如何设置电脑作为服务器?
- 行业动态
- 2024-11-13
- 3
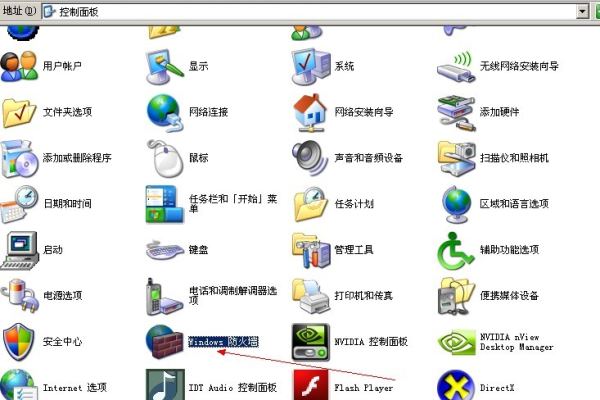
电脑设置服务器通常在操作系统的网络设置中进行,具体位置可能因操作系统而异。在windows系统中,可以通过控制面板或设置中的网络和互联网选项来配置服务器设置。
如何从电脑设置服务器
IIS(Internet Information Services)
IIS是微软提供的一种运行于Windows Server环境中的Web服务器角色,支持ASP.NET、PHP、FTP、SMTP和NNTP等协议,它与Windows操作系统紧密集成,提供了图形界面的管理工具,如Internet信息服务管理器,使得配置和管理网站变得相对简单。
Apache HTTP Server
Apache是一款功能强大、灵活且广泛使用的开源HTTP服务器软件,支持多种操作系统包括UNIX、Linux和Windows,它具有高度的可扩展性,能够通过模块进行功能扩展,如SSL/TLS加密、认证、负载均衡等。

Nginx
Nginx以其高性能、低资源消耗和易用性而著称,特别适合处理高并发连接,它不仅可以作为HTTP服务器,还能充当反向代理服务器,实现负载均衡和静态内容的高效分发。
Tomcat
Tomcat是一个开源的Java Servlet容器和Web服务器,专为运行Java Servlets和JSP应用设计,它是Apache、Sun及其他一些公司和个人共同开发的免费开源轻量级Web应用服务器。

PHPStudy
PHPStudy是一款集成了PHP、Apache、MySQL和Nginx等多种组件的环境搭建工具,旨在简化PHP开发环境的部署过程,它提供了一键安装、启动和切换不同版本PHP的功能,非常适合本地开发和调试。
是几种常见的用于搭建服务器的软件介绍,每种软件都有其独特的特点和适用场景,在选择时,需要根据自身的需求、技术水平以及预算等因素综合考虑。

各位小伙伴们,我刚刚为大家分享了有关“电脑从哪里设置服务器”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!









