如何设置免费的文件下载服务器?
- 行业动态
- 2024-11-13
- 4
免费文件下载服务器设置
在当今数字化时代,文件共享和传输的需求愈发增长,无论是个人用户还是小型企业,都需要一种简便、高效且成本低廉的方式来管理和分发文件,免费文件下载服务器的设置成为了一个理想的选择,本文将详细介绍如何搭建一个免费的文件下载服务器,并推荐一些常用的软件工具。
一、免费文件下载服务器简介
免费文件下载服务器是一种通过互联网提供文件存储和访问服务的系统,它允许用户上传文件到服务器,并通过特定的URL链接进行下载,这种服务对于需要频繁传输大文件的用户尤其有用,如开发者、设计师、内容创作者等。
二、常用软件介绍
1、CuteHttpFileServer (CHFS)
特点:CHFS是一款开源的HTTP文件共享服务器,具有跨平台支持(Windows、Linux、Mac),界面简洁易用。
功能:支持扫码下载、手机端访问、账户权限控制、地址过滤、WebDAV协议等。
部署:只需下载单个可执行文件,无需安装其他插件,即可快速启动服务。
2、nginx
特点:nginx是一款高性能的HTTP服务器和反向代理服务器,广泛用于处理高并发请求。
功能:支持静态文件服务、反向代理、负载均衡等。
部署:通过配置文件(nginx.conf)可以灵活设置虚拟主机、访问控制、日志记录等功能。

3、Apache HTTP Server
特点:Apache是一款功能强大、灵活且广泛使用的HTTP服务器。
功能:支持多种操作系统,提供丰富的模块扩展,如SSL/TLS加密、认证、负载均衡等。
部署:安装后,可以通过配置文件(httpd.conf)进行详细设置,如虚拟主机、MIME类型、访问控制等。
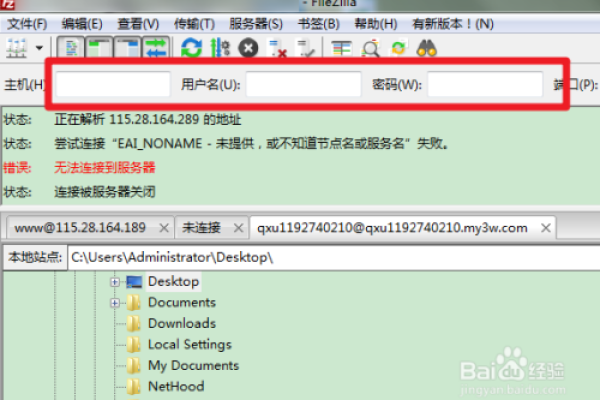
4、FileZilla Server
特点:FileZilla Server是一款开源的FTP服务器软件,支持FTP、FTPS和SFTP协议。
功能:提供用户管理、文件传输、目录列表、日志记录等功能。
部署:安装后,通过FileZilla Server Interface进行图形化配置,包括用户权限、共享文件夹等。
5、EwoMail

特点:EwoMail是基于Linux的开源邮件服务器,支持一键搭建。
功能:集成众多优秀稳定的组件,提供简单高效的邮件解决方案。
部署:适用于需要邮箱功能的个人或企业,安装过程简单,维护成本低。
三、部署步骤
以CuteHttpFileServer为例,简述其部署步骤:
1、下载软件:从官网或GitHub下载CHFS的可执行文件。
2、解压文件:将下载的文件解压到指定目录。
3、运行程序:双击chfsgui.exe(Windows)或执行chfs命令(Linux)。
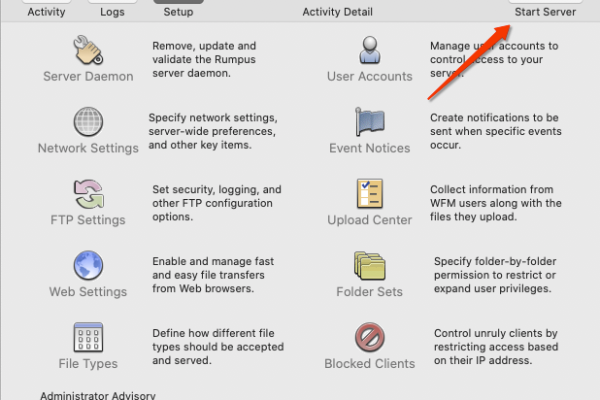
4、配置设置:在软件界面中设置共享文件夹、端口号、账户权限等。
5、启动服务:点击左上角的启动按钮,即可开始文件共享服务。

四、常见问题解答(FAQs)
问题1:如何更改CHFS的默认端口号?
答:在CHFS的配置文件(chfs.ini)中,找到port=80这一行,将其修改为所需的端口号,例如port=8080,然后重新启动服务即可。
问题2:如何在Linux系统上后台运行CHFS?
答:使用nohup命令可以在后台运行CHFS,并使其在关闭终端后继续运行,命令如下:nohup /path/to/chfs --file /path/to/chfs.ini &,这样即使关闭当前连接的窗口,共享文件服务器也会正常运行。
通过上述介绍,相信您已经对免费文件下载服务器的设置有了一定的了解,选择合适的软件工具,按照步骤进行部署,即可轻松搭建自己的文件共享平台,无论是个人使用还是团队协作,都能大大提高工作效率和便利性。
以上就是关于“免费文件下载服务器设置”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!