如何设置服务器以禁止开机命令?
- 行业动态
- 2024-11-12
- 6
服务器设置禁止开机命令软件介绍
一、
在服务器管理中,有时需要禁止某些服务或应用程序在系统启动时自动运行,这种操作可以防止未经授权的访问、保护系统资源或确保特定的安全策略得以实施,本文将详细介绍几种常用的方法来实现这一目标,包括使用防火墙规则、修改服务配置文件、禁用启动项等。
二、主要功能
配置防火墙规则
通过防火墙配置,可以限制某些网络端口的访问权限,从而禁止特定服务在开机时启动,使用iptables或firewalld等工具来封闭不需要对外开放的端口。
修改服务配置文件
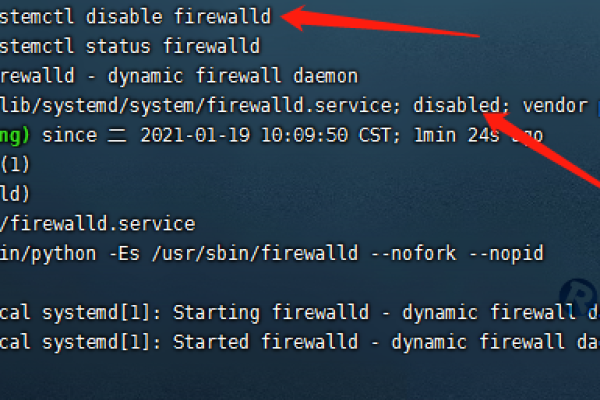
大多数Linux系统中的服务都有相应的配置文件,可以通过编辑这些文件来禁止服务在启动时运行,对于systemd管理的服务,可以使用systemctl disable命令;对于SysVinit系统,则可以修改/etc/rc.local或/etc/inittab文件。
禁用启动项
在Windows服务器上,可以通过任务管理器中的“启动”选项卡来禁用不必要的启动项,还可以使用msconfig工具或组策略编辑器进行更详细的设置。
设置权限限制
通过调整文件和目录的权限,可以阻止未授权的用户或进程执行特定的服务,使用chmod和chown命令更改文件权限,确保只有管理员才能启动关键服务。
三、技术特点

灵活性:多种方法可供选择,适应不同的操作系统和应用场景。
安全性:有效防止未经授权的服务启动,提高系统的整体安全性。
易于管理:一旦配置完成,日常维护工作量较小,便于长期管理。
四、使用示例
以Linux系统为例,假设我们需要禁止Apache HTTP服务器在开机时自动启动:
1、打开终端并以root用户身份登录。
2、使用以下命令查看当前所有已启用的服务:

systemctl list-unit-files --type=service
3、找到与Apache相关的服务名(如httpd.service),然后运行:
systemctl disable httpd.service
4、重启服务器以应用更改:
reboot
五、相关问题解答
1. 如何更改Linux系统中服务的启动顺序?
在Linux系统中,服务的启动顺序通常由系统的初始化脚本或systemd单元文件决定,要更改服务的启动顺序,可以按照以下步骤操作:
对于Systemd:编辑对应的单元文件(通常位于/etc/systemd/system/目录下),调整[Unit]部分的After=和Requires=参数,如果想让serviceA在serviceB之后启动,可以在serviceA的单元文件中添加After=serviceB.service,然后重新加载systemd配置并重启服务:
systemctl daemon-reload systemctl restart serviceA.service
对于SysVinit:修改/etc/rc.d/目录下的符号链接名称,使其按照字母顺序排列,数字越小,启动顺序越靠前,将S99httpd重命名为S50httpd。
2. Windows服务器如何完全禁止某个服务开机启动?

在Windows服务器上,可以通过以下几种方法完全禁止某个服务开机启动:
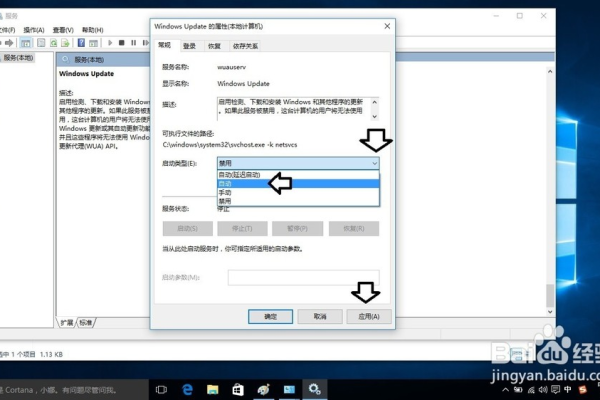
使用服务管理器:按Win + R键打开运行对话框,输入services.msc并回车,在弹出的服务列表中找到目标服务,双击打开其属性窗口,在“常规”选项卡下,将“启动类型”设置为“禁用”,点击“应用”后确定。
使用注册表编辑器:按Win + R键打开运行对话框,输入regedit并回车,导航至HKEY_LOCAL_MACHINESYSTEMCurrentControlSetServices,找到对应的服务键值(如Http对应HTTP服务),双击右侧窗格中的Start键,将其数值数据从2(自动)或3(手动)改为4(禁用),关闭注册表编辑器并重启计算机使更改生效。
使用组策略编辑器:按Win + R键打开运行对话框,输入gpedit.msc并回车,依次展开“计算机配置” -> “管理模板” -> “系统” -> “服务”,找到目标服务的策略设置,将其设置为“已禁用”,应用策略后重启计算机。
修改注册表或组策略可能会影响系统稳定性和其他应用程序的正常运行,请谨慎操作并在进行任何更改之前备份重要数据。
以上就是关于“服务器设置禁止开机命令”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!