如何利用IDEA的全局搜索功能提升开发效率?
- 行业动态
- 2024-11-13
- 4
IntelliJ IDEA是一款智能、功能强大的IDE,其全局搜索功能在代码开发中极为重要,本文将详细介绍如何在IDEA中进行全局搜索,包括快捷键使用、搜索类型、替换功能以及一些常见问题的解决方法。
一、全局搜索介绍
1. 按照类名搜索
快捷键:Ctrl+N(Windows/Linux)或Command+O(Mac)
功能:输入类名可以定位到这个类文件,支持类似百度的空格分隔多个词语的搜索方式,还可以搜索非本工程源码的类,如第三方Jar包或JDK中的类。
2. 按文件名搜索文件
快捷键:Ctrl+Shift+N(Windows/Linux)或Command+Shift+O(Mac)
功能:搜索文件名,可以匹配所有类型的文件。
3. 查看类的继承关系
快捷键:Ctrl+H
功能:例如TreeMap的父类是AbstractMap,子类则有一大堆。
4. 查看子类方法实现

快捷键:Ctrl+Alt+B
功能:查看子类方法实现,如HashMap的put方法。
5. 查找类或方法在哪些地方使用
快捷键:Alt+F7
功能:类似于Eclipse的ctrl+shif+H。
6. 按照文本的内容查找
快捷键:Ctrl+F(当前页查找),Ctrl+Shift+F(全局查找)
功能:类似于Eclipse的ctrl+H,其中Ctrl+F是在本页查找,Ctrl+Shift+F是全局查找。

7. 搜索任何东西
快捷键:Shift+Shift
功能:可搜索类、资源、配置项、方法等,还能搜索路径。
二、全局替换
1. 全局替换
快捷键:Ctrl+Shift+R(Windows/Linux)或Command+Shift+R(Mac)
功能:在选定的目录下或者类包下,查找要被替换的字符。
2. 当前文件内容替换
快捷键:Ctrl+R
功能:在当前打开的文件中替换匹配的字符,只操作一个文件。

三、常见问题及解决方法
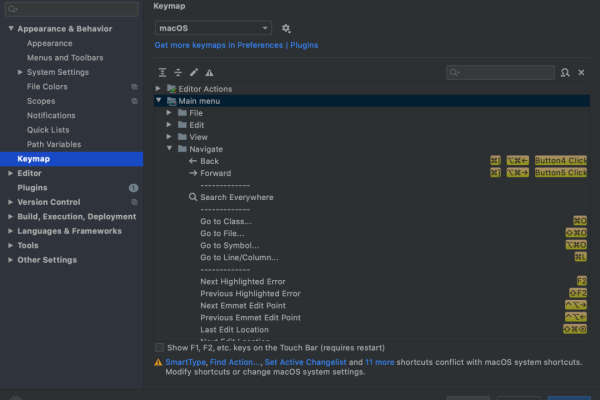
1. IDEA全局搜索快捷键冲突
原因:热键冲突
解决方法:删除或修改系统设置-辅助功能-键盘-键盘设置-键盘快捷键中的聚焦选项。
2. IDEA关键词全局检索不到
原因:关键字存在但搜不到
解决方法:清除缓存[File]->[Invalidate Caches],查阅其他资料,发现jdk不生效也可用次方法解决。
IntelliJ IDEA提供了多种全局搜索和替换的方式,通过合理使用这些功能,可以大大提高开发效率,希望本文的介绍能够帮助开发者更好地利用IDEA的全局搜索功能。
小伙伴们,上文介绍了“idea全局搜索”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。