如何设置域名服务器?
- 行业动态
- 2024-11-13
- 7
如何设置域名服务器
在数字化时代,拥有一个个性化的网站已成为个人和企业展示自身形象的重要方式,而域名服务器的设置是搭建网站过程中不可或缺的一环,本文将详细介绍如何设置域名服务器,包括注册域名、配置DNS记录以及设置Web服务器等步骤,帮助您轻松搭建属于自己的网站。
一、注册域名
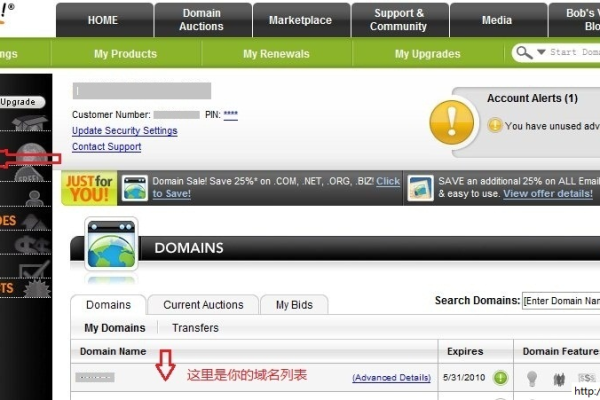
注册域名是设置域名服务器的第一步,选择一个合适的域名注册商至关重要,常见的域名注册商有GoDaddy、Namecheap和国内的阿里云等,在选择域名时,应考虑以下几点:简短易记、与品牌或业务相关、选择常见的域名后缀(如.com、.net、.org等),完成选择后,按照注册商的指引填写个人信息并支付费用即可。
二、配置DNS记录
购买域名后,需要配置DNS记录以将域名指向您的Web服务器,登录到域名注册商的管理面板,找到DNS管理功能,添加A记录,将域名指向您的Web服务器IP地址,主机记录填写“@”,记录类型选择“A”,记录值填写您的Web服务器IP地址,TTL保持默认,保存配置后,等待DNS记录生效,通常需要几分钟到24小时不等。
三、设置Web服务器
1、选择Web服务器软件:常见的Web服务器软件有Apache、Nginx和IIS等,根据您的需求和服务器环境选择合适的软件。
2、配置虚拟主机:在Web服务器中配置虚拟主机,将域名指向特定的目录或应用,在Apache中,可以通过修改httpd.conf或vhost.conf文件添加虚拟主机配置。

3、部署网站:将您的网站文件上传到Web服务器的指定目录中,如果您使用的是WordPress等建站程序,还需要按照其指引进行安装和配置。
四、测试和故障排除
1、测试域名解析:使用命令行工具(如ping)或在线工具测试域名解析是否成功,如果能够成功解析到您的Web服务器IP地址,说明DNS配置正确。
2、测试Web服务器访问:在浏览器中输入您的域名,检查是否能成功访问到您的网站,如果无法访问,请检查防火墙设置、Web服务器配置以及域名解析是否生效。
五、优化和安全
1、启用HTTPS:为了提高网站的安全性,建议启用HTTPS,您可以使用免费证书颁发机构(如Let’s Encrypt)获取SSL证书,并配置到Web服务器中。
2、优化DNS解析速度:选择一个可靠的DNS服务提供商可以提高DNS解析速度,常见的DNS服务提供商有Cloudflare和Google DNS等。

六、软件介绍
GoDaddy:全球最大的域名注册商之一,提供丰富的域名后缀选择和附加服务。
Namecheap:性价比高的域名注册商,用户界面友好,适合初学者。
阿里云:国内知名的云服务提供商,提供域名注册、DNS解析和Web服务器等一站式服务。
腾讯云:提供稳定的云服务器和域名注册服务,适合国内用户。
七、FAQs

Q1: 如何更改域名服务器?
A1: 要更改域名服务器,首先需要登录到您的域名注册商账户,然后找到DNS管理或域名服务器设置的选项,您可以更改当前的域名服务器为新的服务器地址,更改后,保存设置并等待一段时间(通常是几分钟到48小时),以便新的设置生效,在更改期间,您的网站可能会暂时不可用。
Q2: 如何优化域名服务器的性能?
A2: 优化域名服务器的性能可以从以下几个方面入手:选择一个可靠的DNS服务提供商,以确保DNS解析的速度和稳定性,合理配置DNS记录,避免过多的冗余记录和不必要的查询,启用CDN(内容分发网络)可以加速全球用户的访问速度,定期检查和更新您的DNS服务器软件,以确保安全性和性能。
通过以上步骤,您已经成功设置了域名服务器,并搭建了自己的网站,在享受数字化带来的便利的同时,也请注意保护个人隐私和信息安全。
到此,以上就是小编对于“怎么设置域名服务器”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。