如何解除服务器代理的网络设置?
- 行业动态
- 2024-11-13
- 7
网络设置解除服务器代理
在日常使用计算机时,用户可能会因为某些特定需求而启用代理服务器,当这些需求不再存在时,如何正确解除服务器代理成为了一个需要解决的问题,本文将详细介绍如何在Windows系统中解除服务器代理设置,确保您的网络连接恢复正常。
一、了解代理服务器及其作用
代理服务器是一种网络服务,它充当客户端和目标服务器之间的中介,通过代理服务器,用户可以访问被限制或无法直接访问的资源,在某些情况下,代理服务器可能会影响网络速度或导致连接问题,当代理服务器不再需要时,及时解除其设置是非常重要的。
二、解除服务器代理的步骤
1. 通过“设置”应用解除代理
打开“设置”应用程序:点击任务栏上的“开始”按钮,然后选择“设置”图标(齿轮形状)。
进入“网络和Internet”设置:在设置窗口中,点击“网络和Internet”选项。
打开“代理”设置:在网络和Internet设置页面中,点击左侧导航栏中的“代理”选项。
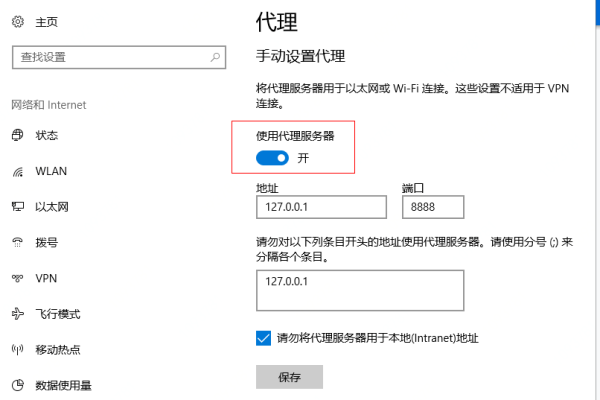
关闭代理服务器:在代理设置页面中,找到“手动代理设置”部分,并确保其开关处于关闭状态。

保存并应用设置:关闭代理服务器后,新的设置会立即生效,建议重新启动计算机以确保更改完全应用。
2. 通过控制面板解除代理
打开控制面板:在开始菜单中搜索“控制面板”并打开它。
进入“网络和Internet”选项:在控制面板中,找到并点击“网络和Internet”选项。
打开“Internet选项”:在网络和Internet窗口中,点击“Internet选项”。
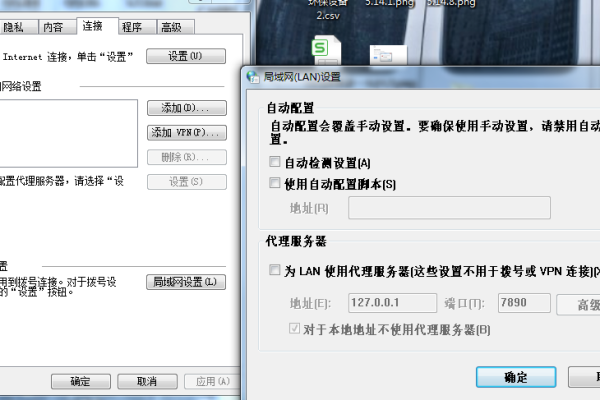
取消代理服务器设置:在Internet选项窗口中,选择“连接”选项卡,然后点击“局域网设置”按钮,在局域网设置窗口中,取消选中“为LAN使用代理服务器”复选框。

保存并应用设置:点击“确定”按钮保存更改,并关闭所有窗口,重新启动计算机以确保更改生效。
3. 通过注册表编辑器解除代理(高级用户)
打开注册表编辑器:按Win + R键打开运行窗口,输入“regedit”并按回车键打开注册表编辑器。
导航至代理设置位置:依次展开以下路径:HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionInternet Settings。
修改代理设置:在右侧窗格中找到名为“ProxyEnable”的DWORD值,将其数值数据改为0以关闭代理服务器。
保存并退出:完成修改后,点击注册表编辑器左上角的“文件”菜单选择“退出”,重新启动计算机以使更改生效。

三、注意事项
在进行任何更改之前,请确保您有足够的权限来修改系统设置或注册表。
如果您不确定如何操作,请咨询专业技术人员的帮助以避免不必要的问题。
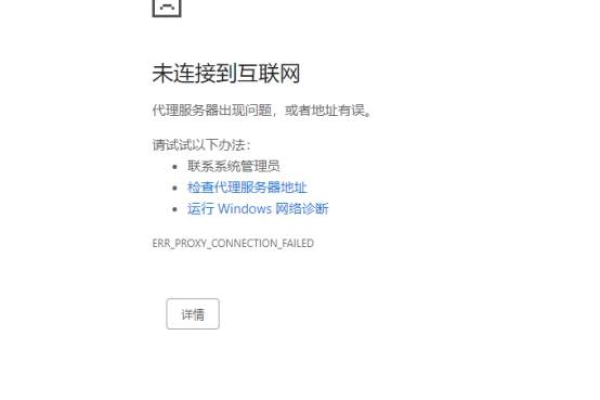
解除代理服务器后,您的网络连接将直接通过本地网络进行,不再经过代理服务器,这可能会影响您对某些资源的访问,请确保这是您期望的结果。
解除服务器代理是一个简单的过程,但需要用户具备一定的计算机操作知识,通过本文介绍的方法,您可以根据自己的实际情况选择适合的方式来解除代理服务器设置,在操作过程中,请务必小心谨慎,避免对系统造成不必要的损害,如果您遇到任何问题或困难,请及时寻求专业帮助。
小伙伴们,上文介绍了“网络设置解除服务器代理”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。