如何修改DNS设置?
- 行业动态
- 2024-11-13
- 4
修改DNS的详细指南
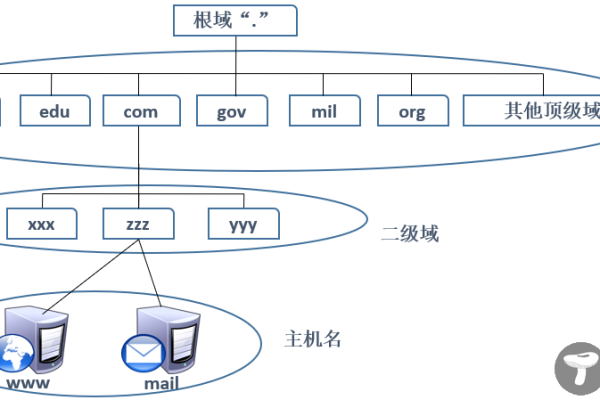
一、什么是DNS?
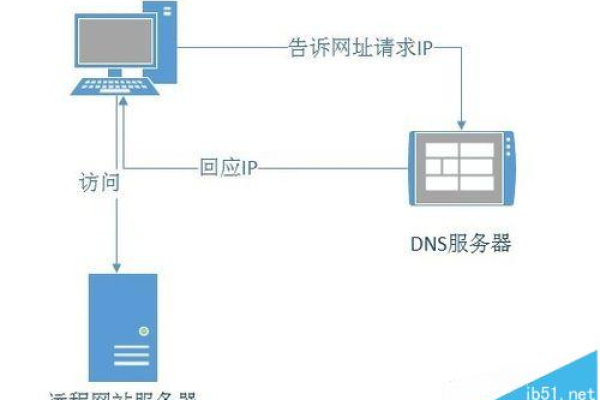
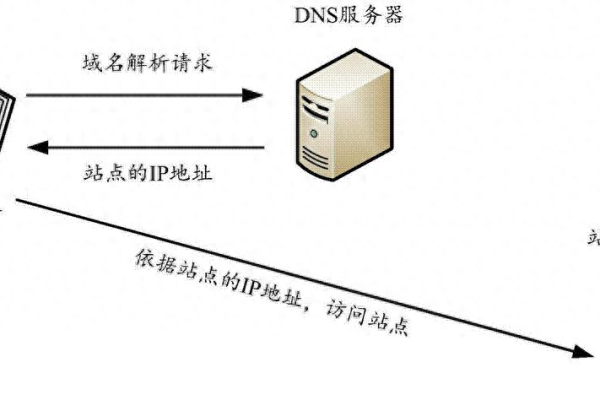
DNS(Domain Name System,域名系统)是互联网的一项服务,它作为将域名和IP地址相互映射的分布式数据库,能够使人更方便地访问互联网,当你在浏览器中输入一个域名时,DNS会将其解析为相应的IP地址,从而让你能够访问目标网站。
二、为什么要修改DNS?
修改DNS的主要目的是提高网络连接速度、增强隐私保护、绕过某些网络限制以及排除网络故障,一些公共DNS服务器如Google DNS和OpenDNS通常比ISP默认提供的DNS服务器更快、更可靠。
三、如何修改DNS?
1. Windows 10系统
方法一:通过控制面板修改DNS
1、打开控制面板:点击Windows图标,选择“控制面板”。
2、进入网络设置:点击“网络和Internet”,然后选择“网络和共享中心”。
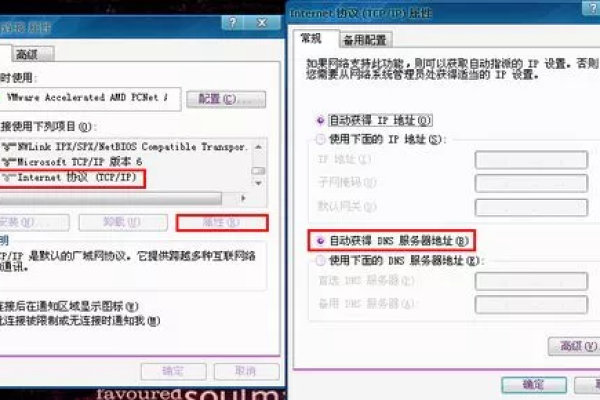
3、更改适配器设置:点击左侧的“更改适配器设置”,找到你正在使用的网络连接并右键单击选择“属性”。
4、选择TCP/IPv4协议:在网络连接属性窗口中,选中“Internet协议版本4(TCP/IPv4)”并点击“属性”。
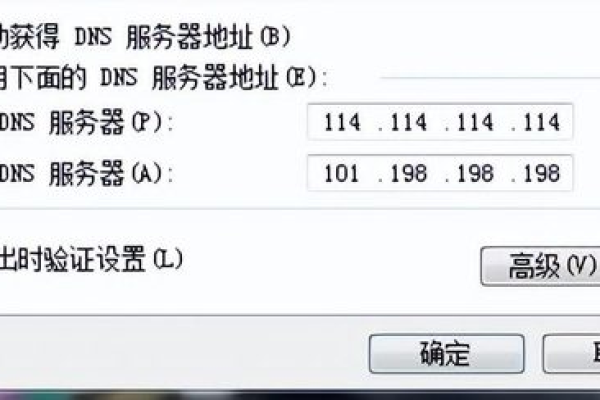
5、手动配置DNS:选择“使用下面的DNS服务器地址”,然后输入首选和备选的DNS服务器地址,Google的公共DNS是8.8.8.8和8.8.4.4,Cloudflare的是1.1.1.1和1.0.0.1。
6、保存设置:点击“确定”保存设置。

