Win10摄像头无法使用?如何快速解决?
- 行业动态
- 2024-11-13
- 5
Win10摄像头使用指南
在Windows 10操作系统中,摄像头功能是一个非常重要的组件,它广泛应用于视频通话、拍照、录像等场景,本文将详细介绍如何在Win10系统中打开和使用摄像头,以及一些常见问题的解决方案。
如何打开摄像头权限
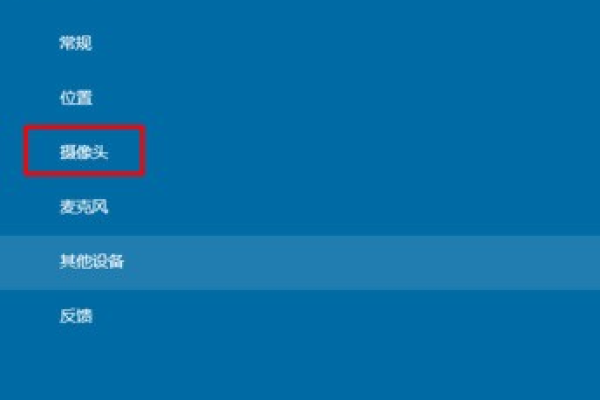
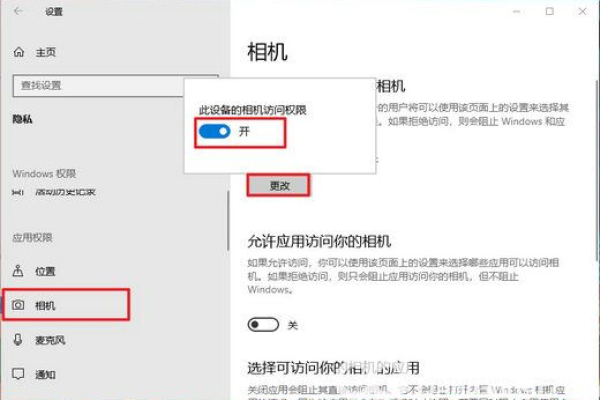
确保摄像头的访问权限已经开启,按下“Win+i”快捷键打开设置窗口,点击隐私选项,然后在左侧栏找到相机,如果设备的相机访问权限已关闭,点击更改并选择打开。
通过系统自带应用打开摄像头
Windows Camera应用
1、在任务栏上的搜索框中输入“相机”,然后点击出现的相机应用。
2、如果是第一次使用,可能需要授予应用访问摄像头的权限,点击提示中的“是”以继续。
3、进入相机应用后,点击上方的摄像机图标即可进行录像,点击下方的相机图标进行拍照。
第三方相机软件
除了Windows自带的相机应用,用户还可以从Microsoft Store或其他可信来源下载第三方相机软件,这些软件通常提供更多功能和自定义选项,安装后,按照软件指引操作即可。
更新摄像头驱动程序
如果摄像头无法正常工作,可能是因为驱动程序过时或损坏,以下是更新驱动程序的步骤:
1、右键单击“此电脑”,选择“管理”。

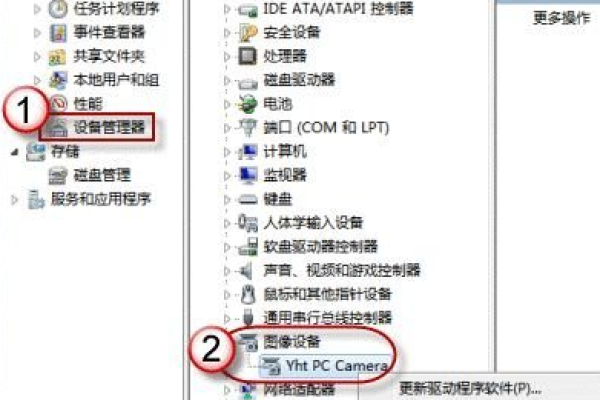
2、在左侧栏中点击“设备管理器”,展开“图像设备”。
3、右键单击你的摄像头设备名称,选择“更新驱动程序软件”。
4、选择“自动搜索更新的驱动程序软件”,等待搜索和安装完成。
5、重启计算机后,再次尝试使用摄像头。
摄像头隐私指示器
为了保护用户隐私,Win10提供了摄像头和麦克风使用指示器:
如果摄像头正在被使用,屏幕右上角会有一个摄像头图标闪烁。
如果麦克风正在被使用,任务栏上会出现一个麦克风图标。
用户可以在设置>隐私>查看哪些应用最近访问过摄像头或麦克风。

控制应用程序对摄像头的访问
用户可以通过以下方式控制哪些应用可以使用摄像头:
1、打开设置,点击隐私。
2、在左侧栏中选择“相机”。
3、你可以允许或禁止特定应用访问摄像头。
常见问题解答
Q1: 为什么我无法在应用列表中找到相机?
A1: 确保你已经打开了摄像头权限,如果仍然找不到,尝试重启计算机或检查是否有其他安全软件阻止了访问。
Q2: 我的摄像头指示灯没有亮起,怎么办?
A2: 首先检查是否有物理开关关闭了摄像头,如果没有,可能是驱动程序问题,尝试更新驱动程序或联系硬件制造商寻求帮助。
Q3: 是否可以在不使用自带应用的情况下使用摄像头?

A3: 可以,你可以使用任何支持摄像头功能的第三方软件,如Zoom、Skype等。
Q4: 如何更改默认的摄像头应用?
A4: 在设置中,你可以选择默认的相机应用来打开摄像头,如果你安装了多个相机应用,可以在相机应用内切换当前使用的摄像头。
Q5: 如何确保我的摄像头安全?
A5: 确保只从官方商店下载应用,不要随意授予不明应用摄像头权限,定期检查隐私设置,了解哪些应用有权访问摄像头。
通过上述介绍,相信用户能够更好地理解和使用Windows 10中的摄像头功能,无论是进行视频通话还是录制重要时刻,合理配置和管理摄像头权限都是保障良好体验的关键。
小伙伴们,上文介绍了“win10摄像头”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。