如何设置西奥服务器?
- 行业动态
- 2024-11-13
- 4
1、服务器配置
硬件配置:根据业务需求选择合适的CPU、内存和存储设备,对于需要高性能计算的应用,可以选择多核CPU和大容量内存;对于数据密集型应用,则应选择高速硬盘或SSD。
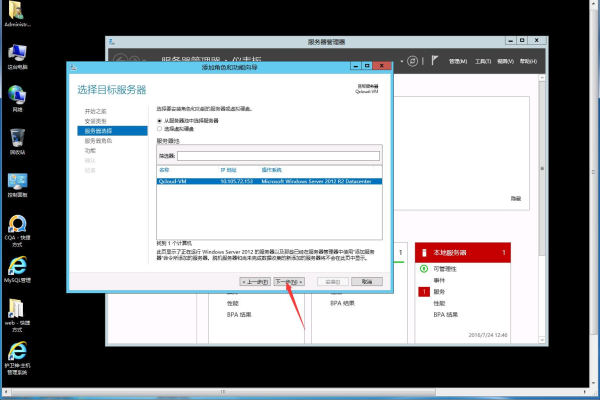
操作系统安装:使用光盘或U盘安装操作系统,并根据系统要求进行网络连接设置、用户账号设置以及安全配置等操作。
远程连接工具:Windows系统使用远程桌面连接(RDP),Linux系统则使用SSH等工具进行远程登录和管理。
2、软件安装与配置
基础软件安装:根据业务需求安装必要的软件和服务,如Web服务器、数据库管理系统、应用程序框架等,可以使用命令行或图形界面进行软件安装。
服务与防火墙配置:配置各种服务器上运行的服务,并设置防火墙规则以保证服务器的安全性,注意开启必要的端口,并限制不必要的访问权限。

3、运行和监控
启动与登录:完成基本配置后,启动服务器并通过远程桌面工具或SSH连接到服务器,输入正确的IP地址、用户名和密码进行登录。
性能监控:使用监控工具实时监测服务器的状态,包括CPU和内存使用情况、网络流量等,确保服务器运行稳定,及时发现并解决问题。
4、数据备份与恢复
定期备份:建立数据备份机制,定期对重要数据进行备份,以防止数据丢失或损坏,可以将数据备份到外部存储设备或云存储中。

灾难恢复:制定详细的灾难恢复计划,在发生故障时能够快速恢复数据和服务,确保业务连续性。
5、安全措施
强密码策略:设置强密码并定期更换,避免使用默认管理员账户,并根据需要设置用户权限和访问控制。
启用防火墙和杀毒软件:安装防火墙和杀毒软件,定期更新系统补丁和安全配置,以抵御潜在的网络攻击和反面软件威胁。
6、常见问题与解答

如何更改电梯密码?:进入设置界面,按f1加星号键进入密码设置栏,连续输入两遍相同的数字后确定即可。
如何开启服务器门?:首先获得物理访问权限,然后检查硬件连接,启动服务器并进行系统登录,如果服务器支持远程管理功能,也可以通过网络进行操作。
正确配置和使用西奥服务器需要综合考虑硬件配置、软件安装、安全措施以及日常维护等多个方面,通过合理的规划和管理,可以充分发挥服务器的性能和安全性,提高业务的效率和可靠性。
到此,以上就是小编对于“西奥服务器怎么设置”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。