负载均衡解决方案促销,您是否抓住了这次提升系统性能的绝佳机会?
- 行业动态
- 2024-11-13
- 5
负载均衡解决方案促销
在当今高度数字化的时代,企业面临着前所未有的挑战和机遇,随着业务的快速发展和数字化转型的加速,企业的网站和应用需要处理的请求量急剧增加,为了应对这一挑战,负载均衡技术应运而生,并成为现代企业不可或缺的一部分,本文将深入探讨负载均衡的重要性、常见算法以及如何选择合适的负载均衡解决方案。
一、什么是负载均衡?
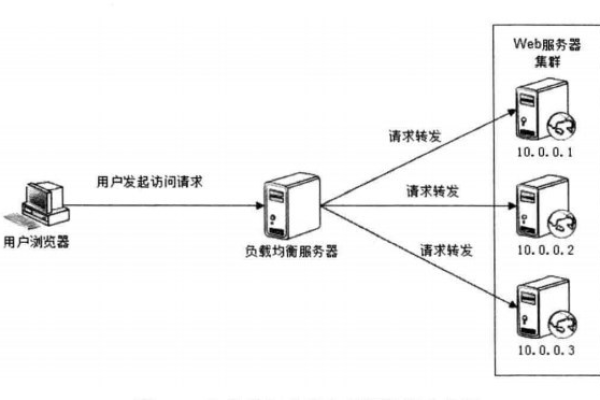
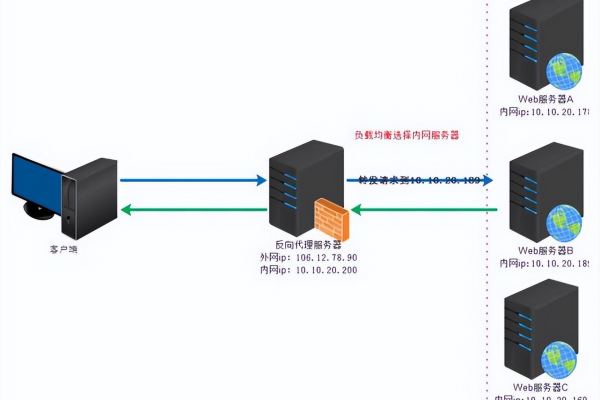
负载均衡是一种通过将传入的客户端请求分配到多个服务器上来提高网站或应用性能的技术,它不仅有助于分散流量,避免单个服务器过载,还能提高系统的可靠性和可用性,负载均衡就是将工作量均匀分摊到多个操作单元上进行执行,以实现系统整体性能的优化。
二、负载均衡的重要性
1、提升性能:通过将请求分配到多个服务器,负载均衡可以显著提高系统的处理能力和响应速度,这对于高并发访问的网站和应用尤为重要。
2、增强可用性:负载均衡可以在检测到某个服务器故障时,自动将请求转发到其他健康服务器,确保业务的连续性和稳定性。
3、易于扩展:随着业务的发展,企业可以轻松地添加更多的服务器来应对增加的负载,而无需对现有系统进行大规模改造。
4、安全防护:负载均衡设备通常具备防火墙等安全功能,可以有效地过滤反面流量和攻击,保护后端服务器的安全。
三、常见的负载均衡算法
1、轮询策略:这是最简单的一种负载均衡算法,按照顺序将请求依次分配给每台服务器,适用于服务器性能相近的场景。

2、权重轮询策略:为每台服务器设置一个权重值,根据权重来决定分配给该服务器的请求数量,适用于服务器性能差异较大的场景。
3、最少连接数策略:优先将请求分配给当前连接数最少的服务器,以均衡各服务器的负载,适用于长连接场景。
4、源地址哈希策略:根据请求的源地址进行哈希计算,将请求映射到固定的服务器,适用于基于IP的负载均衡和会话保持场景。
四、如何选择合适的负载均衡解决方案
1、明确需求:在选择负载均衡解决方案之前,企业需要明确自身的业务需求,包括预期的流量、并发量、可用性要求等。
2、考虑成本:不同的负载均衡方案在价格上可能有很大差异,企业需要根据自身预算选择合适的方案。
3、评估可扩展性:随着业务的发展,企业可能需要随时扩展负载均衡能力,选择具有良好可扩展性的方案至关重要。

4、安全性考量:确保负载均衡方案具备必要的安全功能,如防火墙、DDoS攻击防护等。
5、易用性和管理:选择易于管理和配置的负载均衡方案,以降低运维成本和提高效率。
五、负载均衡解决方案促销信息
为了帮助企业更好地应对业务挑战,我们特别推出了一系列负载均衡解决方案的促销活动,无论您是正在寻找高性能、高可用性的负载均衡设备,还是希望优化现有的负载均衡架构,我们都能提供满足您需求的产品和服务。
1、限时折扣:在活动期间购买指定负载均衡产品,即可享受限时折扣优惠。
2、套餐优惠:购买负载均衡套餐产品,即可获得更多优惠和增值服务。
3、定制服务:针对大型企业的特定需求,我们提供定制化的负载均衡解决方案和服务支持。

4、免费试用:部分产品支持免费试用,让您在购买前充分体验产品的性能和功能。
具体的促销信息可能会随时间和市场变化而调整,建议您访问我们的官方网站或联系销售代表以获取最新的促销信息和详细报价。
负载均衡作为现代企业不可或缺的一部分,对于提升网站和应用的性能、增强可用性、易于扩展以及安全防护都发挥着重要作用,选择合适的负载均衡解决方案需要考虑多方面因素,包括需求、成本、可扩展性、安全性以及易用性等,我们希望本文能为您在选择负载均衡解决方案时提供有益的参考和指导。
小伙伴们,上文介绍了“负载均衡解决方案促销”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。