如何彻底卸载Python?
- 行业动态
- 2024-11-12
- 6
在计算机编程领域,Python 是一种广泛使用的高级编程语言,有时候我们可能需要卸载 Python,无论是为了释放磁盘空间、解决版本冲突,还是进行系统清理,本文将详细介绍如何安全地卸载 Python,并提供一些常见问题的解答。
一、准备工作
在开始卸载 Python 之前,请确保您已经备份了所有重要的数据和文件,如果您使用的是虚拟环境(virtual environment),请先激活它并安装所需的依赖库,以便在卸载主 Python 版本后仍能正常使用。
二、卸载步骤
1. Windows 系统
在 Windows 系统中,您可以通过以下步骤卸载 Python:
打开“控制面板”。
选择“程序” > “程序和功能”。
在列表中找到 Python,右键点击并选择“卸载”。
按照提示完成卸载过程。

2. macOS 系统
在 macOS 系统中,您可以使用 Homebrew 或直接删除 Python 文件夹来卸载 Python:
如果通过 Homebrew 安装,运行以下命令:brew uninstall python。
如果直接下载的安装包,找到 Python 安装目录(通常位于/Library/Frameworks/Python.framework 或/usr/local/bin),将其拖动到废纸篓中。
3. Linux 系统
在 Linux 系统中,您可以使用包管理器来卸载 Python:

Debian/Ubuntu 系统:运行sudo apt-get remove python3。
Red Hat/CentOS 系统:运行sudo yum remove python3。
Arch Linux 系统:运行sudo pacman -R python。
三、验证卸载结果
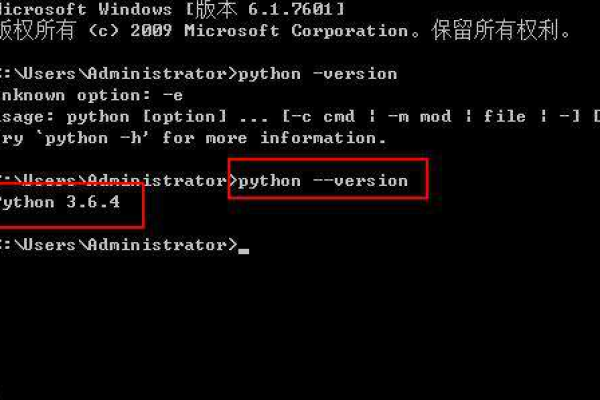
卸载完成后,您可以通过以下命令检查是否成功卸载了 Python:
python --version
如果返回错误信息,说明 Python 已成功卸载,否则,您可能需要手动删除剩余的文件或联系技术支持以获取帮助。
四、常见问题解答
Q1: 卸载 Python 会影响其他软件吗?

A1: 通常情况下,卸载 Python 不会影响其他软件,如果您的某些应用程序依赖于特定版本的 Python,那么在卸载过程中可能会导致这些应用程序无法正常运行,在卸载前请务必确认您的应用程序是否依赖于 Python。
Q2: 如何重新安装 Python?
A2: 重新安装 Python 非常简单,只需访问官方网站(https://www.python.org/downloads/)下载适用于您操作系统的最新安装包,然后按照提示进行安装即可,在安装过程中,您可以选择添加 Python 到系统路径,以便在任何位置都能轻松调用 Python。
到此,以上就是小编对于“卸载python”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。















