如何有效管理负载均衡设备?
- 行业动态
- 2024-11-13
- 4
负载均衡设备管理
一、负载均衡
1 什么是负载均衡?
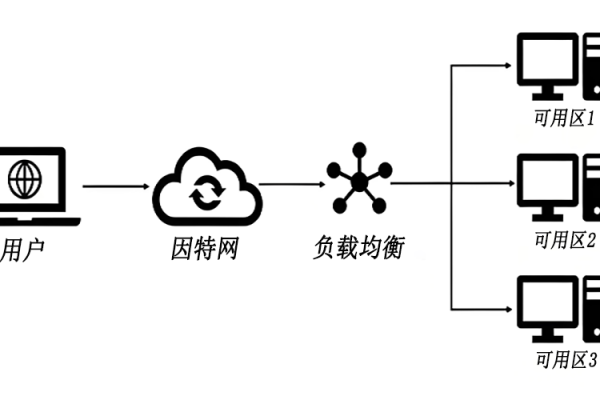
负载均衡(Load Balancing)是一种在多个计算资源(如服务器、网络链路等)之间分配工作负载的技术,其主要目的是优化资源使用,最大化吞吐量,最小化响应时间,并避免任何单一资源过载,通过这种方式,可以显著提高系统的整体性能和可靠性。
2 负载均衡的重要性
提高系统性能:通过将流量均匀分布到多个服务器上,避免单个服务器成为瓶颈。
增强可靠性:当某个服务器发生故障时,负载均衡器可以将流量转移到其他正常运行的服务器上,确保服务的持续可用性。
伸缩性:允许系统在流量高峰期通过添加更多服务器来扩展处理能力,并在流量低谷期减少服务器以节省资源。
3 负载均衡的主要作用
高并发处理:通过算法调整负载,尽力均匀地分配应用集群中各节点的工作量,以此提高应用集群的并发处理能力(吞吐量)。
伸缩性:动态添加或减少服务器数量,由负载均衡器进行分发控制,使应用集群具备伸缩性。
高可用性:监控候选服务器的状态,当服务器不可用时自动跳过,将请求分发给可用的服务器。
安全防护:某些负载均衡软件或硬件提供安全性功能,如黑白名单处理、防火墙、防DDoS攻击等。
二、负载均衡的分类
1 按载体分类
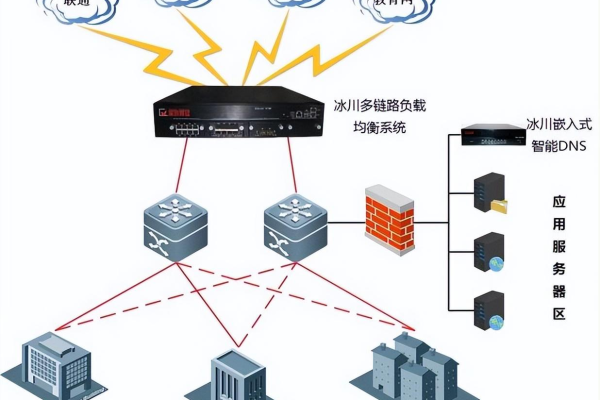
硬件负载均衡:使用专用硬件设备进行负载均衡处理,具有高性能、高稳定性的特点,但成本较高。
软件负载均衡:通过在服务器上运行软件来实现负载均衡功能,配置灵活、成本低廉,但性能相对较弱。

2 按网络通信层次分类
二层负载均衡(MAC层):基于MAC地址进行流量转发。
三层负载均衡(IP层):基于IP地址进行流量转发。
四层负载均衡(传输层):基于IP地址和端口号进行流量转发,支持TCP/UDP协议。
七层负载均衡(应用层):基于HTTP/HTTPS协议进行流量转发,能够处理更复杂的请求和响应。
3 按部署方式分类
本地负载均衡:针对本地范围内的服务器群进行负载均衡。
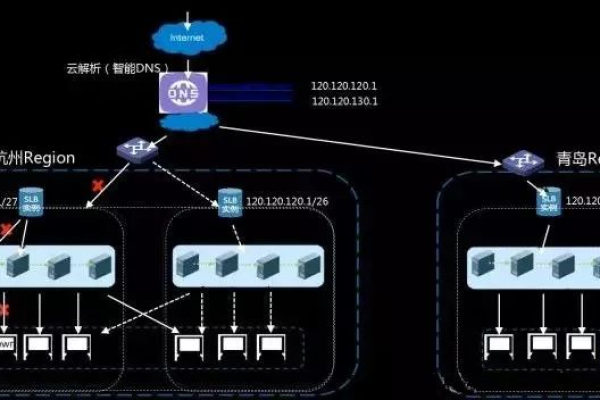
全局负载均衡:针对不同地理位置、不同网络结构的服务器群进行负载均衡。
三、常见的负载均衡算法
1 静态算法
轮询法(Round Robin):将用户的请求轮流分配给服务器,实现简单但不考虑服务器的实际负载情况。
随机法:随机选择一台服务器处理请求,适用于请求分散性较高的场景。

2 动态算法
最小连接数法:将任务分配给当前连接数最少的节点,适用于各节点处理性能相似的情况。
加权最小连接数法:在最小连接数基础上考虑服务器的处理能力,通过权重调整分配比例。
四、负载均衡技术的实现方式
1 DNS负载均衡
利用DNS服务器将一个域名解析为多个IP地址,实现简单的流量分配,这种方法配置简单,但缺乏灵活性和实时性。
2 反向代理负载均衡
使用反向代理服务器(如Nginx、HAProxy)接收客户端请求,然后根据负载均衡算法将请求转发给后端服务器,反向代理还可以提供缓存、SSL终止等功能。
3 IP负载均衡
工作在OSI模型的网络层,通过修改IP地址信息(如NAT)来实现流量转发,适用于各种协议和应用。
五、负载均衡设备管理策略
1 设备选型与配置
根据业务需求选择合适的负载均衡设备或软件。
配置基本的负载均衡参数,如后端服务器列表、健康检查设置、负载均衡算法等。
2 性能监控与调优
定期监控负载均衡设备的性能指标,如吞吐量、延迟、错误率等。

根据监控结果调整配置参数,优化负载均衡策略。
3 安全管理
配置防火墙规则,限制不必要的访问。
启用SSL/TLS加密,保护数据传输安全。
定期更新软件补丁,防止破绽攻击。
4 容灾与备份
设计冗余架构,确保负载均衡设备的高可用性。
定期备份配置文件和日志数据,以便快速恢复。
六、未来展望与趋势
随着云计算、容器化技术的发展,负载均衡技术也在不断演进,未来的负载均衡设备将更加智能化、自动化,能够更好地适应动态变化的应用环境和用户需求,随着5G、物联网等新技术的普及,负载均衡技术也将面临更多的挑战和机遇。
各位小伙伴们,我刚刚为大家分享了有关“负载均衡设备管理”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!








