如何设置联想服务器的网络配置?
- 行业动态
- 2024-11-13
- 4
联想服务器的网络设置涉及多个方面,包括硬件连接、操作系统安装、网络配置以及安全管理等,以下是详细的步骤和说明:
一、硬件连接与准备
1、确保稳定环境:将服务器放置在通风良好、温度适宜的地方,以防止过热。
2、连接电源和网络:使用适当的电源线将服务器连接到电源插座,并使用网线将服务器连接到网络交换机或路由器。
3、检查硬件组件:确保所有必要的硬件组件(如硬盘、内存条等)已经正确安装。
二、BIOS设置
1、进入BIOS:在服务器启动过程中按下相应的按键(通常是F2或Del键)进入BIOS设置界面。
2、设置启动顺序:在BIOS设置中,选择设置服务器从光驱或USB启动,以便安装操作系统。
3、保存设置并重启:保存BIOS设置后,重启服务器。
三、操作系统安装
1、选择操作系统:根据业务需求和个人喜好,选择合适的操作系统,如Windows Server或Linux系统。
2、插入安装介质:将操作系统安装光盘或USB插入服务器,并从BIOS中设置服务器启动顺序来启动操作系统安装程序。

3、完成安装:按照屏幕上的指示进行操作系统的安装,包括磁盘分区、设置管理员密码等操作。
四、网络配置
1、查看当前网络配置:登录到服务器的操作系统,使用命令行工具(如Windows系统的ipconfig /all或Linux系统的ifconfig)查看当前网络配置。
2、编辑网络配置文件:根据操作系统的不同,编辑相应的网络配置文件,对于Windows系统,可以通过控制面板中的“网络和共享中心”进行配置;对于Linux系统,则需要编辑网络配置文件(如/etc/network/interfaces)。
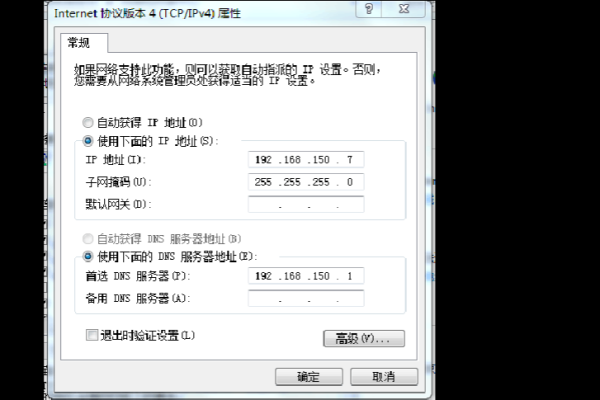
3、设置固定IP地址:如果需要为服务器设置固定IP地址,请在网络配置文件中指定IP地址、子网掩码、默认网关和DNS服务器地址。
4、重启网络服务:修改网络配置文件后,需要重启网络服务以使新的配置生效,对于Windows系统,可以使用netsh interface ip set address命令;对于Linux系统,可以使用systemctl restart networking命令。
5、验证设置:重新执行查看网络配置的命令,确保服务器的IP地址已成功更改为固定IP地址。
五、安全管理
1、设置防火墙:为了保护服务器的安全,可以配置防火墙来限制入站和出站的网络流量,可以使用操作系统自带的防火墙设置工具,也可以安装第三方防火墙软件进行配置。

2、设置远程管理:如果需要远程管理服务器,可以设置远程管理功能,在控制面板中选择“系统和安全”-“系统”,然后点击左侧的“远程设置”,选择“允许远程协助连接到此计算机”和“允许远程桌面连接到此计算机”。
3、更新驱动和软件:下载最新的驱动和软件更新,确保服务器的稳定性和安全性。
六、其他高级设置
根据具体需求,还可以对服务器进行进一步的配置,如设置网络共享、域名加入、安装应用程序等。
七、技术支持和维护
联想提供了全面的技术支持和维护服务,为用户提供帮助和解决问题,定期进行服务器的更新和维护工作,确保服务器的性能和安全性。
八、注意事项
在进行任何设置之前,建议仔细阅读服务器的使用手册和相关文档,并按照指导进行操作。
如果对服务器设置没有足够的经验,最好咨询专业人士的帮助。
确保网络连接的稳定性和安全性,避免IP地址冲突。
九、联想服务器BMC设置简介
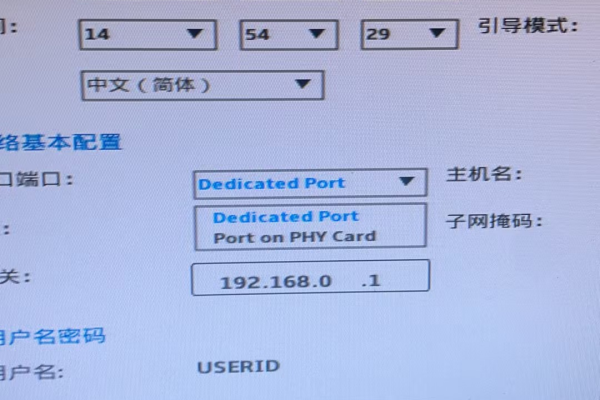
BMC(基板管理控制器)是服务器管理的关键组件,它提供了一个远程管理接口,允许管理员从远程位置监控和控制服务器,BMC的设置通常包括网络配置,如IP地址、子网掩码和网关的设定,对于联想服务器,BMC的默认地址可能需要开机时通过BIOS设置进行配置,保存设置后,管理员可以通过浏览器或特定的管理软件访问BMC。

十、FAQs
Q1: 如何更改联想服务器的BIOS设置?
A1: 要在联想服务器上更改BIOS设置,首先需要重启服务器并在启动过程中按下相应的按键(通常是F2或Del键)进入BIOS设置界面,在BIOS设置中,您可以更改启动顺序、配置硬件等,完成设置后,记得保存更改并退出BIOS。
Q2: 如何在联想服务器上设置固定IP地址?
A2: 在联想服务器上设置固定IP地址的步骤如下:登录到服务器的操作系统,打开网络设置界面,找到当前使用的网络连接(如以太网),点击“属性”或类似选项,进入该网络连接的属性设置界面,在界面中,找到Internet协议版本4(TCP/IPv4)的选项,并选择“使用下面的IP地址”,手动输入服务器所需要的固定IP地址、子网掩码、默认网关和DNS服务器地址,完成设置后,点击“确定”保存配置。
小伙伴们,上文介绍了“联想服务器怎么设置网络”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。