如何使用四舍五入函数进行数值处理?
- 行业动态
- 2024-11-13
- 4
四舍五入函数
基本概念与原理
四舍五入是一种四舍五入取整的方法,通过将多余的位数删除并适当增加或减少最后一位来实现数值的近似,这种方法广泛应用于各种领域,如财务计算、数据分析和科学研究等,其基本原则是:当尾数小于5时,直接舍去;而当尾数等于或大于5时,则进位,对数字2.3456进行到小数点后两位的四舍五入,结果为2.35。
ROUND函数详解
在Excel中,ROUND函数是最常用的四舍五入工具,该函数的基本语法为:=ROUND(number, num_digits)。number表示需要四舍五入的数值,num_digits表示保留的小数位数。
参数说明
number:必需,要进行四舍五入的数字,可以是具体的数值或引用单元格的值。
num_digits:必需,要保留的小数位数,如果大于0,则表示小数点后的位数;如果等于0,则表示四舍五入到整数;如果小于0,则表示从小数点向左的位数。
示例
1、=ROUND(3.14159, 2) 结果为3.14,即四舍五入到小数点后两位。
2、=ROUND(3.14159, 0) 结果为3,即四舍五入到最接近的整数。
3、=ROUND(3.14159, -1) 结果为0,即四舍五入到最接近的十位数。
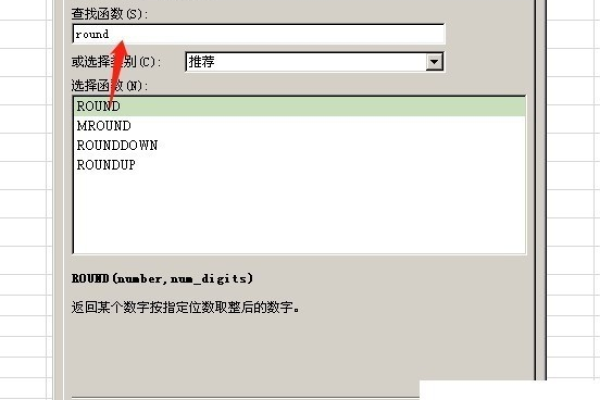
其他相关函数

除了ROUND函数,Excel还提供了一些其他用于特殊舍入需求的函数:
ROUNDUP函数
ROUNDUP函数用于向上舍入,无论小数部分是多少都进位。
语法:=ROUNDUP(number, num_digits)
示例:=ROUNDUP(3.14159, 2) 结果为3.15。
ROUNDDOWN函数
ROUNDDOWN函数用于向下舍入,无论小数部分是多少都舍弃。
语法:=ROUNDDOWN(number, num_digits)
示例:=ROUNDDOWN(3.14159, 2) 结果为3.14。
MROUND函数
MROUND函数将数值四舍五入到指定的倍数。

语法:=MROUND(number, multiple)
示例:=MROUND(10, 3) 结果为9。
应用场景与实践
在实际工作中,四舍五入的应用非常广泛,以下是几个常见的应用场景:
财务报表
在财务报表中,经常需要对金额进行四舍五入以满足会计规范,将销售收入四舍五入到小数点后两位。
示例:=ROUND(SUM(A1:A10), 2)
数据分析
在数据分析中,为了简化数据展示,可能需要将某些统计量四舍五入,将平均分四舍五入到整数。
示例:=ROUND(AVERAGE(B1:B100), 0)
科学计算
在科学研究中,实验数据的处理往往需要精确的四舍五入,将测量结果四舍五入到指定的有效数字位数。

示例:=ROUND(MEASUREMENT_VALUE, 3)
注意事项
在使用Excel进行数值四舍五入时,需要注意以下几点:
确保参数设置正确,以避免不必要的误差。
注意区分不同的舍入函数,根据实际需求选择合适的函数。
对于涉及多个步骤的复杂计算,建议逐步验证每一步的结果。
四舍五入作为一种基本的数值处理方法,在日常生活和工作中扮演着重要角色,掌握Excel中的四舍五入函数及其应用技巧,可以大大提高数据处理的效率和准确性,无论是简单的日常计算还是复杂的数据分析,四舍五入都是不可或缺的一部分,通过合理运用这些工具,我们能够更好地管理和分析数据,从而做出更明智的决策。
以上就是关于“四舍五入函数”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!