LAN是什么?探索局域网的奥秘
- 行业动态
- 2024-11-12
- 4
LAN是什么
定义与基本概念
局域网的定义
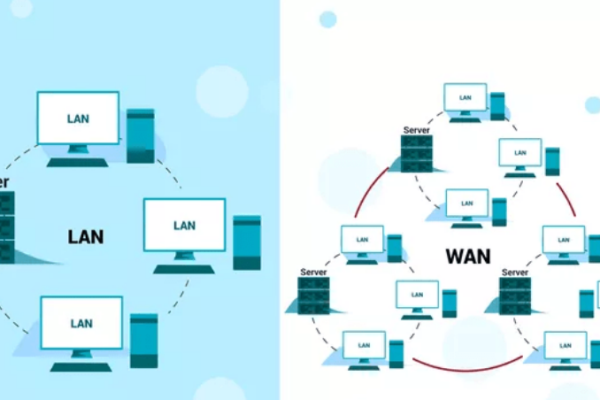
局域网(Local Area Network,简称LAN)是指在某一区域内,通过传输介质将分散在该区域内的多台计算机及其外围设备连接起来,实现数据传输和资源共享的计算机网络,这个区域覆盖几千米以内,例如一座建筑物、一个校园或一个公司。
地理范围与应用场景
局域网的地理范围相对较小,通常在几公里以内,其主要应用场景包括办公室、学校、家庭等相对较小的地理范围内。
技术特点与性能
高传输速率
局域网的传输速率较快,一般在几百Mbps到几Gbps之间,延迟较低,这使得局域网适合需要高速数据交换的应用。
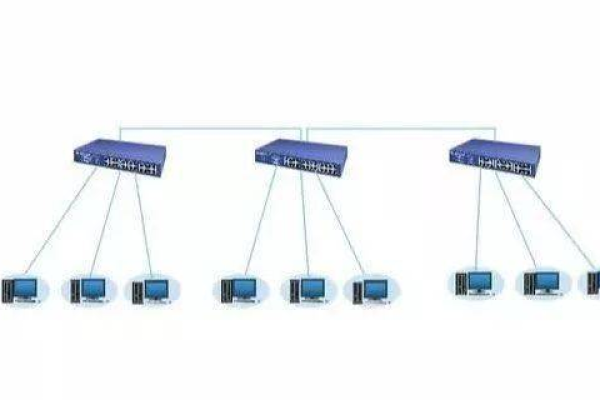
多种拓扑结构
常见的局域网拓扑结构有星形、环形和总线形等,星形拓扑易于安装和管理,是最常见的局域网结构;环形拓扑数据传输效率高,但维护复杂;总线形拓扑结构简单,但扩展性较差。
有线与无线局域网
有线局域网通过双绞线、同轴电缆或光纤等物理介质连接设备;无线局域网(WLAN)则利用无线电波作为传输媒介,允许用户在没有物理线缆限制的情况下进行网络访问。

设备与组件
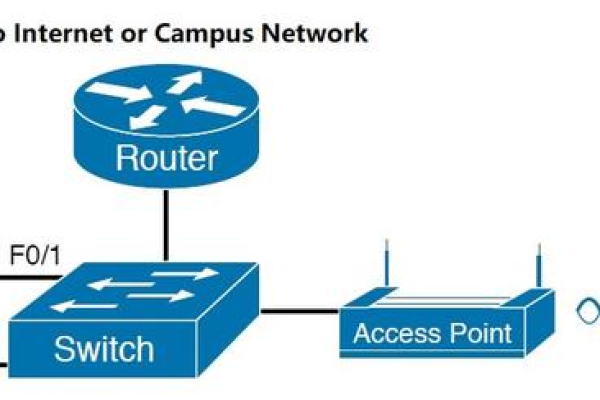
路由器
路由器是连接多个网络的设备,用于在网络之间转发数据包,它工作在OSI模型的第三层,即网络层,主要功能包括路由决策、网络互连和流量管理。
交换机
交换机是用于连接各种设备的网络设备,工作在OSI模型的第二层,即数据链路层,其主要功能包括帧转发、MAC地址学习和VLAN创建。
集线器与网络桥接器
集线器用于连接多个以太网设备,使它们作为一个单一的网络部分,网络桥接器用于连接两个相同类型的网络,使它们表现得如同一个网络。
安全性与管理
数据安全与隐私保护
在局域网中,数据安全和隐私保护至关重要,常见的措施包括数据加密、访问控制、网络防火墙以及用户教育和网络安全管理。

智能化管理与物联网融合
随着物联网和人工智能技术的发展,局域网将逐步实现智能化管理,这包括自动配置、自我修复和智能优化等功能。
最新技术发展趋势
高速率和低延迟
光纤到房间(FTTR)等全光网络技术的应用将使局域网实现更高的传输速率和更低的延迟。
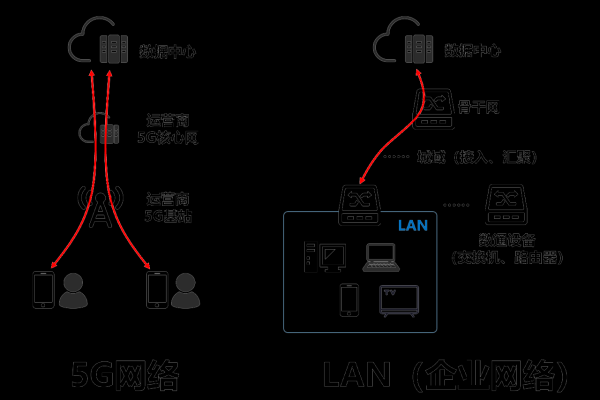
物联网与5G技术的应用
物联网作为未来网络的重要组成部分,其与局域网的融合将成为局域网发展的重要方向,5G技术的引入将对局域网的性能和架构提出更高要求。
光纤到桌面(FTTD)
FTTD被认为是局域网发展的必然趋势,这种全光纤局域网解决方案能够提供更高的带宽和更稳定的连接。
常见问题解答

Q1: 局域网的主要优势是什么?
A1: 局域网的主要优势包括高速度、低延迟、成本低廉和易于管理,这些特性使其适合需要高速数据交换的应用,如办公室和家庭网络。
Q2: 如何选择合适的局域网拓扑结构?
A2: 选择局域网拓扑结构时,应综合考虑网络的规模、带宽要求和服务质量等因素,星形拓扑适合中型和大型局域网,易于管理和扩展;总线型拓扑适合小型局域网,结构简单;环型拓扑适合高数据传输效率的网络环境。
Q3: 局域网的安全性如何保障?
A3: 局域网的安全性可以通过数据加密、访问控制、网络防火墙、用户教育和网络安全管理等措施来保障,采用先进的加密算法和安全文件共享协议也是保护数据安全的重要手段。
局域网是一种高效、可靠的网络技术,广泛应用于家庭、办公室、学校和企业等场所,其高传输速率、多种拓扑结构和强大的安全性使其成为现代信息社会不可或缺的一部分,随着物联网和5G技术的发展,局域网将继续演进,满足不断增长的通信需求。
各位小伙伴们,我刚刚为大家分享了有关“lan是什么”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!