如何使用fgets函数进行文件读取?
- 行业动态
- 2024-11-13
- 3
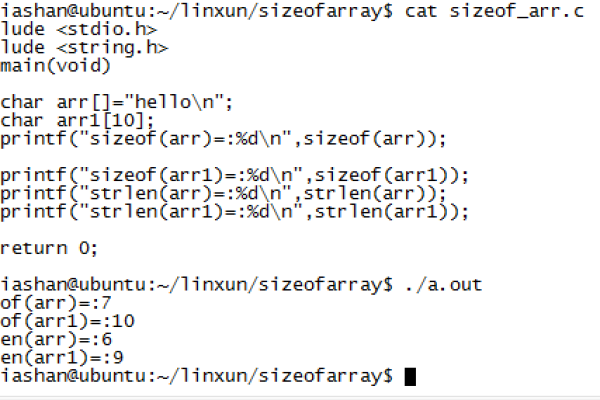
fgets() 是 C 标准库中的一个函数,用于从指定的文件流中读取一行字符串。
fgets 是 C 标准库中的一个函数,用于从指定的文件流中读取一行数据,与gets 不同,fgets 可以指定最大读取字符数,并且会在读取到换行符或文件末尾时停止,这使得fgets 更加安全和灵活。
`fgets` 函数原型

char *fgets(char *str, int n, FILE *stream);
参数说明:
str:指向存储读取数据的字符数组的指针。

n:要读取的最大字符数(包括终止符