FPS低怎么办?解决帧率问题的实用方法!
- 行业动态
- 2024-11-13
- 8
FPS低怎么解决?
FPS(Frames Per Second)指的是每秒画面更新的帧数,是衡量游戏或视频播放流畅度的重要指标,当FPS较低时,用户会明显感受到画面卡顿和延迟,影响游戏体验和视觉效果,本文将详细探讨FPS低的原因及解决方案,帮助用户提升电脑性能,获得更流畅的使用体验。
高FPS的重要性
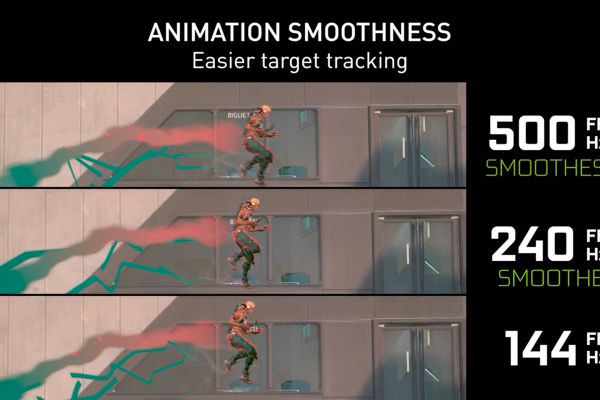
在现代游戏中,60 FPS被认为是流畅运行的最低标准,而更高的FPS(如144 FPS甚至240 FPS)则能提供更为丝滑的视觉体验,高FPS不仅使游戏画面更加流畅,还能提高玩家的反应速度和操作精度,尤其在竞技类游戏中显得尤为重要。
FPS低的原因分析
硬件限制
硬件配置不足是导致FPS低下的最常见原因,显卡、CPU、内存等核心组件的性能直接影响游戏的运行效果,老旧或低端的显卡可能无法高效地渲染复杂的游戏场景,从而降低FPS,CPU的处理能力和内存容量也会影响游戏的加载速度和运行稳定性。
资源密集型任务
多个资源消耗大的任务同时运行会导致系统资源被大量占用,从而影响游戏的FPS,大型游戏通常需要较高的计算资源,如果同时运行多个应用程序或后台进程,会进一步加剧资源的争夺。
编程问题
对于开发者而言,代码优化不足可能导致不必要的资源浪费,从而降低游戏的FPS,频繁的内存分配和释放、缺乏有效的缓存机制等都可能导致性能下降。
软件冲突
某些后台应用程序可能会占用大量的系统资源,影响游戏性能,杀毒软件、系统更新程序等在运行时可能会与游戏争夺CPU和内存资源。
驱动程序问题
过时或损坏的驱动程序可能导致硬件性能未能完全发挥,显卡驱动尤其关键,因为它直接影响图形渲染的效率。
网络问题
在线游戏中,网络延迟或丢包现象也会影响FPS,不稳定的网络连接会导致游戏数据传输不畅,进而影响游戏体验。
操作系统问题
操作系统的设置或更新也可能影响到游戏的性能,Windows系统的自动更新有时会在后台运行,占用系统资源。
提升FPS的解决方案
软件层面的优化
减少Draw Calls
通过合并渲染对象、减少不必要的纹理切换等方式可以显著降低Draw Calls,从而提高FPS,在Unity中使用Mesh.CombineMeshes()方法将多个小网格合并成一个大网格。

