二进制文件是什么?它们如何工作?
- 行业动态
- 2024-11-13
- 6
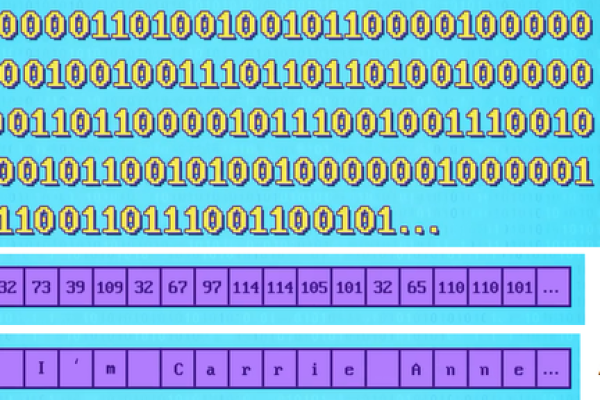
二进制文件是计算机存储数据的一种方式,它使用二进制代码(0和1)来表示信息,与文本文件不同,二进制文件的内容不是以可读的字符形式存储,而是以字节为单位进行编码,这使得二进制文件在处理非文本数据时更加高效,例如图像、音频、视频等多媒体文件。
什么是二进制文件?
二进制文件是一种包含二进制数据的计算机文件,它不依赖于特定的字符编码,因此可以在不同平台之间传输而不会丢失信息,与文本文件相比,二进制文件通常更紧凑,因为它们不需要为每个字符分配一个字节,二进制文件可以包含任意类型的数据,包括整数、浮点数、字符串等。
为什么使用二进制文件?
1、效率:二进制文件比文本文件更紧凑,因为它们不需要为每个字符分配一个字节,这意味着在处理大量数据时,二进制文件可以节省大量的存储空间。
2、跨平台兼容性:由于二进制文件不依赖于特定的字符编码,因此它们可以在不同平台之间传输而不会丢失信息,这对于需要在不同操作系统之间共享数据的应用非常有用。
3、性能:读写二进制文件通常比读写文本文件更快,因为不需要进行字符编码和解码的过程,这对于需要高性能的应用非常重要,例如游戏、图形处理等。
4、灵活性:二进制文件可以包含任意类型的数据,包括整数、浮点数、字符串等,这使得二进制文件非常适合用于存储复杂的数据结构,例如数据库记录、科学计算结果等。

如何创建和读取二进制文件?
创建二进制文件
要创建二进制文件,可以使用编程语言提供的内置函数或库,以下是使用Python创建一个简单的二进制文件的示例:
打开一个名为"example.bin"的文件,以二进制写入模式
with open("example.bin", "wb") as f:
# 写入一些数据到文件中
f.write(b"Hello, World!")
在这个示例中,我们使用open()函数打开一个名为"example.bin"的文件,并将其模式设置为"wb"(写入二进制),我们使用write()方法将一些二进制数据写入文件中,我们使用close()方法关闭文件。
读取二进制文件

要读取二进制文件,同样可以使用编程语言提供的内置函数或库,以下是使用Python读取上面创建的二进制文件的示例:
打开一个名为"example.bin"的文件,以二进制读取模式
with open("example.bin", "rb") as f:
# 读取文件中的所有数据
data = f.read()
print(data)
在这个示例中,我们使用open()函数打开一个名为"example.bin"的文件,并将其模式设置为"rb"(读取二进制),我们使用read()方法读取文件中的所有数据,并将其打印出来,我们使用close()方法关闭文件。
常见问题解答(FAQs)
Q1: 二进制文件和文本文件有什么区别?
A1: 二进制文件和文本文件的主要区别在于它们的数据表示方式,文本文件使用字符编码(如ASCII、UTF-8等)来表示数据,而二进制文件则直接使用二进制代码(0和1)来表示数据,这使得二进制文件在处理非文本数据时更加高效,但同时也意味着它们不能直接被人类阅读。
Q2: 如何在Python中将字符串转换为二进制格式并写入文件?

A2: 在Python中,可以使用encode()方法将字符串转换为二进制格式,以下是一个示例:
定义一个字符串
s = "Hello, World!"
将字符串编码为二进制格式
binary_data = s.encode('utf-8')
打开一个名为"example.bin"的文件,以二进制写入模式
with open("example.bin", "wb") as f:
# 写入二进制数据到文件中
f.write(binary_data)
在这个示例中,我们首先定义了一个字符串s,然后使用encode('utf-8')方法将其编码为二进制格式,我们使用open()函数打开一个名为"example.bin"的文件,并将其模式设置为"wb"(写入二进制),我们使用write()方法将二进制数据写入文件中。
各位小伙伴们,我刚刚为大家分享了有关“二进制文件”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!