Java包是什么?它在编程中扮演什么角色?
- 行业动态
- 2024-11-13
- 6
Java包
Java中的包(Package)是用于组织类和接口的一种机制,通过包,我们可以将功能相关的类和接口组织在一起,从而避免命名冲突,并提高代码的可维护性,本文将详细介绍Java包的概念、创建、使用以及常见问题解答。
什么是Java包?
Java包是一种命名空间,用于组织类和接口,每个包都有一个唯一的名字,通常由小写字母组成,并且反映了包的内容或用途。java.lang包包含了Java语言的核心类,而java.util包则包含了一些常用的工具类。
如何创建Java包?
在Java中,创建包非常简单,你只需要在源文件的顶部声明一个包名即可。
package com.example.myapp;
public class MyClass {
// Class implementation
}
上述代码中,com.example.myapp就是包名,MyClass是该包中的一个类。
如何使用Java包?

要使用某个包中的类或接口,你需要在源文件中导入这个包,可以使用import关键字来实现这一点。
import java.util.ArrayList;
import java.util.List;
public class Main {
public static void main(String[] args) {
List<String> myList = new ArrayList<>();
myList.add("Hello");
myList.add("World");
System.out.println(myList);
}
}
在这个例子中,我们导入了java.util包中的ArrayList和List类。
包的层次结构
Java包采用层次结构来组织类和接口,每个包名都由一系列的点分隔的标识符组成,这些标识符代表了不同的目录层级。com.example.myapp表示顶级域名为com,二级域名为example,应用程序名为myapp,这种层次结构有助于避免命名冲突,并使代码更加有条理。
常见Java包及其用途
以下是一些常见的Java包及其用途:

| 包名 | 用途 |
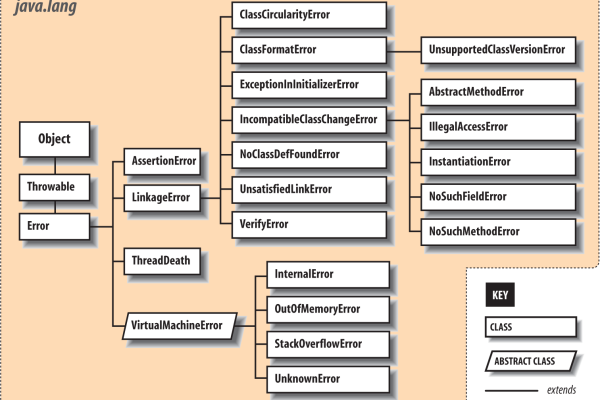
java.lang |
包含Java语言的核心类,如String、Integer、System等。 |
java.util |
包含一些常用的工具类,如ArrayList、HashMap、Date等。 |
java.io |
包含输入输出流相关的类,如FileInputStream、BufferedReader等。 |
java.net |
包含网络编程相关的类,如URL、HttpURLConnection等。 |
java.awt |
包含用于构建图形用户界面的类,如Button、Label等。 |
javax.swing |
包含Swing库的类,用于构建更复杂的图形用户界面。 |
FAQs
问题1:什么是默认包?
默认包是指在源文件中没有显式声明包名的情况下使用的包,默认包没有名字,通常用于小型项目或个人学习,在实际开发中,建议始终使用显式的包名,以避免命名冲突并提高代码的可维护性。
问题2:如何更改类的包名?
要更改类的包名,可以按照以下步骤操作:
1、打开需要更改包名的源文件。
2、修改文件顶部的包声明行,将旧的包名替换为新的包名。
package com.newpackage;
3、确保项目中的其他部分正确导入了新的包名,如果使用了IDE,它通常会帮助你自动更新导入语句。

4、重新编译项目以确保一切正常。
通过以上步骤,你可以成功地更改类的包名。
以上就是关于“java包”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!