什么是负载均衡转发规则?
- 行业动态
- 2024-11-13
- 6
负载均衡转发规则
一、基本
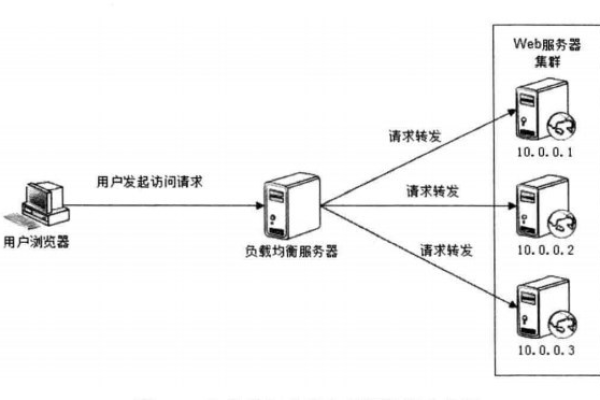
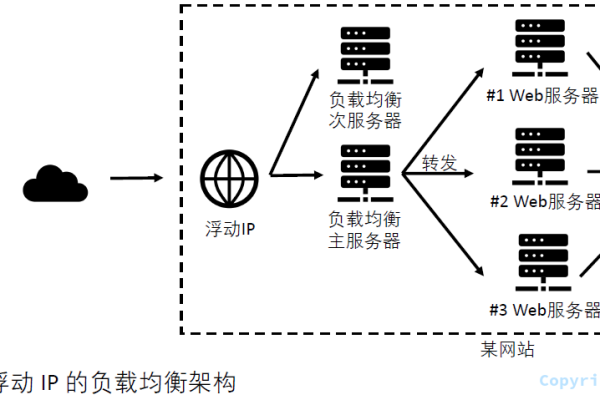
负载均衡的定义与重要性
负载均衡是一种在多个计算资源(如服务器、服务实例等)之间分配工作负载的技术,其主要目的是通过优化资源使用、最大化吞吐量、最小化响应时间,并避免系统中的任何一个单一资源过载来实现高可用性和高可靠性。
负载均衡的重要性体现在以下几个方面:提高系统的整体性能和响应速度、确保系统的高可用性和稳定性、支持灵活的扩展以应对不断变化的负载需求、提供灾难恢复能力以及简化系统维护和升级过程。
转发规则的作用
转发规则是负载均衡器根据预设的条件和策略,将客户端请求分配到后端服务器或服务实例的规则,这些规则可以基于多种因素来制定,如来源IP地址、目标IP地址、源端口号、目标端口号、会话状态、HTTP头部信息等。
转发规则的作用在于确保请求被正确地路由到最适合处理它的后端服务器,从而实现负载均衡的目标,它们还可以根据需要对请求进行修改、过滤或拒绝,以增强系统的安全性和灵活性。
二、常见的转发规则类型
基于源/目标地址的转发规则
基于来源IP地址的转发:这种规则允许负载均衡器根据请求的来源IP地址将流量导向特定的服务器或服务器组,这通常用于实现地理位置感知的负载均衡,将用户请求导向距离最近或具有最佳网络条件的服务器。
基于目标IP地址的转发:在这种规则下,负载均衡器根据请求的目标IP地址(即虚拟IP地址VIP)来决定将流量转发到哪个后端服务器,这种规则适用于多服务共享同一物理硬件环境的情况,可以根据不同的服务需求将流量分配给不同的服务器或服务实例。

基于源/目标端口的转发规则
基于源端口的转发:虽然较少使用,但基于源端口的转发规则允许负载均衡器根据客户端请求的源端口号来分配流量,这在某些特定场景下可能很有用,例如当不同的源端口对应不同类型的请求时。
基于目标端口的转发:这是更常用的一种规则,负载均衡器根据请求的目标端口号来决定将流量转发到哪里,一个负载均衡器可以配置为将所有到达端口80的HTTP请求转发到一组服务器,而将所有到达端口443的HTTPS请求转发到另一组服务器。
基于应用层信息的转发规则
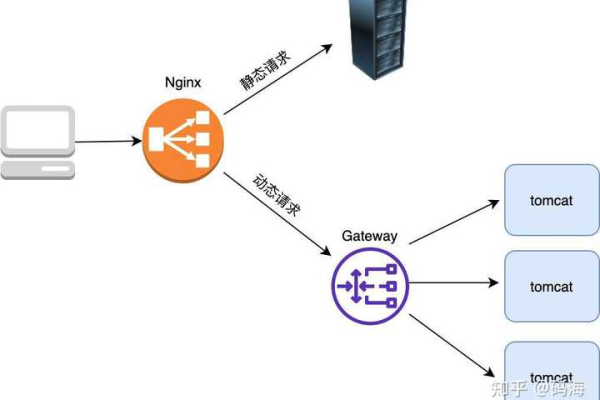
基于URL路径的转发:这种规则涉及到对传入请求中的应用层数据(如HTTP请求中的URL)进行分析,并根据URL路径将请求转发至不同的后端服务器,所有包含"/images"路径的请求都转发到静态内容服务器,而包含"/api"的请求则转发到应用服务器,这种方式特别适用于那些需要根据访问的具体内容来分配请求的场景。
基于HTTP头部信息的转发:除了URL路径外,还可以根据其他HTTP头部信息(如Cookie、User-Agent等)来制定转发规则,这使得负载均衡器能够更精确地识别请求的类型和来源,从而做出更合适的转发决策。
三、高级转发规则与策略
最小连接数策略
最小连接数策略是一种动态的转发规则,它根据后端服务器当前的连接数(即活跃的会话数量)来决定将新请求转发到哪里,负载均衡器会实时监控各个后端服务器的连接数,并将新请求优先分配给连接数最少的服务器,这样可以避免某些服务器过载而其他服务器闲置的情况发生,从而提高系统整体的资源利用率和响应速度。
该策略的优点在于它能够自适应地调整流量分配,无需人工干预,它也可能导致某些情况下的“惊群效应”,即当多个服务器的连接数都很接近时,新请求可能会在它们之间频繁切换,导致额外的开销和延迟。

