负载均衡解决方案有哪些?案例分析能提供哪些启示?
- 行业动态
- 2024-11-13
- 5
负载均衡解决方案及案例分析
背景与
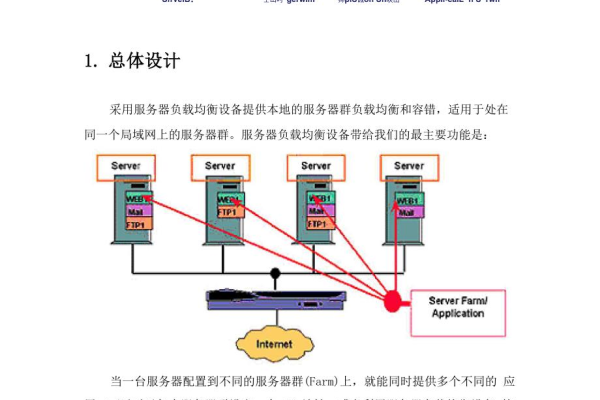
随着网络技术的飞速发展,越来越多的企业和个人开始依赖互联网进行业务操作,面对大量用户访问和高并发请求,单机服务器往往无法承受这种压力,导致系统崩溃或者响应速度变慢,为了解决这些问题,负载均衡技术应运而生,负载均衡通过将流量分发到多个服务器上,提高了系统的性能和可用性,同时消除了单点故障的风险,本文将深入探讨负载均衡的解决方案及其在实际案例中的应用。
负载均衡原理
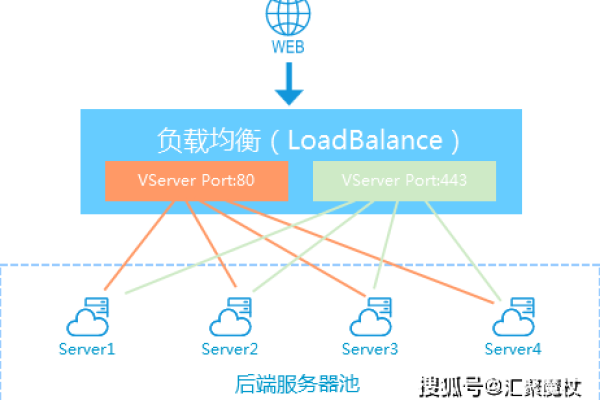
负载均衡的核心思想是通过某种算法将客户端请求分配到多台服务器上,以实现系统的高可用性和高性能,负载均衡设备会根据预设的规则,如轮询、最少连接数、IP哈希等,将接收到的请求转发给后端的一台服务器进行处理,如果当前服务器无法处理该请求,负载均衡设备会将其转发给另一台服务器,直到找到可以处理请求的服务器为止。
负载均衡分类
根据实现技术和部署方式的不同,负载均衡可以分为多种类型,其中最常见的分类方式是根据软硬件来划分:硬件负载均衡和软件负载均衡,硬件负载均衡通过专用设备(如F5、A10等)实现,性能强大但成本较高;软件负载均衡则通过软件程序(如LVS、Nginx等)实现,灵活性高且成本较低,还可以根据实现技术分为DNS负载均衡、HTTP负载均衡、IP负载均衡等。

负载均衡解决方案
基于DNS的负载均衡
方案描述: 利用DNS解析实现负载均衡,通过配置多个A记录对应不同的服务器地址,形成集群,当客户端发起请求时,DNS服务器会根据一定的策略(如轮询、权重等)返回一个服务器地址给客户端。
案例分析: 某电商网站使用DNS负载均衡来应对大促期间的高并发访问,在大促期间,该网站的访问量激增,传统的单点部署方式无法满足需求,该网站采用了DNS负载均衡技术,将用户的请求分发到多个服务器上进行处理,经过实际测试,该方案有效地提高了网站的可用性和用户体验。
基于硬件的负载均衡
方案描述: 使用专用的硬件设备(如F5、A10等)来实现负载均衡功能,这些设备通常具有高性能、高可靠性和丰富的特性集,能够满足大型网站和应用的需求。
案例分析: 某金融机构为了确保其在线交易系统的稳定性和安全性,采用了基于硬件的负载均衡解决方案,通过部署F5负载均衡设备,该机构实现了对交易请求的智能分发和快速响应,F5设备还提供了SSL卸载、应用防火墙等功能,进一步增强了系统的安全性。

基于软件的负载均衡
方案描述: 使用开源或商业软件(如LVS、Nginx等)来实现负载均衡功能,软件负载均衡具有灵活性高、成本低等优点,适用于各种规模的企业和应用场景。
案例分析: 某互联网公司使用Nginx作为其Web服务器的同时,也利用Nginx实现了负载均衡功能,通过配置Nginx的反向代理和负载均衡模块,该公司将用户的请求均匀地分发到了多个Web服务器上进行处理,Nginx还提供了健康检查、会话保持等功能,确保了系统的高可用性和稳定性。
负载均衡状态管理
在负载均衡中,健康检查是确保服务器正常运行的关键,常见的健康检查方法包括TCP、HTTP、ICMP等协议的端口检测,通过定期检查服务器的健康状态,负载均衡设备可以及时发现并屏蔽故障服务器,确保流量只被分发到健康的服务器上,为了处理状态信息(如用户登录信息),可以采用IP hash算法或sticky session等方法来确保同一用户的流量总是被分发到同一台服务器上。
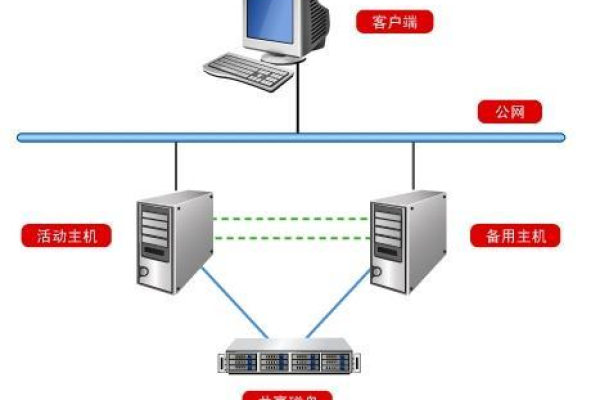
双机热备方案

为了进一步提高系统的可用性,可以采用双机热备方案,在该方案中,两个负载均衡器互为备份,当主节点出现故障时,备用节点会立即接替其工作,确保业务不中断,双机热备方案可以通过keepalived等软件实现,它能够监控主节点的状态并在主节点失效时自动切换到备用节点。
负载均衡是一种重要的网络技术,它可以提高系统的可用性和性能,消除单点故障的风险,根据实现技术和部署方式的不同,负载均衡可以分为多种类型,包括基于DNS的负载均衡、基于硬件的负载均衡和基于软件的负载均衡等,在实际案例中,这些解决方案已经得到了广泛的应用并取得了良好的效果,未来随着技术的不断发展和完善,负载均衡将会在更多的领域得到应用和发展。
到此,以上就是小编对于“负载均衡解决方案及案例分析”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。