如何正确配置服务器上的DNS设置?
- 行业动态
- 2024-11-13
- 9
服务器上的DNS设置
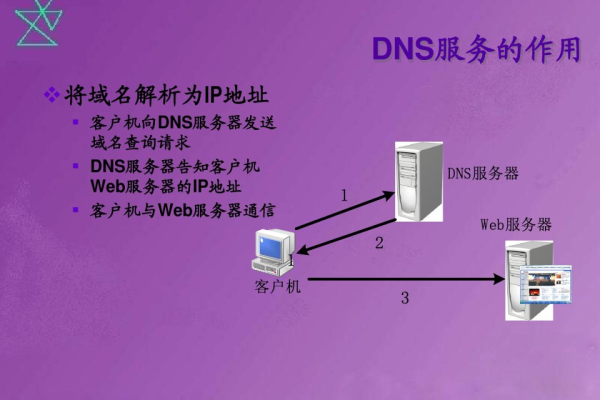
在现代网络中,域名系统(DNS)扮演着至关重要的角色,它不仅负责将人类可读的域名转换为机器可读的IP地址,还涉及到网络安全、负载均衡等多个方面,本文将详细介绍如何在服务器上配置DNS,包括安装DNS服务器软件、配置主要文件以及验证配置的正确性。
一、安装DNS服务器软件
在Linux系统中,BIND(Berkeley Internet Name Domain)是最常用的DNS服务器软件之一,以下是在不同Linux发行版上安装BIND的方法:
1. 基于Debian的系统(如Ubuntu)
sudo apt update sudo apt install bind9 bind9utils bind9-doc
2. 基于RPM的系统(如CentOS)
sudo yum install bind bind-utils
二、配置DNS服务器
安装完成后,需要对BIND进行配置,主要涉及以下文件:
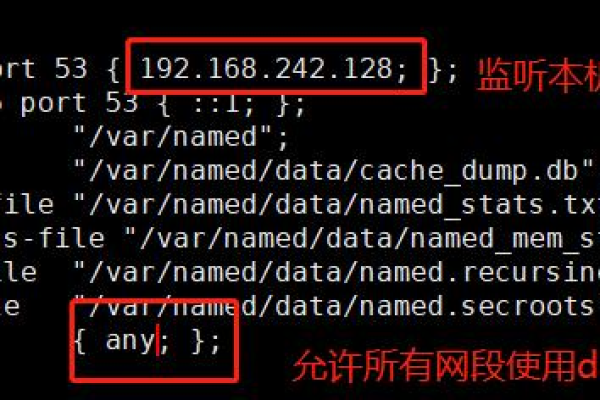
1. 主配置文件/etc/named.conf

这个文件包含了全局配置选项和区域声明。
options {
directory "/var/bind";
recursion yes;
allow-query { any; };
listen-on { any; };
};
zone "example.com" IN {
type master;
file "/etc/bind/db.example.com";
};
2. 区域文件/etc/bind/db.example.com
区域文件包含具体的DNS记录,如A记录、CNAME记录等,示例如下:
$TTL 86400
@ IN SOA ns1.example.com. admin.example.com. (
2023010101 ; Serial
3600 ; Refresh
1800 ; Retry
604800 ; Expire
86400 ) ; Negative Cache TTL
);
@ IN NS ns1.example.com.
@ IN A 192.0.2.1
ns1 IN A 192.0.2.1
www IN A 192.0.2.2
三、启动并验证DNS服务
完成配置后,重启BIND服务以应用更改:
sudo systemctl restart bind9
可以使用以下命令验证配置是否正确:

sudo named-checkconf sudo named-checkzone example.com /etc/bind/db.example.com
四、配置DNS客户端
在Linux系统中,DNS客户端的配置通常涉及到编辑/etc/resolv.conf文件,添加DNS服务器地址:
nameserver 8.8.8.8 nameserver 114.114.114.114
五、常见问题解答(FAQs)
Q1: 如何更改DNS服务器的监听地址?
A1: 可以在/etc/named.conf文件中的listen-on指令后指定要监听的IP地址或接口。
listen-on { 192.168.1.1; };
这将使DNS服务器仅在指定的IP地址上监听请求。
Q2: 如果DNS解析失败,应该如何排查问题?

A2: 如果DNS解析失败,可以按照以下步骤进行排查:
1、检查配置文件:使用named-checkconf和named-checkzone命令确保配置文件没有语法错误。
2、查看日志文件:检查/var/log/syslog或/var/named/data/named.run(取决于操作系统)中的日志信息,查找可能的错误提示。
3、测试DNS服务:使用dig @localhost example.com命令测试DNS解析是否正常工作,如果仍然无法解决问题,可以尝试重启BIND服务。
小伙伴们,上文介绍了“服务器上的dns设置”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。