如何进行域名解析查询?
- 行业动态
- 2024-11-13
- 5
域名解析查询是互联网技术中一个基础而重要的环节,它负责将人类可读的域名(如www.example.com)转换为计算机能够理解的IP地址(如192.0.2.1),从而使得用户能够通过域名访问到相应的网站或服务,本文将深入探讨域名解析查询的过程、涉及的技术细节、常见问题及其解决方案,旨在为读者提供一个全面且实用的指南。
域名解析查询的基本流程
域名解析查询过程大致可以分为以下几个步骤:
1、客户端发起请求:当用户在浏览器中输入一个网址并尝试访问时,客户端(通常是用户的电脑或手机)会首先检查本地DNS缓存,看是否已经有该域名的解析记录。
2、递归查询:如果本地缓存中没有找到对应的IP地址,客户端会向其配置的首选DNS服务器发送递归查询请求,这个DNS服务器可能是由ISP(互联网服务提供商)提供的,也可能是公共DNS服务(如Google的8.8.8.8)。
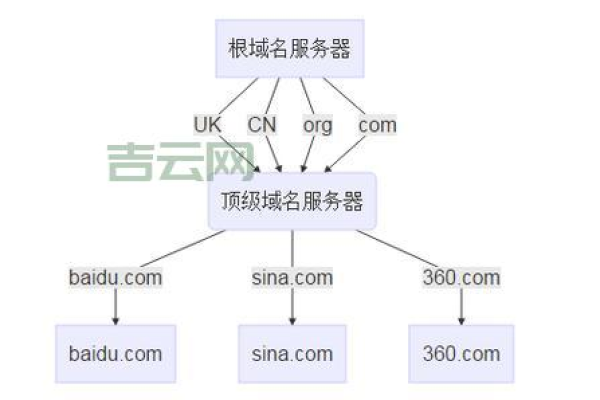
3、迭代查询:接收到递归查询请求的DNS服务器如果没有直接的答案,它会代表客户端向根域名服务器进行查询,以获取负责该顶级域(如.com、.org)的权威DNS服务器地址,它会向这些权威DNS服务器查询具体的二级域名或更深层次的域名信息,直到获得最终的IP地址。
4、返回结果:一旦找到目标域名的IP地址,这个信息会被逐级返回给最初的客户端,同时各级DNS服务器可能会将结果缓存起来,以便未来快速响应相同的查询请求。
5、建立连接:客户端使用获得的IP地址与目标服务器建立TCP连接,完成网页内容的加载或其他网络服务的使用。
表格:DNS记录类型概览
| 记录类型 | 描述 | 示例 |
| A | 将域名映射到IPv4地址 | www.example.com -> 93.184.216.34 |
| AAAA | 将域名映射到IPv6地址 | www.example.com -> 2606:2800:220:1:248:1893:25c8:1946 |
| CNAME | 将一个域名别名指向另一个域名 | alias.example.com -> www.example.com |
| MX | 指定邮件交换服务器 | mail.example.com -> 10.0.0.1 |
| TXT | 提供任意文本信息,常用于验证或说明 | example.com -> “v=spf1 include:_spf.google.com ~all” |
| NS | 指定该域名由哪些DNS服务器负责解析 | example.com -> ns1.example.com, ns2.example.net |
| SOA | 标记域名的授权信息,包括主名称服务器及其管理员邮箱 | example.com -> ns1.example.com (admin.example.com) |
常见问题及解答
Q1: 为什么有时候域名解析会变慢?

A1: 域名解析速度可能受到多种因素影响,包括但不限于:
DNS服务器性能:如果使用的DNS服务器负载过高或响应速度慢,会影响解析时间。
网络延迟:客户端与DNS服务器之间的网络距离和质量也会影响解析速度。
缓存未命中:如果本地或沿途的DNS缓存中没有存储目标域名的解析结果,需要重新进行完整的查询过程。
DNS攻击:如DDoS攻击等可能导致DNS服务不可用或响应缓慢。

解决建议:尝试更换到更快的DNS服务器(如Google DNS或Cloudflare DNS),或者联系您的网络服务提供商检查网络状况。
Q2: 如何更改我的域名DNS记录?
A2: 更改域名DNS记录通常需要登录到您的域名注册商提供的管理控制台,具体步骤如下:
1、登录到您的域名注册账户。
2、找到“域名管理”或“DNS管理”部分。

3、选择您想要修改的域名,进入DNS记录编辑页面。
4、根据需要添加、修改或删除相应的DNS记录,比如A记录、CNAME记录等。
5、保存更改后,新的DNS记录通常会在几分钟到几小时内生效,具体时间取决于全球DNS系统的更新速度。
在进行DNS记录更改时,确保新设置正确无误,以避免网站访问中断。
以上内容就是解答有关“域名解析查询”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。