绘图板有哪些功能?Windows画图板详解
- 行业动态
- 2024-11-13
- 5
1、Windows画图板简介
Windows画图板是Windows操作系统中自带的一款简单易用的绘图工具,它提供了基本的绘图功能,如绘制线条、矩形、椭圆和自由形状,并支持文本添加和图像编辑,适合各种绘图需求。
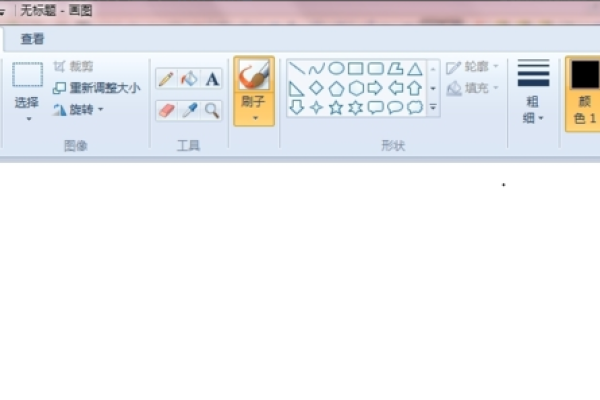
2、基本绘图功能
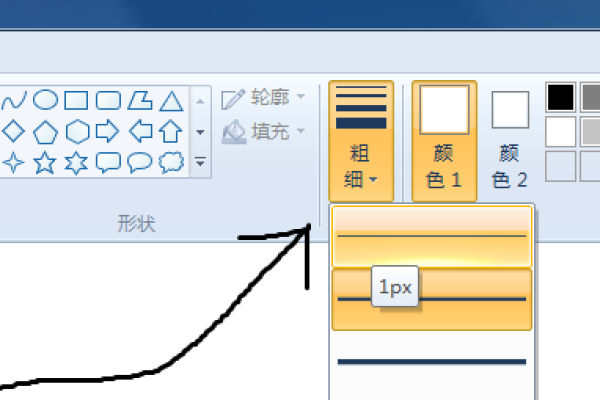
Windows画图板允许用户绘制直线、曲线、矩形、椭圆等基本图形,并提供多种颜色和粗细选择,用户可以方便地使用这些工具进行创作,满足不同场景下的绘图要求。
3、图像编辑与调整
除了基础绘图功能外,Windows画图板还提供图像编辑功能,包括剪切、复制、粘贴和旋转等操作,用户可以通过这些功能对图像进行调整和修改,以满足个性化需求。
4、文本添加与标注

在图像上添加文字说明或标签是Windows画图板的重要功能之一,用户可以选择合适的字体、大小和颜色,将文字添加到图像中,以便更好地传达信息。
5、文件格式支持
Windows画图板支持多种常见的图像格式,包括BMP、JPEG、PNG和GIF等,用户可以根据需要选择合适的格式进行保存,以便于在其他应用程序中使用或分享图像。
6、快捷键与高效操作
为了提高绘图效率,Windows画图板提供了一些快捷键操作,用户可以通过熟悉这些快捷键,快速完成常用操作,从而提高绘图速度和工作效率。

7、创意应用
Windows画图板不仅适用于简单的绘画和设计,还可以用于创意应用,如拼贴画和动态GIF制作,通过掌握高级技巧,用户可以充分发挥其潜力,创造出独特的艺术作品。
8、常见问题解答
用户在使用Windows画图板时可能会遇到一些问题,如如何更改画布大小、如何保存为其他格式等,本文将提供两个常见问题的解答,帮助用户更好地使用这一工具。
FAQs

1、如何在Windows画图板中更改画布大小?
在Windows画图板中,用户可以通过菜单栏中的“画布”选项来调整画布的大小,选择合适的尺寸后,画布会自动扩展或缩小,以适应新的尺寸设置。
2、如何将Windows画图板的图像保存为其他格式?
用户可以在菜单栏中选择“另存为”选项,然后在弹出的对话框中选择所需的文件格式(如JPEG、PNG等),保存后的文件可以在其他应用程序中打开和使用。
各位小伙伴们,我刚刚为大家分享了有关“绘图板的功能?windows画图板”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!