如何修改MAC地址?
- 行业动态
- 2024-11-13
- 4
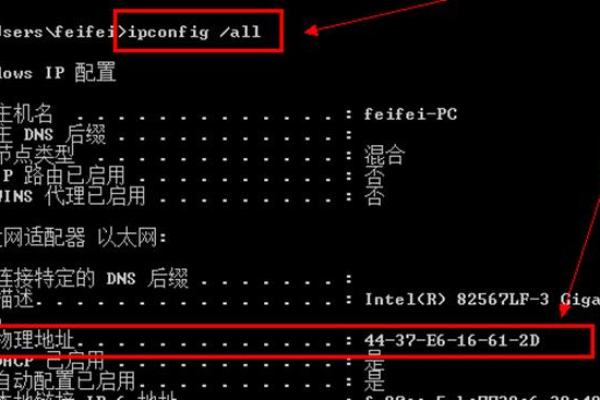
在Windows系统中,可以通过命令提示符修改MAC地址。使用管理员权限运行cmd,输入
ipconfig /all获取当前MAC地址,然后使用
netsh interface ipv4 show interfaces找到对应的接口编号,接着用
netsh interface ipv4 set address name="接口名称" source=static addr=新IP地址 gateway=网关 mask=子网掩码命令来更改。这些步骤可能会因操作系统版本而略有不同。
在网络环境中,MAC地址(Media Access Control Address)是设备网卡的物理地址,用于在网络中唯一标识一台设备,有时,出于隐私、安全或管理需求,可能需要修改设备的MAC地址,本文将详细介绍如何在不同操作系统和设备上修改MAC地址,并提供常见问题解答。
修改MAC地址的方法

在Windows系统中修改MAC地址
1、打开命令提示符:按下Win + R键,输入cmd并回车。

2、查看当前MAC地址:输入getmac命令,可以查看当前网络适配器的MAC地址。
3、修改MAC地址:使用reg add命令添加新的MAC地址,要将网络适配器的MAC地址修改为00-11-22-33-44-55,可以输入以下命令:

reg add "HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlClass{4D36E972-E325-11CE-BFC1-08002BE10318}