合理利用缓存
利用缓存技术避免重复计算和加载数据,可以有效减少计算量,在C++游戏中可以使用std::unordered_map来存储已经计算好的结果。
避免频繁的内存分配
频繁地进行内存分配和释放会消耗大量时间和资源,使用对象池技术,预先创建一批对象并循环使用它们,可以显著减少垃圾回收的次数,Unity中提供了ObjectPool类来实现这一功能。
优化算法和数据结构
选择合适的算法和数据结构对于性能优化至关重要,当需要频繁查找元素时,使用哈希表(如C++中的std::unordered_map)比链表更高效。
减少不必要的计算
只在必要时进行计算,例如仅在物体处于摄像机视锥体范围内时才进行碰撞检测,这可以通过优化代码逻辑来实现。
硬件层面的升级
更换高性能硬件
如果发现瓶颈在于硬件,那么升级显卡、CPU等关键组件是最直接有效的方法,对于游戏玩家来说,高性能显卡和高速硬盘是必不可少的。
调整电源管理设置
确保电源管理设置没有限制硬件的性能,进入系统设置,检查电源选项是否设置为“高性能”模式。
清理后台应用
关闭不必要的后台应用程序和服务,以释放更多的系统资源给正在运行的游戏,可以通过任务管理器(Windows)或活动监视器(macOS)来查看和结束这些进程。

更新驱动程序
及时更新显卡、声卡等硬件的驱动程序,过时的驱动程序可能会导致硬件性能未能充分发挥,访问官方网站下载最新版驱动程序并安装。
检查网络连接
对于在线游戏而言,稳定的网络连接非常重要,检查你的网络连接是否稳定,尝试使用有线连接代替无线连接,或者联系ISP解决网络问题。
操作系统层面的优化
禁用视觉效果
在Windows系统中,可以通过系统设置禁用一些视觉效果,比如透明效果等,这样可以减少系统资源消耗,提高游戏性能。
关闭不需要的服务
检查服务列表,关闭那些与游戏无关的服务,这可以通过“services.msc”命令打开服务管理器进行操作。
清理垃圾文件
定期清理系统垃圾文件,包括临时文件、缓存等,可以释放更多磁盘空间,提高系统效率。
游戏设置优化
降低画质设置
降低分辨率、特效等级等可以减轻GPU负担,提高帧率,大部分游戏都提供了相应的设置选项。
启用垂直同步
垂直同步可以帮助减少屏幕撕裂现象,但同时也可能带来输入延迟,根据自己的需求选择是否开启。
调整游戏内设定

有些游戏提供了专门的性能优化选项,如降低粒子效果、减少阴影质量等,适当调整这些参数可以在不影响游戏体验的前提下提高帧率。
第三方工具辅助
使用性能监控工具
通过专业的性能监控工具可以实时了解各个组件的工作状态,便于及时发现问题并采取措施,例如RivaTuner Statistics Server (RTSS)就是一款非常实用的工具。
借助蓝燕云平台
如果你正在寻找一个综合性的解决方案来提升你的FPS,不妨试试蓝燕云平台,它提供了多种工具和服务,帮助你轻松应对各种性能挑战,现在就来免费试用吧!
FAQs
Q: 为什么我的FPS在游戏中突然变低?
A: 这可能是由于多种原因造成的,包括但不限于:游戏中的某些场景特别复杂,导致显卡和CPU负荷增加;后台程序占用了过多的资源;或者是游戏本身存在优化问题,你可以尝试关闭后台程序、降低游戏画质设置或更新显卡驱动来看看是否有所改善。
Q: 如何判断我的FPS低是由于硬件还是软件问题?
A: 你可以通过几个步骤来判断:首先检查任务管理器中的资源使用情况,看看CPU和内存是否接近满载;尝试运行其他要求较低的游戏或应用,看看是否存在同样的问题;可以使用性能监控工具来观察硬件的实际工作状态,如果确定是硬件问题,那么升级相关部件可能是必要的。
通过上述方法和技巧,用户可以有效地提升FPS值,享受更加流畅的游戏体验,无论是通过软件层面的优化还是硬件层面的升级,关键在于找到适合自己的解决方案,并持续关注最新的技术动态和优化策略,希望本文能够帮助到遇到FPS低问题的用户,让大家都能拥有顺畅的游戏过程。
到此,以上就是小编对于“fps低怎么解决”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。