如何更改服务器设置以允许密码访问?
- 行业动态
- 2024-11-13
- 4
一、软件介绍
1.
在现代计算环境中,服务器的安全性至关重要,为了确保只有授权用户能够访问和操作系统,设置强密码并配置服务器以拒绝未经授权的访问是必要的,本文将详细介绍如何通过服务器设置密码来拒绝访问,并提供相关背景信息和操作步骤。
2. 背景与重要性
服务器作为数据存储和处理的核心设备,其安全性直接关系到企业和个人的数据安全,如果服务器允许无密码或错误密码的连接,攻击者可能会轻易获取敏感信息,甚至控制整个系统,通过设置强密码并配置服务器以拒绝未经授权的访问,可以有效防止此类风险。
3. 常见服务器类型及登录方式
Windows Server:通常使用远程桌面协议(RDP)进行远程登录,需要输入用户名和密码。
Linux Server:通常使用SSH(Secure Shell)进行远程登录,同样需要用户名和密码。
MySQL/MariaDB数据库服务器:可以通过命令行或图形化界面工具(如phpMyAdmin)进行登录,需要提供数据库用户名和密码。
4. 如何设置强密码
复杂性要求:密码应包含大小写字母、数字和特殊字符,长度至少为8位。
避免常见密码:不要使用“password”、“123456”等常见密码。
定期更换:建议定期更换密码,以减少被破解的风险。
5. 配置服务器以拒绝未经授权的访问

Windows Server:
打开“本地安全策略”,导航到“账户策略”>“密码策略”,启用“密码必须符合复杂性要求”。
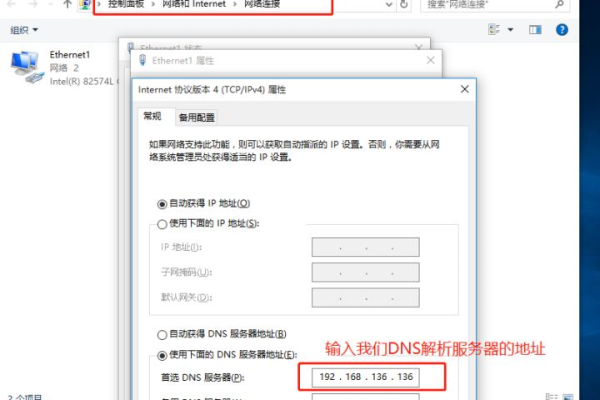
配置防火墙规则,仅允许特定IP地址或IP范围访问远程桌面服务。
安装防干扰软件和防火墙,保护服务器免受反面软件攻击。
Linux Server:
编辑/etc/ssh/sshd_config文件,设置PasswordAuthentication no以禁用密码登录(推荐使用密钥认证)。
如果必须使用密码,确保PermitRootLogin设置为no,并设置复杂的用户密码。
使用iptables或ufw配置防火墙规则,限制SSH访问。
MySQL/MariaDB数据库服务器:
创建用户时指定强密码,并限制用户权限。

编辑my.cnf或my.ini配置文件,设置skip-grant-tables=0以确保启用权限表。
定期检查和更新用户权限,移除不必要的账户和权限。
二、相关FAQs
问题1:如何在Windows Server上更改远程桌面端口数以提高安全性?
答案:在Windows Server上更改远程桌面(RDP)端口数是一种提高安全性的有效方法,默认情况下,RDP使用TCP端口3389,但您可以将其更改为其他端口号以增加猜测难度,具体步骤如下:
1、打开注册表编辑器(regedit)。
2、导航到HKEY_LOCAL_MACHINESystemCurrentControlSetControlTerminal ServerWinStationsRDP-Tcp。
3、找到名为PortNumber的键,双击它并输入新的端口号(例如55555)。
4、保存更改并关闭注册表编辑器。
5、打开Windows防火墙,添加入站规则以允许新端口号的流量。
6、重新启动服务器以使更改生效。
更改RDP端口后,您需要使用新端口号进行连接,确保只允许可信的IP地址通过防火墙访问该端口。

问题2:如何在Linux服务器上禁用root用户通过SSH登录?
答案:为了提高Linux服务器的安全性,建议禁用root用户通过SSH登录,这样,即使攻击者知道了root密码,也无法直接通过SSH登录到服务器,禁用root用户SSH登录的步骤如下:
1、编辑SSH配置文件/etc/ssh/sshd_config。
2、找到PermitRootLogin这一行,并将其值更改为no。
3、保存文件并退出编辑器。
4、重新启动SSH服务以使更改生效,在大多数发行版中,可以使用以下命令重启SSH服务:
sudo systemctl restart sshd
5、验证更改是否生效:尝试使用root用户登录SSH,应该会看到“Permission denied”之类的错误消息。
除了禁用root用户登录外,还建议采取其他安全措施,如使用强密码、启用密钥认证、限制SSH访问的IP地址范围等。
以上内容就是解答有关“服务器设置密码拒绝访问”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。