Windows 7家庭普通版与高级版之间有何区别?
- 行业动态
- 2024-11-13
- 5
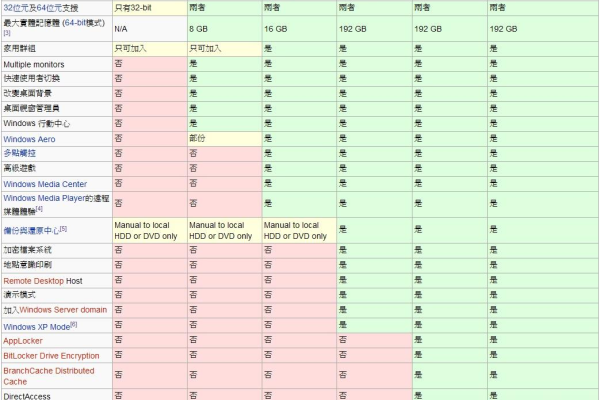
Windows 7家庭普通版与高级版功能对比
| 功能特性 | Windows 7家庭普通版 (Home Basic) | Windows 7家庭高级版 (Home Premium) |
| Aero特效 | 部分支持,有限制 | 完全支持 |
| Windows媒体中心 | 不支持 | 支持 |
| 移动中心 | 支持 | 支持 |
| Tablet支持 | 不支持 | 支持 |
| 远程桌面 | 不支持 | 支持 |
| 创建家庭网络组 | 不支持,只能加入 | 支持,可建立家庭网络组 |
| 手写识别 | 不支持 | 支持 |
| 多点触控 | 不支持 | 支持 |
| 语言切换 | 不支持 | 支持多种语言切换 |
| BitLocker数据保护 | 不支持 | 不支持 |
| XP模式 | 不支持 | 不支持 |
Windows 7家庭普通版与高级版功能详解
Windows 7家庭普通版(Home Basic)
1、Aero特效:Windows 7家庭普通版仅支持部分Aero特效,用户界面体验较为有限,这意味着窗口的透明效果、任务栏预览等功能可能无法完全使用。
2、Windows媒体中心:这一版本不支持Windows媒体中心,因此用户无法享受整合的多媒体体验,如电视录制和播放功能。
3、移动中心:家庭普通版支持移动中心,这使得用户可以方便地管理笔记本计算机的硬件设置,如电源选项、外部显示器等。
4、远程桌面:不支持远程桌面连接,限制了用户在远程访问和控制其他计算机的能力。

5、家庭网络组:仅能加入现有的家庭网络组,但不能创建新的网络组,这在一定程度上限制了家庭网络的功能扩展。
6、手写识别与多点触控:这两个功能在家庭普通版中均未提供,对于需要这些功能的用户体验较差。
Windows 7家庭高级版(Home Premium)
1、Aero特效:家庭高级版全面支持Aero特效,包括透明的窗口边框、任务栏图标预览以及窗口动画等,提供了更为美观和流畅的用户界面体验。
2、Windows媒体中心:包含完整的Windows媒体中心功能,支持电视录制、播放和管理多媒体内容,适合家庭娱乐需求。

3、移动中心:同样支持移动中心功能,使得用户可以方便地管理笔记本计算机的硬件设置。
4、远程桌面:支持远程桌面连接,允许用户从其他计算机远程访问和控制运行家庭高级版的计算机。
5、家庭网络组:不仅可以加入现有的家庭网络组,还可以创建新的网络组,增强了家庭网络的功能扩展能力。
6、手写识别与多点触控:支持手写识别和多点触控功能,适合使用触摸屏设备的用户。
7、多语言支持:支持多种语言切换,适合多语言环境下的使用。

常见问题解答
Q1: Windows 7家庭普通版和家庭高级版的主要区别是什么?
A1: Windows 7家庭普通版主要面向基础用户需求,功能相对简化,而家庭高级版则增加了许多高级功能,如完整的Aero特效、Windows媒体中心、手写识别、多点触控等,更适合对多媒体和高级功能有需求的家庭用户。
Q2: 如果我想使用Windows媒体中心和多点触控功能,应该选择哪个版本的Windows 7?
A2: 如果您需要使用Windows媒体中心和多点触控功能,应选择Windows 7家庭高级版,家庭普通版不支持这些功能。
以上就是关于“windows7家庭普通版和高级版有什么区别?(家庭高级版”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!