如何有效设置短视频存储服务器以优化性能与成本?
- 行业动态
- 2024-11-13
- 5
短视频存储服务器设置
随着短视频应用的普及,如何高效地部署和管理短视频存储服务器变得尤为重要,本文将详细介绍短视频存储服务器的设置步骤和相关技术要点,帮助您更好地理解和实施这一过程。
一、选择合适的服务器
短视频应用对服务器的性能要求较高,因此选择合适的服务器至关重要,可以选择物理服务器或云服务器,具体取决于您的需求和预算。
1、物理服务器:适合对性能和安全性有极高要求的企业,需要自行购买硬件并进行安装配置。

2、云服务器:灵活性高,可以根据需求动态调整资源配置,且维护成本较低,适合初创公司或用户量较小的平台。
二、操作系统的选择
选择合适的操作系统是部署服务器的基础,常见的操作系统包括Linux和Windows Server,对于短视频应用,推荐使用Linux系统,如CentOS或Ubuntu,因为它们具有更高的稳定性和安全性。
三、安装和配置数据库
短视频应用需要存储大量的视频数据和用户信息,因此需要安装和配置数据库,常用的数据库软件有MySQL、PostgreSQL等,根据应用需求选择合适的数据库,并进行安装和配置。
四、安装Web服务器和应用服务器
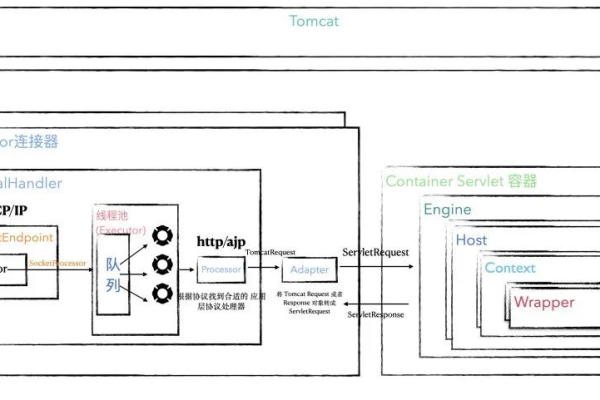
部署短视频应用需要安装和配置Web服务器和应用服务器,Web服务器负责处理HTTP请求,常见的Web服务器有Apache和Nginx,应用服务器则负责处理业务逻辑,如Tomcat和Jboss。

五、网络安全和性能优化
在部署过程中,网络安全和性能优化是必不可少的步骤,需要采取一系列的安全措施来保护服务器和应用程序免受反面攻击和数据泄露,通过性能优化可以提高用户访问速度和体验。
六、监控和维护
定期监控服务器的运行状况和性能指标,及时发现和解决问题,还需要进行定期的维护和更新,以确保服务器的稳定性和安全性。
部署短视频存储服务器是一个复杂的过程,需要综合考虑多个方面,通过选择合适的服务器、操作系统、数据库和Web/应用服务器,并进行必要的安全和性能优化,可以确保短视频应用的稳定运行和用户体验。

以上内容就是解答有关“短视频存储服务器设置”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。