方法二:通过命令提示符修改DNS
1、打开命令提示符:按Win+R键,输入cmd并回车,右键点击命令提示符图标选择“以管理员身份运行”。
2、查看网络适配器名称:输入ipconfig /all并按回车,记录下需要修改的网络适配器名称。
3、设置主DNS IP地址:输入命令netsh interface ip set dns name="适配器名称" source=static addr=首选DNS地址,适配器名称为Ethernet,首选DNS为8.8.8.8,则输入:netsh interface ip set dns name="Ethernet" source=static addr=8.8.8.8。
4、添加备用DNS IP地址:输入命令netsh interface ip add dns name="适配器名称" addr=备用DNS地址 index=2,备用DNS为8.8.4.4,则输入:netsh interface ip add dns name="Ethernet" addr=8.8.4.4 index=2。
5、完成设置:重启计算机使更改生效。
2. Windows 11系统
方法一:通过设置应用修改DNS

1、打开设置:按Win+I键打开“设置”应用。
2、进入网络设置:点击左侧的“网络和互联网”,选择“以太网”或“Wi-Fi”,具体取决于你的连接方式。
3、编辑网络连接:在右侧找到“IP设置”部分,点击“编辑”。
4、手动配置DNS:将“IP设置”改为“手动”,在下方输入首选和备选的DNS服务器地址,首选DNS为8.8.8.8,备选DNS为8.8.4.4。
5、保存设置:点击“保存”,重启计算机使更改生效。
方法二:通过控制面板修改DNS
1、打开控制面板:点击开始菜单,搜索并打开“控制面板”。
2、进入网络设置:点击“网络和Internet”,选择“网络和共享中心”。
3、更改适配器设置:点击左侧的“更改适配器设置”,找到你正在使用的网络连接并右键单击选择“属性”。

4、选择TCP/IPv4协议:在网络连接属性窗口中,选中“Internet协议版本4(TCP/IPv4)”并点击“属性”。
5、手动配置DNS:选择“使用下面的DNS服务器地址”,然后输入首选和备选的DNS服务器地址,Google的公共DNS是8.8.8.8和8.8.4.4,Cloudflare的是1.1.1.1和1.0.0.1。
6、保存设置:点击“确定”保存设置。
四、常见问题解答(FAQs)
Q1:如何选择合适的DNS服务器?
A1:选择合适的DNS服务器主要取决于你的需求,如果你想要提高网速,可以选择Google的8.8.8.8和8.8.4.4或者Cloudflare的1.1.1.1和1.0.0.1,如果你注重隐私保护,可以选择像Quad9这样的隐私DNS,如果你希望绕过某些网络限制,可以使用像OpenDNS这样的服务。
Q2:修改DNS后无法上网怎么办?
A2:如果修改DNS后无法上网,首先检查DNS服务器地址是否输入正确,可以尝试使用其他的DNS服务器地址,比如Google的8.8.8.8和8.8.4.4,确保网络连接正常,可以尝试重启计算机或联系网络服务提供商寻求帮助。
各位小伙伴们,我刚刚为大家分享了有关“如何修改dns”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!