受反面攻击,确保数据的安全性和可恢复性。
七、设置服务器密码

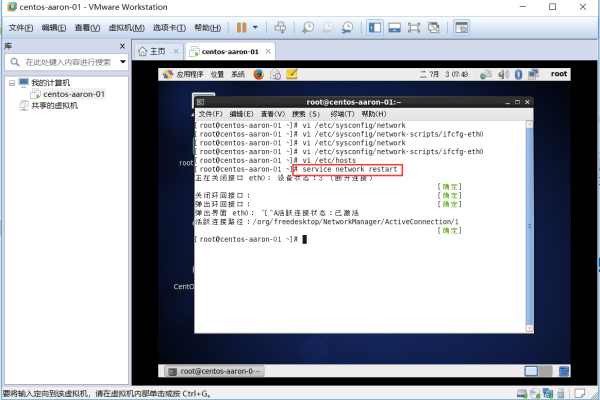
1、登录服务器:首先需要获得网众服务器的登录权限,通常可以通过SSH协议使用终端工具进行登录,输入服务器的IP地址、用户名和密码,成功登录后会看到服务器的命令行界面。
2、修改密码:使用passwd命令修改当前用户的密码,系统会提示输入新密码并确认。
passwd
3、远程管理密码:除了本地密码,还可以设置远程管理密码,通过网众控制台的系统管理选项,可以更改远程管理密码。
八、验证上传结果
上传完成后,可以通过浏览器访问服务器上的指定文件路径来验证上传结果,如果文件可以正常访问,则上传成功。
九、归纳
正确设置和管理网众服务器密码对于确保数据安全和系统稳定运行至关重要,通过选择合适的服务器类型、操作系统和软件,并进行合理的配置和优化,可以有效提升服务器的性能和安全性,定期备份和监控也是保障服务器稳定运行的重要措施。
十、FAQs
如何更改网众服务器的登录密码?
答:可以通过SSH登录到服务器后,使用passwd命令修改密码。

passwd
然后按照提示输入新密码并确认。
忘记网众服务器的密码怎么办?
答:可以通过以下步骤重置密码:
1、使用管理员账号登录到服务器。
2、执行以下命令重置密码:
passwd <用户名>
3、按照提示输入新密码并确认。
通过以上详细的介绍和FAQs,希望能帮助用户更好地理解和操作网众服务器密码设置,确保服务器的安全和稳定运行。
以上就是关于“网众服务器设置密码”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!