IP哈希策略
IP哈希策略是一种基于客户端IP地址的一致性哈希算法,用于将请求映射到特定的后端服务器,负载均衡器会根据客户端的IP地址生成一个哈希值,然后根据这个哈希值将请求转发到对应的服务器,由于哈希值是固定的(对于给定的IP地址),因此来自同一个IP地址的所有请求都会被转发到同一台服务器,从而保证了会话的持久性和粘性。
IP哈希策略的优点在于它简单易实现且高效可靠,能够确保来自同一客户端的所有请求都被发送到同一台服务器进行处理,它也存在一定的局限性,即当后端服务器出现故障或需要扩容时,可能会导致部分客户端的请求无法得到正确的处理或需要重新建立会话连接。
轮询策略
轮询策略是一种简单且常见的负载均衡算法,它按照顺序将请求依次转发到每台后端服务器上,负载均衡器会维护一个服务器列表和一个当前索引位置,每次接收到新请求时就根据当前索引位置将请求转发到对应的服务器上,然后将索引位置加一(如果达到列表末尾则回到开头),这样循环往复地进行下去直到所有请求都被处理完毕为止。
轮询策略的优点在于它实现简单且易于理解和维护;同时由于它是无状态的算法(即不需要保存任何关于之前请求的信息),因此具有很好的可扩展性和容错性,它也存在一定的缺点,即当后端服务器的性能不均等或者某些服务器出现故障时会导致整个系统的负载不均衡问题加剧;此外由于它是盲目地将请求轮流分配给每台服务器而不考虑实际的流量情况和服务器负载状况等因素因此在实际应用中可能需要结合其他策略一起使用以达到更好的效果。
四、混合使用转发规则的策略
组合使用多种规则的优势
在复杂的网络环境和应用场景中,单一的转发规则往往难以满足实际需求,通过组合使用多种转发规则,可以实现更加灵活和精细的流量分配和管理,不同规则可以针对不同的流量特征和业务需求进行优化,从而提高系统的整体性能和可用性。
2. 如何组合不同的转发规则以满足复杂需求
优先级设置:在组合使用多种转发规则时,首先需要确定它们的优先级关系,更具体、更精细的规则应该具有更高的优先级,基于应用层信息的转发规则(如基于URL路径或HTTP头部信息的规则)通常比基于源/目标地址或端口的规则更具针对性和优先级。

条件叠加:除了设置优先级外,还可以通过条件叠加的方式组合不同的转发规则,可以要求同时满足来源IP地址和目标端口号两个条件才将流量转发到特定的服务器或服务组,这种方式可以实现更加精确的流量控制和分配。
动态调整:在实际应用中,还需要根据实时的流量情况和服务器负载状况动态调整转发规则,可以使用最小连接数策略作为基础规则,并在其上叠加其他策略以实现更细粒度的流量控制;或者根据历史数据和预测模型动态调整规则参数以适应未来的流量变化趋势。
五、归纳与展望
负载均衡技术的未来发展趋势
随着云计算、大数据、人工智能等技术的不断发展和应用,负载均衡技术也将迎来新的发展机遇和挑战,未来负载均衡技术将更加注重智能化、自动化和个性化的发展;同时还需要不断适应新的网络架构和应用场景的变化以满足不断变化的业务需求和技术挑战,具体来说有以下趋势一是向智能化发展:利用人工智能和机器学习技术实现自动优化、智能调度和故障预测等功能;二是与云原生技术深度融合:支持容器化、微服务架构和Serverless等新型应用模式并提供相应的负载均衡解决方案;三是提升安全性和可靠性:加强安全防护能力、提高故障容忍度和恢复能力以确保系统的稳定运行和数据安全;四是优化性能和降低成本:通过技术创新和算法优化提高系统性能并降低部署和运维成本。
2. 持续优化转发规则以适应不断变化的网络环境
随着网络环境的不断变化和新的应用需求的不断涌现,持续优化转发规则是确保负载均衡效果的重要保障,为了实现这一目标需要关注以下几个方面一是深入了解业务需求和技术特点:根据实际业务场景和应用特性制定合适的转发规则并进行定期评估和调整;二是跟踪新技术和新标准的发展动态:及时引入新技术和新标准以提升转发规则的功能性和兼容性;三是加强监控和分析能力:建立完善的监控体系和数据分析平台以实时监测系统运行状态和流量情况为转发规则的优化提供数据支持;四是促进团队协作和知识共享:加强团队成员之间的沟通和协作共同推动转发规则的优化和发展。
以上就是关于“负载均衡转发规则”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!