如何设置家用网络缓存服务器?
- 行业动态
- 2024-11-13
- 3
家用网络缓存服务器设置
一、缓存服务器的概念与作用
1 缓存服务器的定义
缓存服务器是一种网络设备或软件,它能够存储经常访问的数据,以便在后续请求时能够快速提供,这种存储机制可以显著减少网络延迟,提高数据访问速度。
2 缓存服务器的作用
减少网络延迟:通过存储常用数据,减少数据在网络中的传输时间。
减轻源服务器负担:减少对源服务器的请求,降低其负载。
提升用户体验:加快网页加载速度,提高视频播放流畅度。
二、搭建缓存服务器的步骤
1 硬件选择
在家庭网络中,可以选择性能较好的路由器或专用服务器作为缓存服务器,硬件配置需考虑CPU、内存和存储空间等因素。
2 软件选择
常用的缓存服务器软件包括Squid、Varnish和Nginx等,选择合适的软件需根据网络环境和需求进行评估。
3 网络配置
IP地址配置:为缓存服务器分配静态IP地址。
端口映射:确保缓存服务器使用的端口未被其他服务占用。

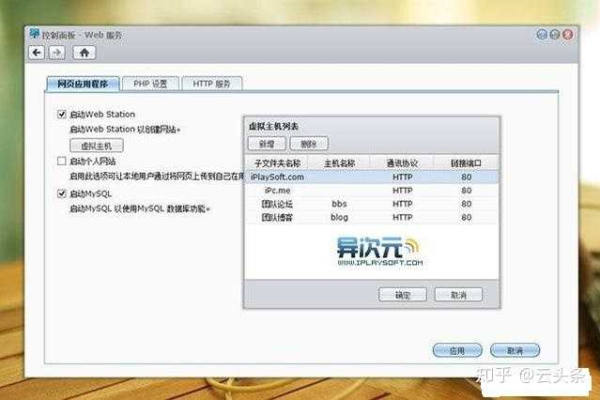
路由器设置:在路由器中设置端口转发,将请求转发到缓存服务器。
4 软件安装与配置
2.4.1 Squid
安装Squid:在Linux系统中,可以使用包管理器安装Squid,例如在Debian/Ubuntu系统中运行sudo apt-get install squid。
配置Squid:编辑配置文件/etc/squid/squid.conf,设置缓存目录、端口和缓存策略等。
2.4.2 Varnish
安装Varnish:在Linux系统中,可以使用包管理器安装Varnish,例如在Debian/Ubuntu系统中运行sudo apt-get install varnish。
配置Varnish:编辑配置文件/etc/varnish/default.vcl,设置缓存策略和存储文件的位置。
2.4.3 Nginx

安装Nginx:在Linux系统中,可以使用包管理器安装Nginx,例如在Debian/Ubuntu系统中运行sudo apt-get install nginx。
配置Nginx:编辑配置文件/etc/nginx/nginx.conf,设置缓存目录和缓存规则。
三、缓存服务器的优化策略
1 缓存算法优化
选择合适的缓存算法,如LRU(最近最少使用)或LFU(最少使用频率),以最大化缓存效率。
2 网络带宽管理
合理分配网络带宽,确保缓存服务器能够高效处理请求,同时不影响其他网络活动。
3 监控与维护
定期监控缓存服务器的性能,检查日志文件,及时排除故障,确保缓存服务器的稳定运行。
四、上文归纳
通过深入解析如何在家庭网络中高效搭建与优化缓存服务器,我们可以看到缓存服务器在提升网络速度和用户体验方面的重要作用,通过合理的硬件选择、软件配置和优化策略,家庭网络用户可以享受到更快速、更稳定的网络服务,随着技术的不断进步,缓存服务器将继续在网络优化中发挥关键作用。
五、相关问答FAQs

1 如何更改缓存服务器的缓存大小?
Squid:打开配置文件/etc/squid/squid.conf,找到cache_dir目录设置项,修改其中的大小限制,将cache_dir ufs /var/spool/squid 100 16 256中的100改为所需的缓存大小(单位为MB),保存并重启Squid服务使更改生效。
Varnish:编辑配置文件/etc/varnish/default.vcl,调整storage和grace参数来更改缓存大小和时长,将storage("file", "/var/lib/varnish/${INSTANCE}/varnish_storage.db", 2G)中的2G改为所需的大小,保存并重启Varnish服务。
Nginx:在配置文件/etc/nginx/nginx.conf中,找到proxy_cache_path指令,修改指定的路径和大小,将proxy_cache_path /data/nginx/cache levels=1:2 keys_zone=my_cache:10m max_size=gzip, inactive=24h, temp_path=/data/nginx/tmp;中的10m改为所需的缓存大小,保存并重启Nginx服务。
Squid:可以通过Squid命令行工具清除缓存,运行以下命令:sudo squid -k reconfigure,这将重新配置Squid并清空缓存。
Varnish:停止Varnish服务,然后删除缓存存储文件,如果使用的是文件存储,删除/var/lib/varnish/${INSTANCE}/varnish_storage.db文件,重新启动Varnish服务后,缓存将被清空。
Nginx:由于Nginx自身不直接提供清除缓存的命令,通常需要手动删除缓存目录下的文件,找到proxy_cache_path指令中指定的缓存目录,删除其中的所有文件即可清空缓存。
通过以上步骤,您可以有效地管理和维护您的缓存服务器,确保其高效运行并满足您的需求。
到此,以上就是小编对于“家用网络缓存服务器设置”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。