如何设置打印服务器的属性?
- 行业动态
- 2024-11-13
- 5
打印服务器是一种管理和控制多台打印机的硬件或软件系统,它能够提高打印效率、优化资源分配,并确保打印任务的有序进行,本文将详细介绍如何设置打印服务器属性,并提供一些常见问题的解决方案。
一、如何设置打印服务器属性
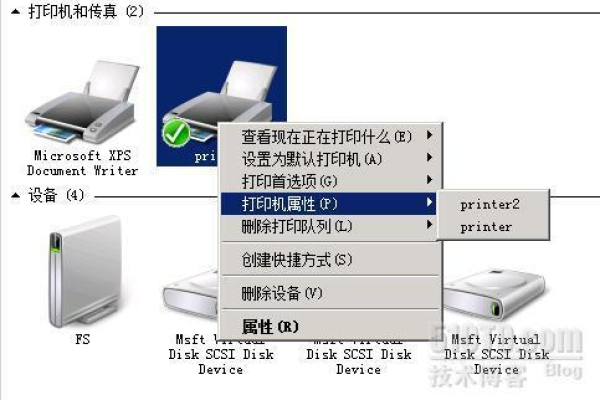
1、通过控制面板:点击Windows开始按钮,选择“控制面板”,在控制面板中,找到并点击“设备和打印机”选项,在设备和打印机列表中,右键点击需要设置的打印机图标,选择“打印机属性”,在打印机属性对话框中,可以看到多个选项卡,如“端口”、“驱动程序”、“高级”等,根据需求选择相应的选项卡,并进行相应设置。
2、通过管理工具:打开“计算机管理”窗口,可以通过在“开始”菜单中搜索“计算机管理”来找到,进入“计算机管理”后,双击左侧树状视图中的“打印管理”,这将显示已连接的打印机和打印服务器列表,在右侧窗格中,选择要设置的打印机,右键点击,选择“属性”,在属性窗口中,可以访问更多高级设置选项,如安全、共享配置等。

二、打印服务器属性设置详解
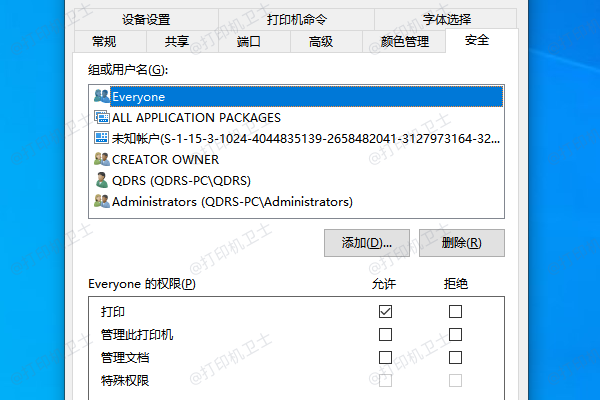
1、共享与安全性:在打印机属性的“共享”选项卡中,可以勾选“共享此打印机”,并为打印机命名,以便其他网络用户识别和连接,在“安全”选项卡中,可以为不同的用户或用户组分配不同的访问权限,如打印、管理打印机等。
2、端口与网络配置:在“端口”选项卡中,可以查看和修改打印机连接的端口信息,包括添加或删除TCP/IP端口,确保打印机与网络的正确通信。
3、高级设置:在“高级”选项卡中,可以调整打印处理器设置、优先级、默认纸张大小等高级参数,通过“常规”选项卡中的“打印机”菜单,可以查看和管理打印队列,包括暂停、取消和重新排序打印任务。
三、常见问题及解决方案
1、端口冲突:如果遇到端口冲突问题,可以在“端口”选项卡中检查并释放被占用的端口,或者添加新的TCP/IP端口以确保打印机与网络的正确通信。

2、驱动程序问题:如果打印机无法正常工作或出现错误提示,可以尝试更新或重新安装打印机驱动程序,在打印机属性的“驱动程序”选项卡中,可以选择更新或卸载驱动程序。
3、访问权限问题:如果某些用户无法访问或使用共享打印机,可以在打印机属性的“安全”选项卡中检查用户权限设置,并确保为正确的用户或用户组分配了足够的权限。
通过以上步骤和说明,您应该能够成功地设置打印服务器属性,并解决一些常见的问题,如果在设置过程中遇到任何困难,建议参考打印机服务器的用户手册或联系技术支持以获取帮助。

各位小伙伴们,我刚刚为大家分享了有关“打印服务器怎么设置属性”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!