如何设置服务器的万兆带宽?
- 行业动态
- 2024-11-13
- 3
万兆带宽服务器设置指南
在现代网络环境中,万兆带宽的服务器已成为满足高速数据传输和高性能计算需求的关键设备,本文将详细介绍如何设置服务器以实现万兆带宽,确保网络连接的稳定性和高效性,以下是具体步骤和操作指南:
一、准备工作
1、硬件检查:确保服务器和交换机的硬件支持万兆以太网(10Gbps),这包括检查网卡(NIC)、网线(如Cat6a或更高版本)以及交换机端口是否支持万兆速率。
2、驱动与固件更新:检查并更新服务器网卡的驱动程序和交换机的固件,以确保兼容性和最佳性能。
3、规划IP地址:为服务器分配一个静态IP地址,确保该IP地址与网络中的其他设备不冲突,并且位于同一子网内。
二、服务器端配置
1、操作系统设置:
进入服务器的操作系统(如Windows Server、Linux等)的网络设置界面。
找到对应的网络适配器(即万兆网卡),右键选择“属性”或“配置”。

在弹出的窗口中,选择“Internet协议版本4(TCP/IPv4)”,点击“属性”。
选择“使用下面的IP地址”,输入规划好的IP地址、子网掩码和默认网关,如果需要,还可以设置DNS服务器地址。
保存设置并应用。
2、高级网络设置(可选):
根据需要,可以进一步配置网络适配器的高级设置,如启用/禁用特定功能、调整传输速度和双工模式等。
对于Linux系统,可以通过命令行工具(如ifconfig或ip)进行更详细的网络配置。
三、交换机端配置

1、访问管理界面:通过浏览器访问交换机的管理界面,通常需要输入交换机的IP地址和管理密码。
2、端口配置:
找到与服务器相连的端口,在管理界面中将其设置为万兆速率(10Gbps)。
确保端口的其他设置(如VLAN、QoS等)符合网络规划要求。
3、保存设置:完成配置后,保存设置并重启交换机(如果需要)。
四、测试与验证
1、Ping测试:在服务器上打开命令提示符或终端,使用ping命令测试与交换机或其他网络设备的连通性。
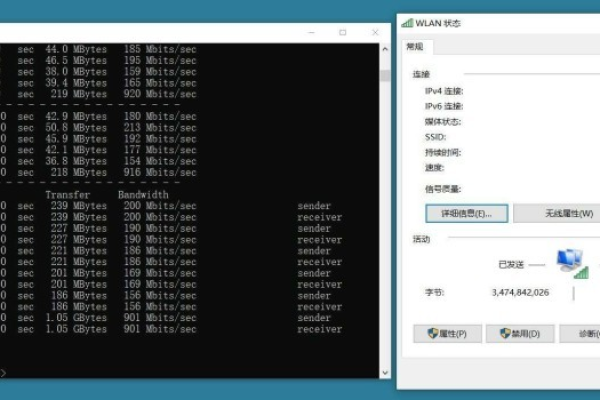
2、速度测试:使用网络性能测试工具(如iperf)测试实际的网络传输速度,确保达到万兆带宽的预期。

3、监控与优化:持续监控网络性能,根据需要进行优化调整,如调整MTU值、优化路由设置等。
五、注意事项
在进行任何配置更改之前,请备份当前配置以防万一。
确保所有网络设备(包括服务器、交换机和路由器)都支持万兆以太网标准。
定期检查和更新硬件驱动程序和固件以保持最佳性能。
通过以上步骤和指南,您可以成功设置服务器以实现万兆带宽连接,实际操作可能因不同的操作系统、硬件设备和网络环境而有所差异,建议在进行配置前仔细阅读相关设备的用户手册和技术文档。
小伙伴们,上文介绍了“服务器带宽万兆怎么设置”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。