SSM究竟指的是什么?
- 行业动态
- 2024-11-12
- 5
SSM框架详解
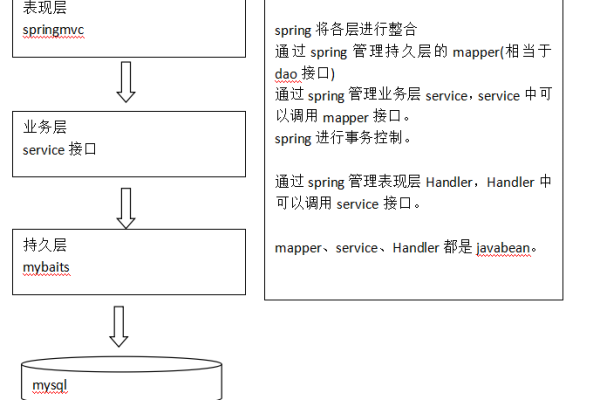
SSM框架是现代Java Web开发中广泛使用的一种框架组合,它由Spring、SpringMVC和MyBatis三个框架整合而成,这种组合能够有效简化企业级应用的开发流程,提高开发效率和代码质量,下面将详细解析SSM框架的组成及其工作原理:
一、SSM框架
SSM框架即Spring、SpringMVC和MyBatis的组合,是目前Java Web开发中非常流行的一种框架集合,它继承了Spring和SpringMVC的强大功能,同时利用MyBatis简化了数据库操作,以下是对各个框架的详细介绍:
1. Spring
Spring是一个开源的Java平台,旨在简化企业级应用开发,其核心特性包括控制反转(IoC)和面向切面编程(AOP)。
IoC(控制反转):传统的对象创建是由程序代码直接实例化的,而IoC通过配置文件或注解,将对象的创建和依赖关系交由Spring容器管理,这种方式降低了对象之间的耦合度,提高了系统的可维护性和灵活性。
AOP(面向切面编程):AOP允许开发人员定义独立于业务逻辑的横切关注点(如日志记录、事务管理等),并在运行时动态织入到目标对象中,这增强了系统的模块化程度,减少了重复代码。
2. SpringMVC
SpringMVC是Spring框架的一部分,专注于构建基于MVC模式的Web应用程序,它通过将模型、视图和控制器分离,实现了松耦合的设计,便于开发和维护。
模型(Model):代表应用程序的数据和业务逻辑,SpringMVC使用Spring的IoC容器来管理模型对象,使得对象的创建和依赖注入更加简单。
视图(View):负责将模型数据展示给用户,视图可以是JSP、HTML页面或者其他模板引擎,SpringMVC支持多种视图解析器,可以根据配置选择合适的视图进行渲染。
控制器(Controller):处理用户的请求并决定对应的响应,控制器接收用户输入,调用模型处理业务逻辑,并将结果返回给视图进行展示,SpringMVC通过注解或配置文件定义控制器,并通过请求映射将请求路由到对应的控制器方法。
3. MyBatis
MyBatis是一款优秀的持久层框架,它通过XML或注解的方式将SQL语句与Java方法进行映射,从而简化了数据库操作。
SQL映射:MyBatis通过XML文件或注解定义SQL语句,并将其与Java方法绑定,开发人员可以通过简单的配置和调用完成常见的数据库操作,无需编写冗长的JDBC代码。

事务管理:MyBatis提供了对数据库操作的事务管理功能,开发人员可以通过定义事务的边界确保一组数据库操作要么全部执行成功,要么全部回滚,这样可以保证数据库的一致性和可靠性。
缓存机制:MyBatis提供了一级缓存和二级缓存的支持,一级缓存是默认启用的,用于在同一会话中缓存查询结果以提高查询性能;二级缓存是可选的,用于在多个会话之间共享缓存数据。
二、SSM框架的优势
1. 低耦合,高内聚
通过使用IoC容器和依赖注入技术,SSM框架实现了代码之间的低耦合,提高了代码的可维护性和可扩展性。
2. 简化开发
SSM框架提供了一系列的约定和配置,大大简化了Web应用程序的开发过程,同时也减少了冗余代码的编写。
3. 易于测试
由于SSM框架对代码的低耦合性和高内聚性,使得单元测试和集成测试变得更加容易,开发人员可以方便地对各个模块进行独立测试,确保代码的正确性和稳定性。
4. 支持事务处理
MyBatis和Spring都提供了对事务管理的支持,使得开发人员可以轻松实现事务管理功能,这对于需要保证数据一致性的企业级应用来说尤为重要。
5. 开源免费

SSM框架是开源框架,可以免费使用,避免了因为框架使用费用而增加项目成本的问题。
三、SSM框架的工作原理
1. Spring的工作原理
Spring通过配置文件或注解定义Bean,并在启动时将这些Bean初始化好放入Spring容器中,当需要调用某个Bean时,Spring容器会将其已经初始化好的Bean分配给调用者,这种方式实现了对象的解耦和依赖注入。
2. SpringMVC的工作原理
SpringMVC通过DispatcherServlet拦截用户请求,并根据请求映射将请求路由到对应的控制器方法,控制器方法处理完业务逻辑后,将处理结果返回给视图进行展示,整个过程实现了模型、视图和控制器的分离,便于开发和维护。
3. MyBatis的工作原理
MyBatis通过SqlSessionFactoryBuilder从配置文件中读取配置信息,并构建一个SqlSessionFactory对象,SqlSessionFactory负责生成SqlSession对象,SqlSession则负责执行具体的SQL操作,在执行SQL操作时,MyBatis会根据Mapper文件中的映射关系找到对应的SQL语句,并与传入的参数进行绑定后执行,执行完成后,MyBatis会将结果集映射为Java对象并返回给调用者。
四、SSM框架的整合步骤
1. 引入相关依赖
在项目的pom.xml文件中添加Spring、SpringMVC和MyBatis的相关依赖,这些依赖可以通过Maven中央仓库获取。
2. 配置Spring
创建Spring的配置文件(如applicationContext.xml),并在其中定义数据源、事务管理器、Mapper扫描器等配置信息,还需要定义各个Bean的依赖关系和属性值。

3. 配置SpringMVC
创建SpringMVC的配置文件(如spring-mvc.xml),并在其中定义视图解析器、静态资源处理器、拦截器等配置信息,还需要定义控制器的扫描路径和请求映射关系。
4. 配置MyBatis
创建MyBatis的配置文件(如mybatis-config.xml),并在其中定义数据源、事务管理器、Mapper扫描器等配置信息,还需要在Mapper文件中定义SQL语句与Java方法的映射关系。
5. 整合SSM框架
将Spring、SpringMVC和MyBatis的配置文件进行整合,并在Web应用的启动类中加载这些配置文件,这样,整个SSM框架就可以协同工作了。
SSM框架作为目前主流的Java Web框架之一,具有低耦合、高内聚、简化开发、易于测试和支持事务处理等优点,通过整合Spring、SpringMVC和MyBatis三个框架的功能,SSM框架可以帮助开发人员快速构建高效、稳定的企业级应用系统,SSM框架的学习曲线较陡峭,配置也相对繁琐,需要开发人员具备一定的Java基础知识和实践经验,在学习和使用SSM框架时,建议多参考官方文档和社区资源,以便更好地掌握其原理和应用技巧。
到此,以上就是小编对于“ssm是什么”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。